Next.js 13.5+ on Netlify
Next.js is a React-based open source framework that allows you to build server-side rendered and statically generated web applications with ease.
Next.js 13.5 and later
The information on this page applies to Next.js version 13.5 or later and Next.js Runtime v5. For earlier versions of Next.js and Next.js Runtime v4, visit our Next.js Runtime v4 docs.
# Key features
These Next.js features provide important benefits for sites and apps, including those built and deployed with Netlify.
App Router. Netlify supports the Next.js App Router, which offers seamless client-side routing and simplifies navigation for your web applications. The router allows you to use React’s latest features, such as Server Components and Streaming.
Automatic fine-grained caching. Next.js Runtime v5 uses fine-grained caching on Netlify to support the Next.js Full Route Cache and Data Cache. This means that static page responses are automatically cached at the edge and can be revalidated by path or by tag.
On-demand and time-based revalidation. Both the App Router and Pages Router have on-demand and time-based revalidation, allowing you to revalidate and regenerate content at any time after a deploy.
Image optimization. The
next/imagecomponent uses Netlify Image CDN by default to ensure your images are optimized and served in the most efficient format.
# Next.js Runtime v5
Next.js Runtime v5 availability
We are currently rolling out Next.js Runtime v5, starting with Core Starter plans. For more information on our rollout process, visit our blog.
If you are not currently on a Core Starter plan, you can still opt in and out of the Early Access version Runtime v5. If you would like to keep your old runtime version, even after the rollout period, refer to our docs on pinning an older version to your site.
Netlify’s Next.js Runtime v5 configures your site to enable key functionality, including cache control, on-demand revalidation, and on-demand image optimization with Netlify Image CDN.
# Prerequisites
- Next.js version 13.5 and later (up to the latest stable version)
- Node 18.x or later
- The latest version of Netlify CLI
# Opt in to Early Access
To opt in to Netlify’s Next.js Runtime v5:
Go to the Site Overview tab for your site. As long as your site meets the prerequisites, you will be prompted to Opt In.
After you select Opt In, trigger a deploy to make the new runtime take effect.
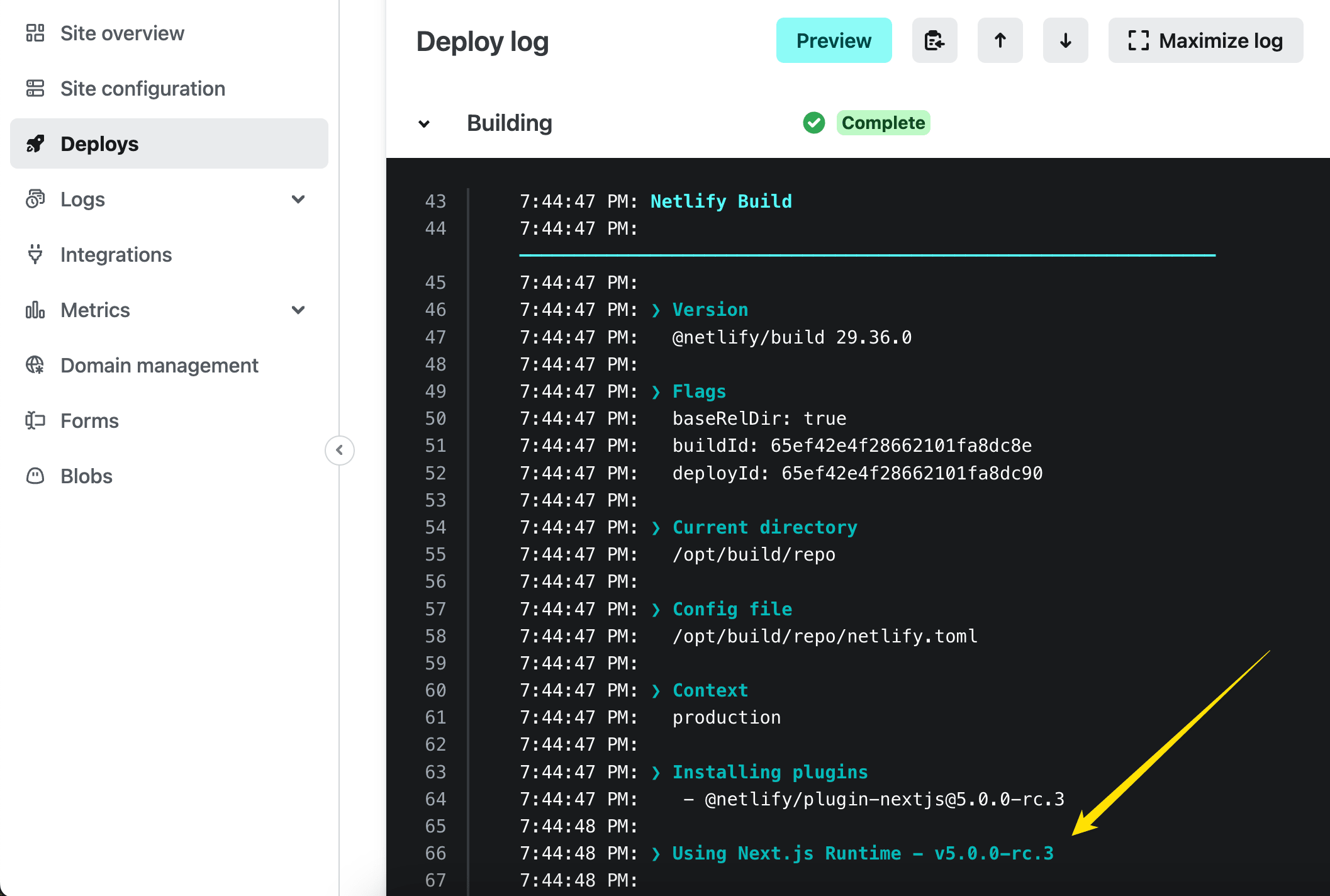
To verify you are using Runtime v5, check your site’s Deploy log:

# Opt out from Early Access
If you are having issues with Next.js Runtime v5, please reach out to us for support.
To opt out of the new runtime:
Go to your site’s Site Overview page in the Netlify UI and select Opt Out.
Trigger a deploy to make the runtime change take effect.
You can confirm your runtime version in your site’s Deploy log.
Note that opting out from Early Access does not affect the roll out of the stable version (Runtime v5.0.0) to your account. However, you can explicitly pin your site to a runtime version.
# Pin an older version of Next.js Runtime to your site
If you find that you need to return to Next.js Runtime v4, you can pin that version to your site.
This will prevent your site from automatically upgrading to Runtime v5 when that version becomes the default.
Install the v4 version of the
@netlify/plugin-nextjspackage:npm i @netlify/plugin-nextjs@4In your
netlify.toml, add:[[plugins]] package = "@netlify/plugin-nextjs"
# Limitations
Currently, Next.js Runtime v5 has the following limitations:
SSR pages set to the
edgeruntime will run in your functions region. If edge-level performance is critical, we advise that you use static pages with edge functions instead. They are rendered at the origin, but are then cached at the edge and can be revalidated on demand.Rewrites in your Next.js configuration can’t point to static files in the
publicdirectory. If you createbeforeFilesrewrites in yournext.config.js, they can’t point to static files in your site’spublicdirectory. You can use middleware rewrites as an alternative.Next.js features that are marked as unstable or experimental may not be supported. For example, Experimental PPR (partial pre-rendering) is not supported.
If you have site protection enabled, next/image is not yet supported. To render images, you can disable image optimization in your next.config.js file using the
unoptimizedproperty:module.exports = { images: { unoptimized: true, }, }
# Troubleshooting
If you opt in through the Netlify UI without the correct Next.js or Node version, the following message will appear in your deploy log:

This deploy log message is incorrect. Instead of uninstalling and reinstalling the plugin, you need to change your Next.js version and Node version to match the prerequisites.
# Suggested configuration values
When you link a repository for a Next.js project, Netlify provides a suggested build command and publish directory: next build and .next.
If you’re using the CLI to run Netlify Dev for a local development environment, Netlify suggests a dev command and port: next and 3000.
You can override suggested values or set them in a configuration file instead, but suggested values from automatic framework detection may help simplify the process of setting up a Next.js site on Netlify.
For manual configuration, check out the typical build settings for Next.js.
# pnpm support
If you’re planning to use pnpm with Next.js to manage dependencies, you must do one of the following:
Set a
PNPM_FLAGSenvironment variable with a value of--shamefully-hoist. This appends a--shamefully-hoistargument to thepnpm installcommand that Netlify runs.Enable public hoisting by adding an
.npmrcfile in the root of your project with this content:public-hoist-pattern[]=*
Learn more about using pnpm on Netlify.
# More resources
Did you find this doc useful?
Your feedback helps us improve our docs.