Troubleshoot Visual Editor
Here you will find a collection of troubleshooting tips for common issues with Visual Editor.
# Cannot find my site
There are a couple reasons you may not be able to find a site with visual editing enabled.
First, ensure that you have migrated any legacy projects with this Official Support guide on connecting legacy projects with a deployed Netlify site.
# Missing site from visual editor dashboard
If you’re having trouble finding your site in the visual editor dashboard and your access to the site has not changed, then you may have encountered a migration error.

For help, you can reach out to Support or share your experience on our Netlify Forum.
If you’re a Content Editor or Publisher, you may want to reach out to a Developer or Owner who can check your site access and permissions.
# Missing site from app.netlify.com
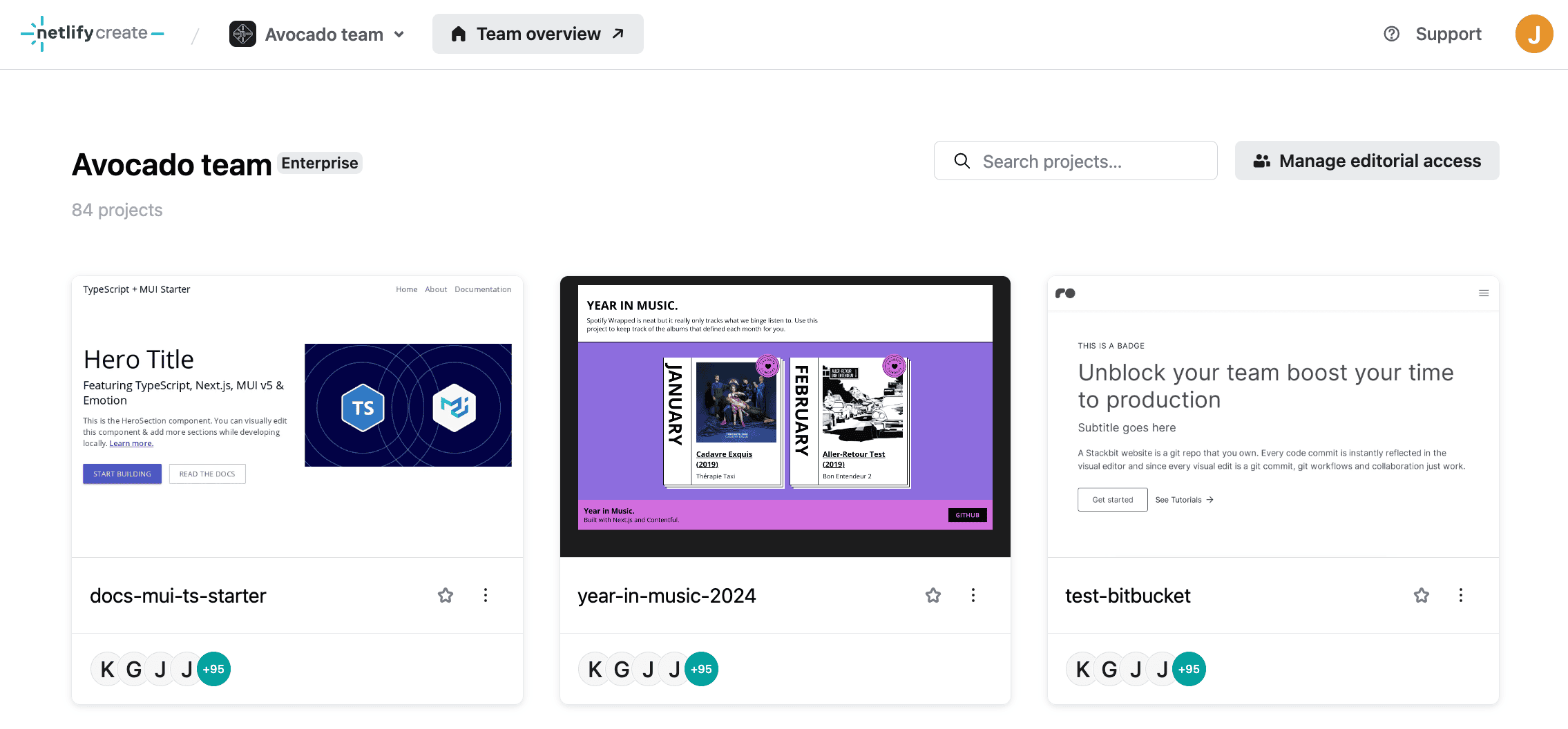
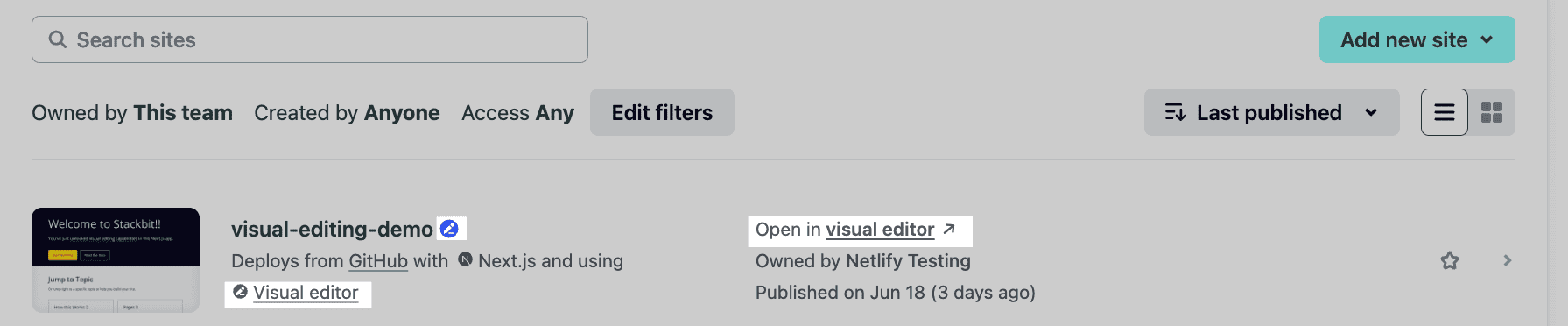
As a Developer or Owner, to find a site with visual editing enabled, go to your team’s
page and select a project with the visual editing icon or the Open in visual editor link.
Filter sites list
To filter your sites list for sites with the visual editor enabled, you can append ?visual_editor=true to your sites list URL like this: https://app.netlify.com/teams/{team_name}/projects/?visual_editor=true.
# Development server is stuck
Just as when you're working locally, there are a number of factors that may result in needing to restart your development server.
If you run into an issue in which Visual Editor or your website isn’t behaving as you’d expect, try this series of steps:
- Refresh your browser: Can be fastest option and often resolves minor issues.
- Restart visual editor preview: Second fastest option. Usually takes about as long as it does to boot your local development server.
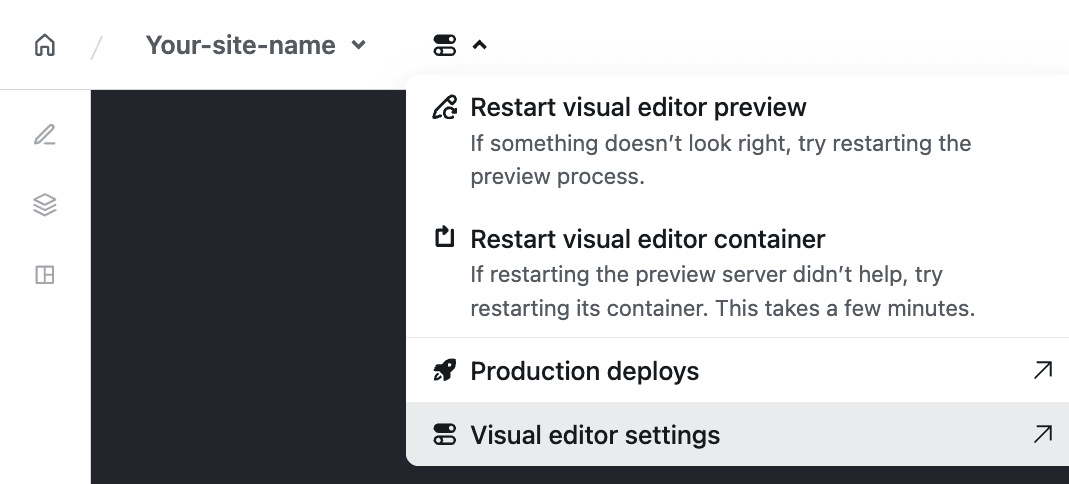
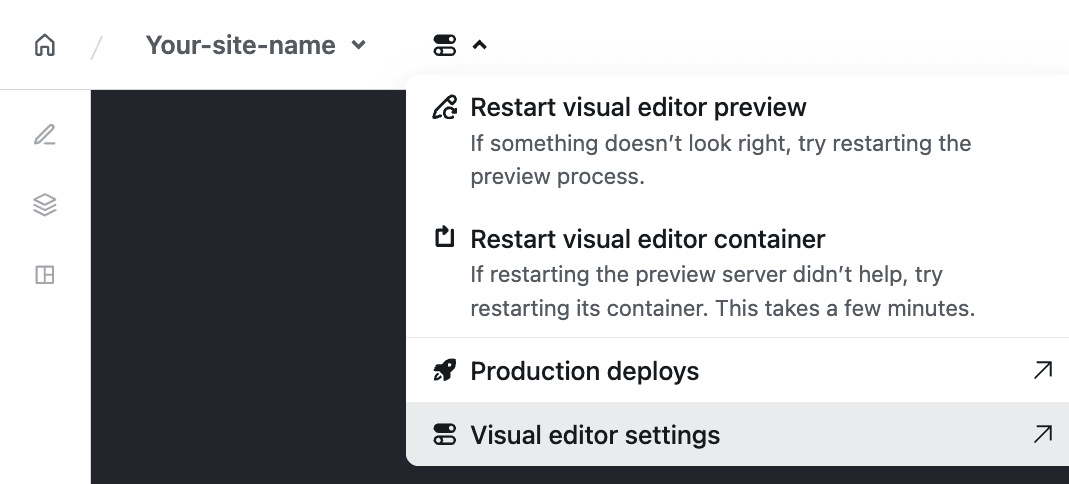
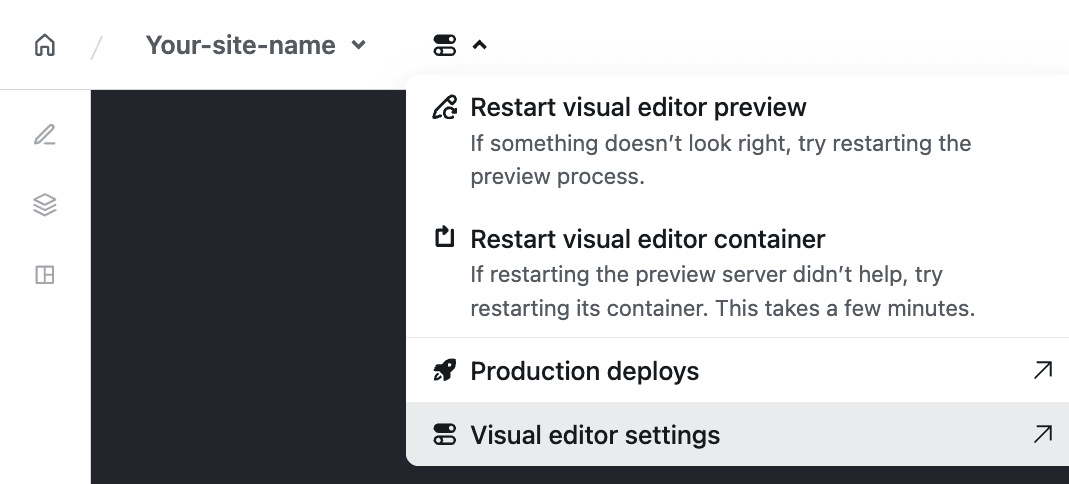
- From your site workspace in the visual editor, select the options icon next to your site name to find this option.

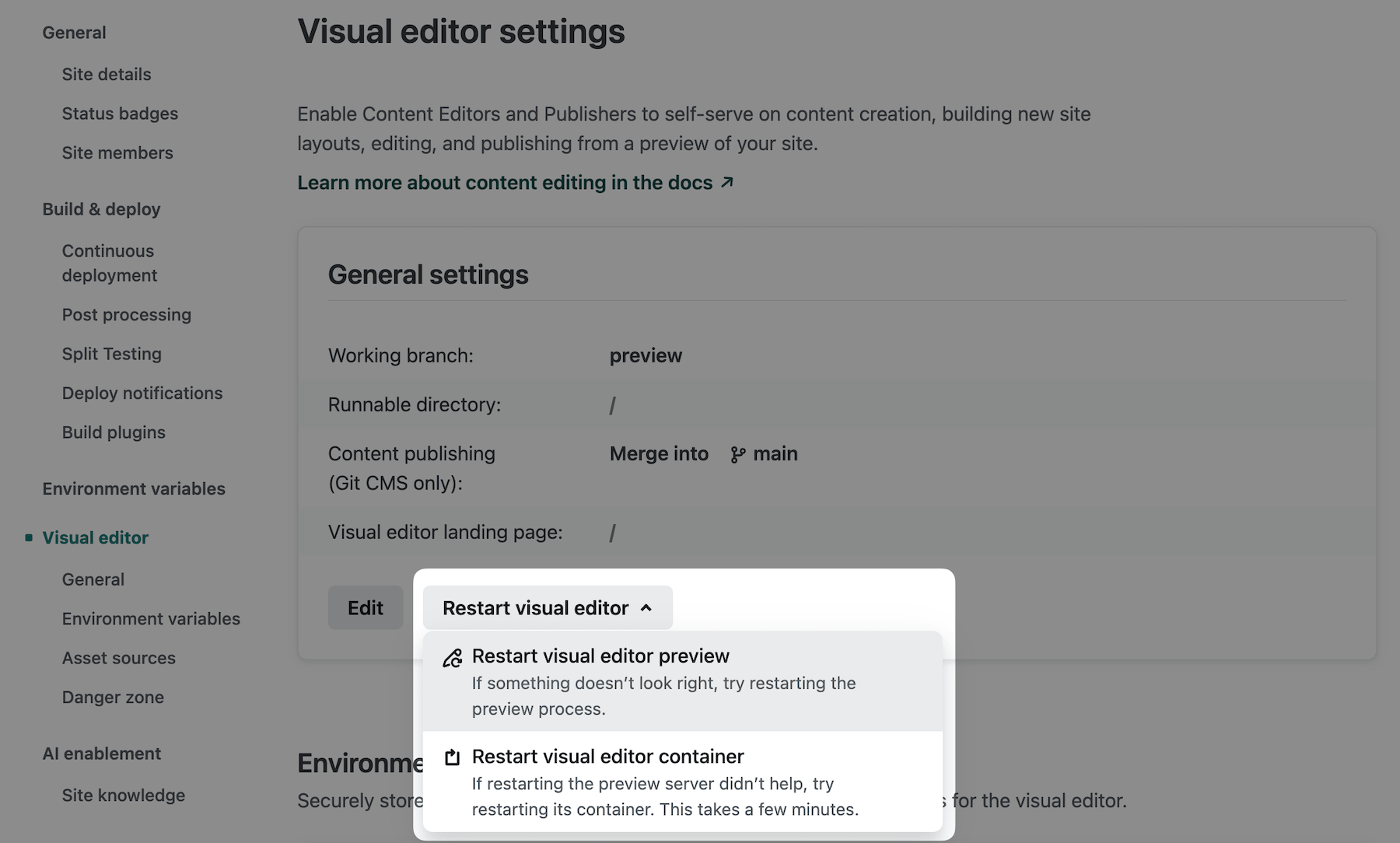
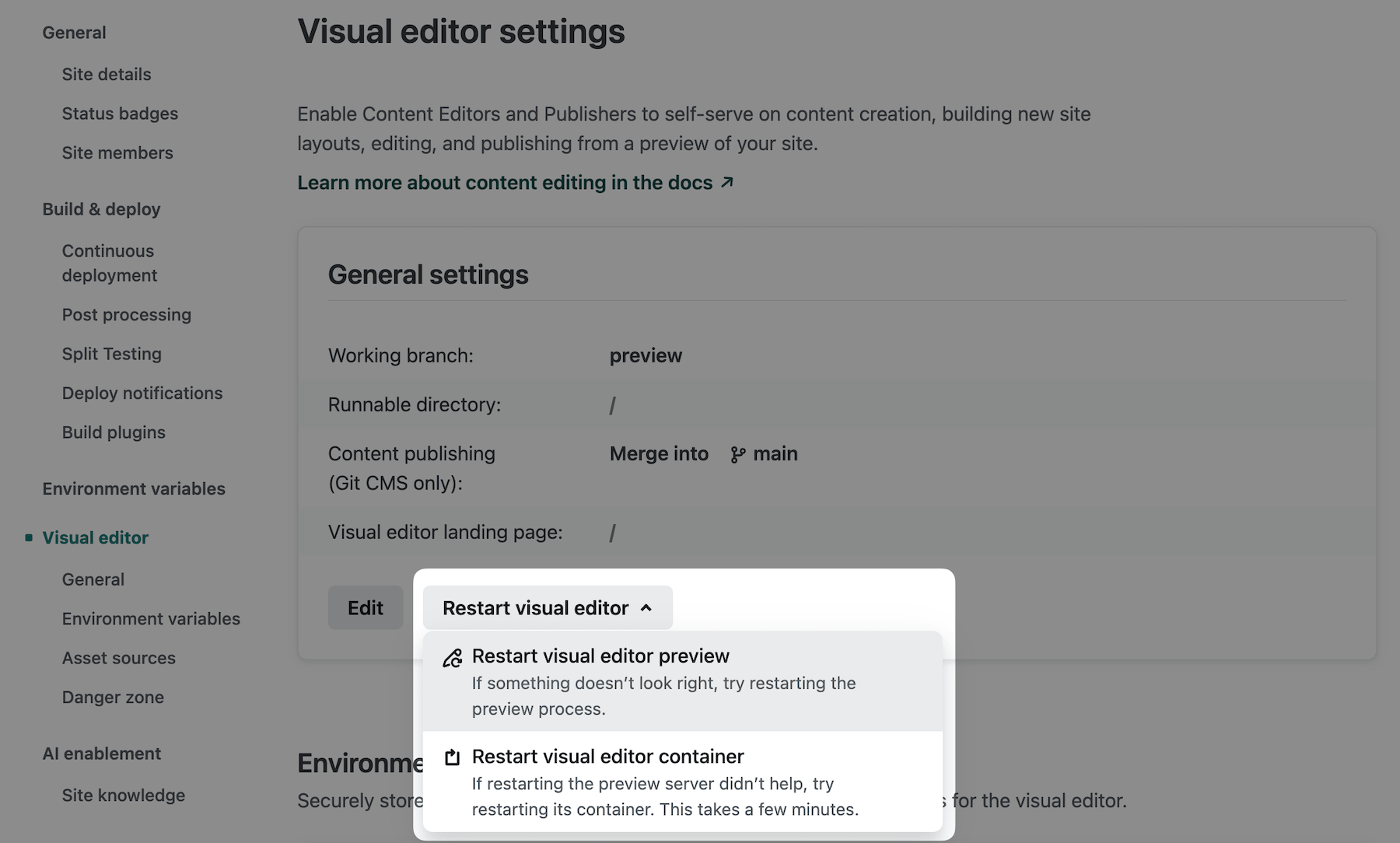
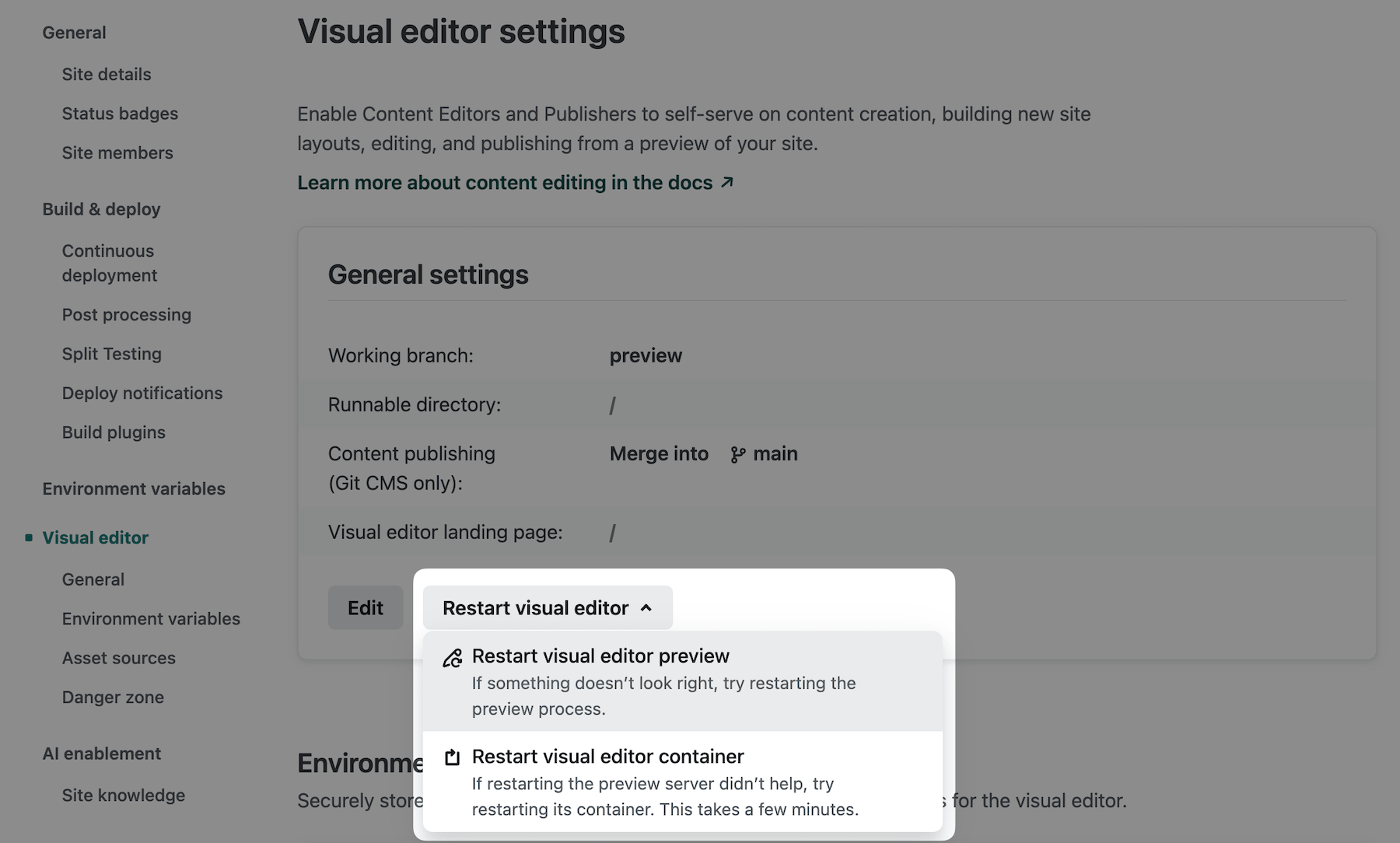
- From your Site overview, go to . Then select Restart visual editor and Restart visual editor preview.

- From your site workspace in the visual editor, select the options icon next to your site name to find this option.
- Restart visual editor container: If you still haven’t cleared the issue, choose the Restart visual editor container option. This restarts the entire editing experience, which usually takes a few minutes to complete.
- From your site workspace in the visual editor, select the options icon next to your site name to find this option.

- From your Site overview, go to . Then select Restart visual editor to find this option.

- From your site workspace in the visual editor, select the options icon next to your site name to find this option.
If you’re still having trouble after following these steps, you can contact us.
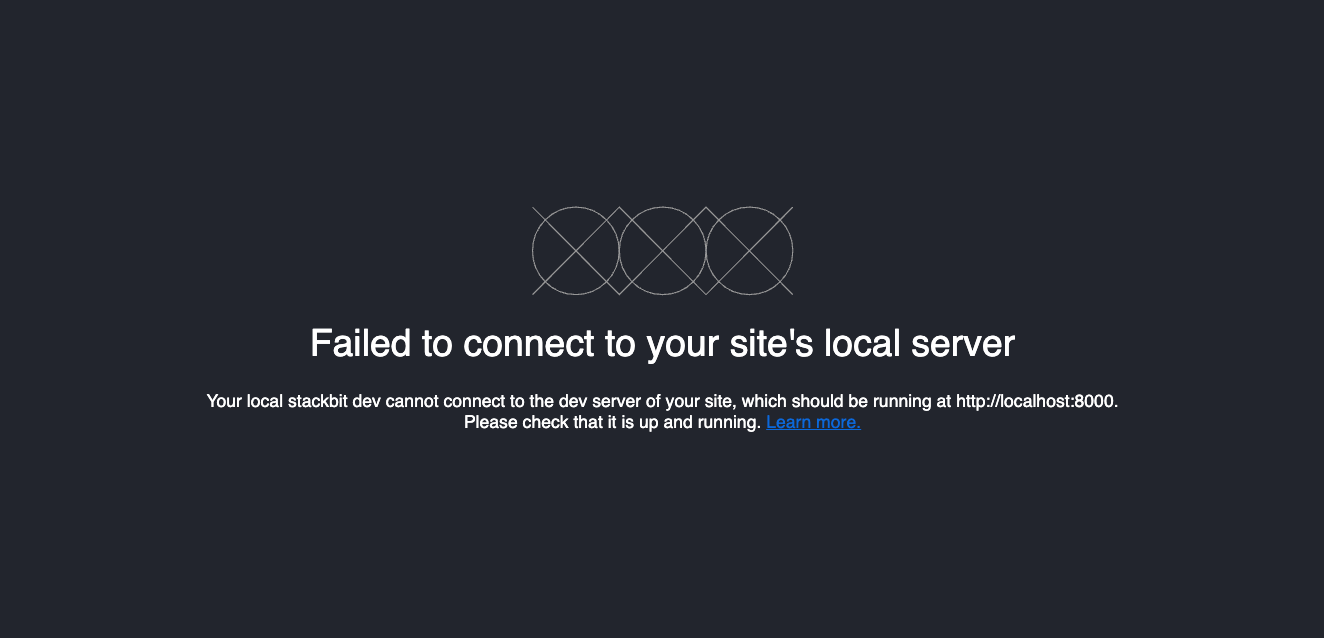
# Site preview doesn’t load
There could be a number of reasons why your preview isn't working properly. The subsections below outline the most common solutions. If these don't solve your issue, contact support.

# Restart to fix temporary issues
If the preview was previously working but is experiencing issues, try restarting the server.
In local development, restart your framework server and the stackbit dev server.
Otherwise, choose the Restart visual editor preview option in the Netlify UI:
- From your site workspace in the visual editor, select the options icon next to your site name to find this option.
 - From your Site overview, go to
- From your Site overview, go to

If you can’t find this option, confirm you have the Developer or Owner role and permissions.
If you’re still having trouble after following these steps, you can contact us.
# Address unique configuration options
Some frameworks require additional configuration options specific to that framework. Read the appropriate framework guide for required configuration for that framework.
# Audit security headers
Visual Editor attempts to remove headers that block a site from loading in an iframe, which is how the preview is presented in Visual Editor.
In some cases, a header may be blocking Visual Editor from loading your site in the preview iframe. Open the console to identify the blocking header and, if possible, adjust. Be sure to only apply changes in development.
If you can't identify the header or are not able to make this change, contact us so we can work together on a resolution.
# Origin sensitivity
Your development server is accessed through a proxy in our application. Some development server configurations expect a specific origin or have other rules in place that Visual Editor application is not expecting.
This is typically caught and handled automatically, with the help of the ssgName configuration property.
If you believe this to be the issue, please contact us. We'll help resolve and put further checks in place to help other users.
# Content source connection errors
When you are seeing an issue with content not loading or have received an error about connection issues with the CMS source, there are a few troubleshooting methods you can try.
# Environment variables
When using the contentSources property to configure your content source, you are often required to use environment variables. Check that:
- The environment variables you’re specifying in the code resolve to the expected value.
- You’re using all required variables and options for that particular content source.
You can refer to the configuration guide within the appropriate integration section for a reference on how to configure that particular source.
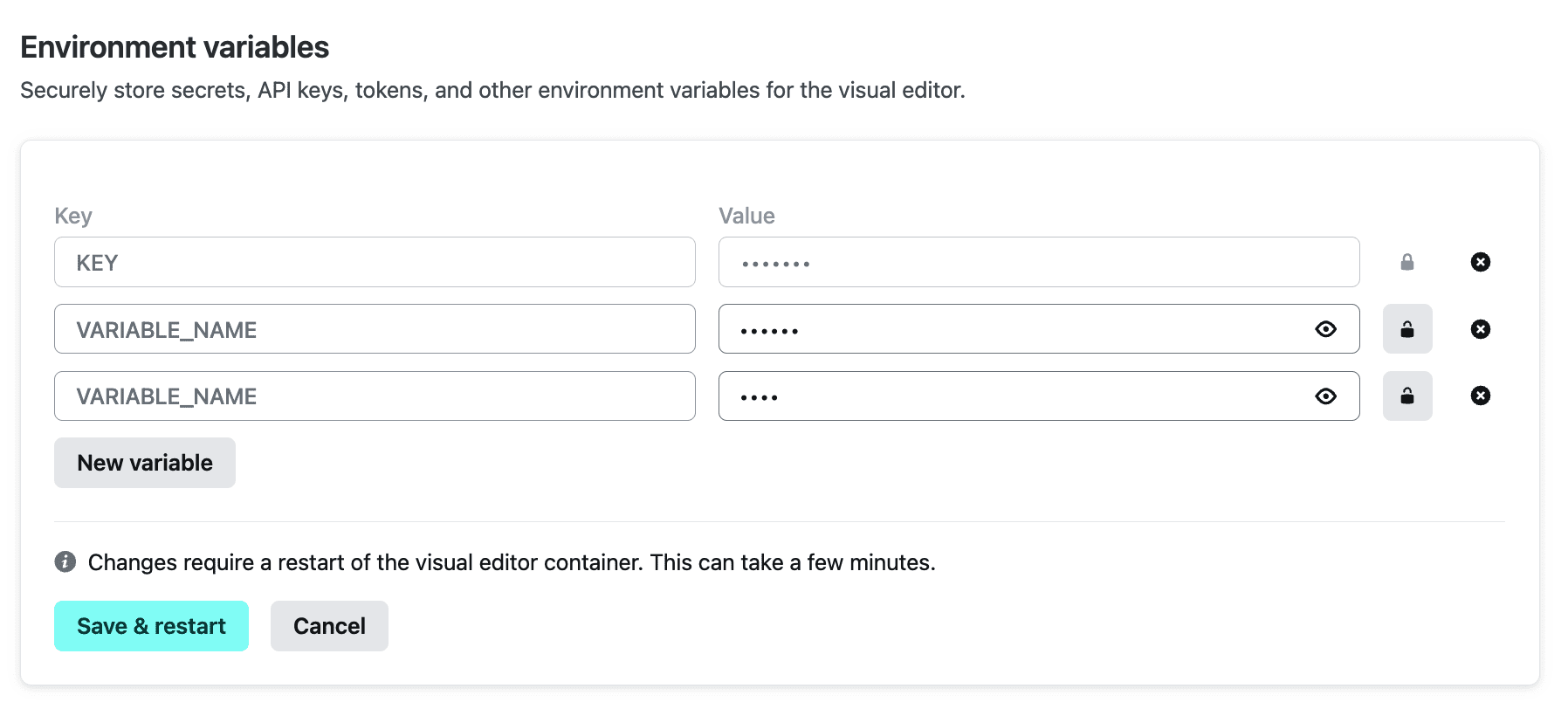
To add, remove, or optionally to edit environment variables using the Netlify UI:
- From your Site overview, go to . Note you must have the Developer or Owner role to access these settings.

Add, remove, or edit your variables. You can lock a variable to prevent others with access from changing the variable.
To confirm, select Save and restart. The visual editor container will automatically restart. This can take a few minutes.
# Custom sources
If using a custom or experimental content source, contact support with details if you are having connection issues.
# Application connections
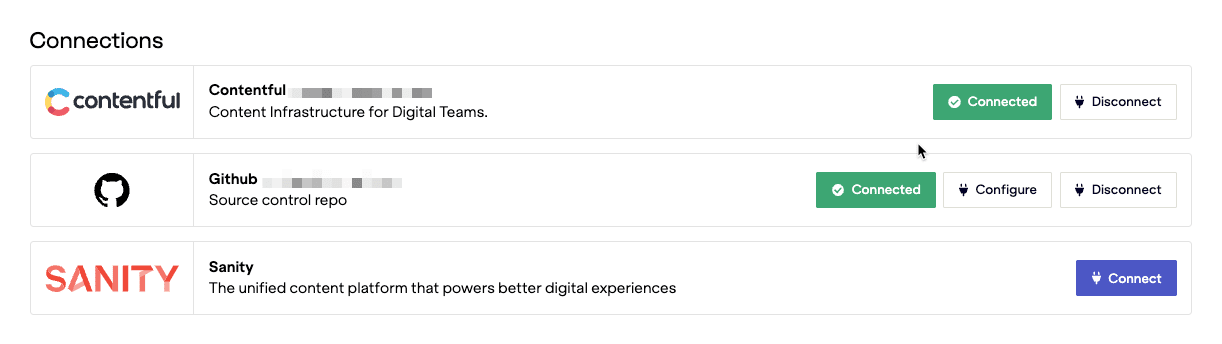
Working with an external content source requires that you establish an authentication connection to be able to edit content.
You can confirm that the connection is established in your account settings.

# Mismatched users
Some external content providers require that the writable API key match to the user account that is connected via Visual Editor.
If there is a possibility these are mismatched, disconnect and reconnect the account.
# More resources
If you have additional concerns that aren’t answered in this doc, you can visit our Forums to find more information in our verified Support Guides and ask questions.
Did you find this doc useful?
Your feedback helps us improve our docs.