Content presets
Presets are predetermined variations of content that can be used to provide content editors with a quick way to create new, visually-rich pages and components.
With Visual Editor, both pages and components are represented by content models, and presets must be defined against a specific model.

How presets work
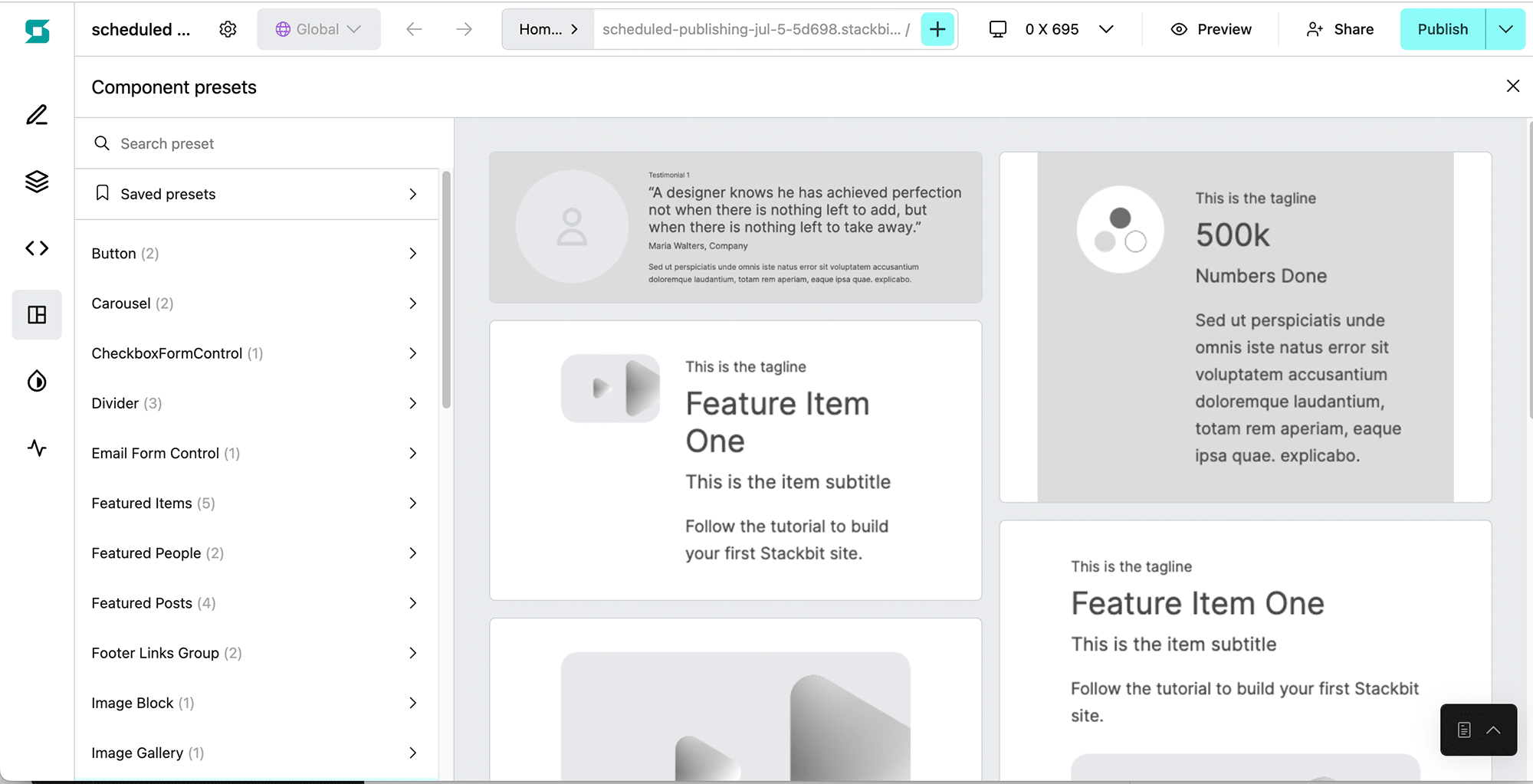
Section titled “How presets work”Preset definitions are read by Visual Editor, and the results displayed when a content editor chooses to create a page or new component. When the page is created or the component added to a page, Visual Editor adds the new content to the site based on the preset’s configuration.
An example of adding a new component from a preset can be seen in the image above.
By default, presets are stored in files in the .stackbit/presets directory within your repository. However, presets can be stored in a remote content source if configured correctly. See below for more information on both of these scenarios.
File-based presets
Section titled “File-based presets”By default, Visual Editor looks for presets defined in the .stackbit/presets directory. This can be customized using the presetSource option.
Preset files each define one or more presets for one particular content model used in your site. Learn more about the preset configuration API.
{ "model": "Card", "presets": [ // preset config ... ]}API-based presets
Section titled “API-based presets”Visual Editor will store presets in a remote content source under the following conditions:
- The
contentSourcesproperty is used to define the content source. - A defined content source includes a
stackbitPresetmodel, with the following fields:label(string)thumbnail(media/image)data(json/text)
Using this feature has the following side-effects and conditions:
- Visual Editor will use the first
stackbitPresetmodel it finds from sources defined incontentSources, starting from the first element in the array. - File-based presets can not also be used and the
presetSourceproperty will be ignored.
Create presets
Section titled “Create presets”The easiest way to create presets is to use the Save as Preset feature, available to content editors.
How Save as Preset works
Section titled “How Save as Preset works”When a preset is created, Visual Editor does the following:
- Stores the preset’s content in the appropriate location, based on configuration.
- Generates a thumbnail preview of the component, and places the file in the appropriate source. (For file-based presets, this is in the
.stackbit/presets/imagesdirectory.)
Use Save as Preset
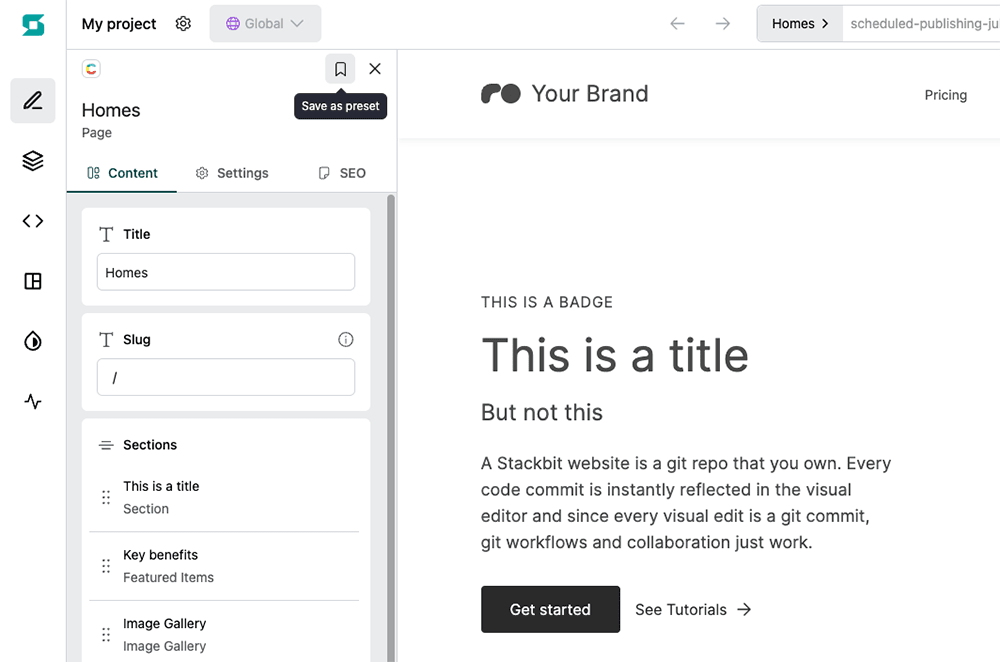
Section titled “Use Save as Preset”To save a component as a preset, select it by clicking on it in Visual Editor and then choosing the Save as preset icon.
![]()
For pages, the icon looks the same, but is shown at the top of the page editor panel.

Preset categories
Section titled “Preset categories”Categories provide a means for you to organize your presets however you would prefer. You can create new categories when creating new presets.
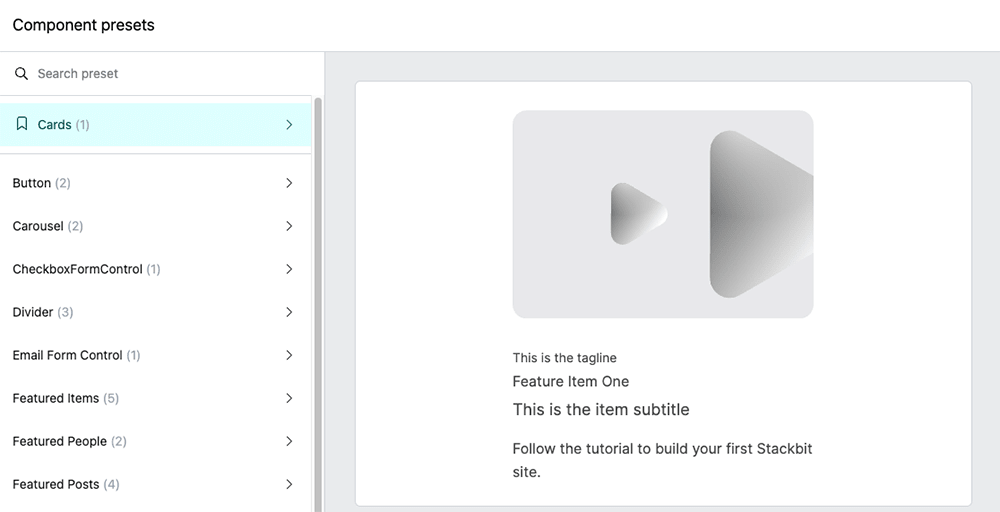
These categories are then surfaced when creating a component from a preset.

Build presets from scratch
Section titled “Build presets from scratch”Because presets are stored as JSON files or records in your content source, you can also build presets from scratch.
If doing so, we recommend working locally and using the preset configuration API reference to see the available options.
Edit presets
Section titled “Edit presets”Presets can not be edited through Visual Editor. Unless you want to write code, the easiest thing to do is to:
- Create a component from the saved preset
- Adjust necessary values
- Delete the existing preset (see below)
- Save a new preset with the adjusted content
If you want to edit directly instead, see the API reference to learn about preset files and their structure.
Delete presets
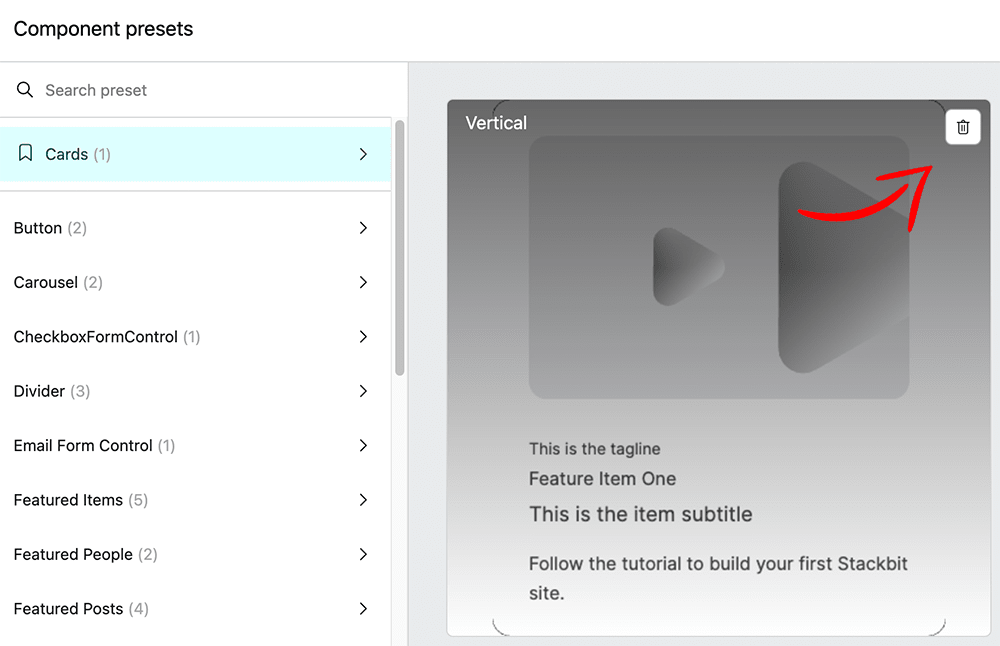
Section titled “Delete presets”Not all presets are able to be deleted. If a preset can be deleted, there will be a trash can icon when you hover on the preset in the new preset menu.

Share presets across projects
Section titled “Share presets across projects”The presetSource property makes it possible to load presets from the node_modules directory in your project. This unlocks the ability to share presets across multiple projects.
To add shared presets to your project:
- Publish your shared presets to NPM (or similar registry)
- Add the package as a dependency in your project
- Use the
presetSourceoption to add the proper path to the directory in the package containing the presets
export default { presetSource: { type: "files", presetDirs: ["node_modules/some-package/.stackbit/presets", "my-presets"] } // other properties ...};Develop shared presets
Section titled “Develop shared presets”When building shared presets, you want to make sure they are going to be available to your shared projects before publishing. To do so, we recommend working locally with an example project that links to some other local directory (or Git submodule) to ensure the presets are configured properly.
Handle nested objects
Section titled “Handle nested objects”When a content source supports nested content, Visual Editor will store presets with appropriately nested content. As a result, a preset may contain information relating to more than one model.
Standalone child presets
Section titled “Standalone child presets”Any component represented by a model can also have standalone presets. For example, a CardGrid preset could include Card presets, and you could also have separate presets for Card objects.
The benefit of this is that:
- When an editor adds the grid preset, they have some placeholder content for cards (rather than an empty space).
- Editors also have a series of options when creating new cards. After they’ve added a grid, they can then move quickly in adding new cards as needed.
Handle references
Section titled “Handle references”When a component contains a reference field, how the reference is created depends on your configuration.
Did you find this doc useful?
Your feedback helps us improve our docs.