Lighthouse scores and reports for your deploys
Improve your site’s performance and user experience by monitoring Lighthouse scores and reports from the convenience of your deploys page in the Netlify UI.
Lighthouse is an open source tool designed for testing different aspects of your site’s web performance, SEO, accessibility, and more. By default, Lighthouse uses a mobile-first testing approach and simulates a user’s visit to your site on a mobile device to calculate Lighthouse scores.
Lighthouse also offers practical recommendations for improving your site’s Lighthouse scores and the overall performance and user experience of your site through Lighthouse reports. Learn more about Lighthouse.
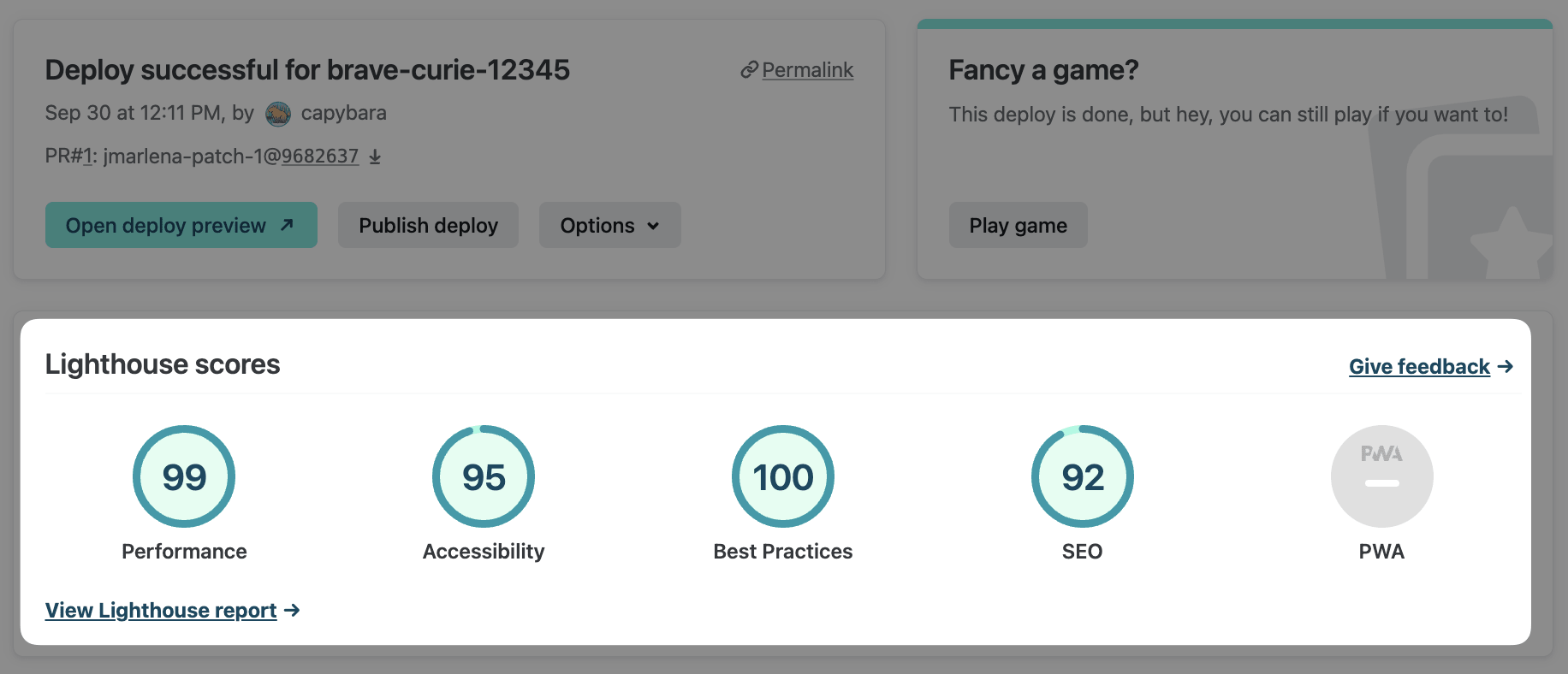
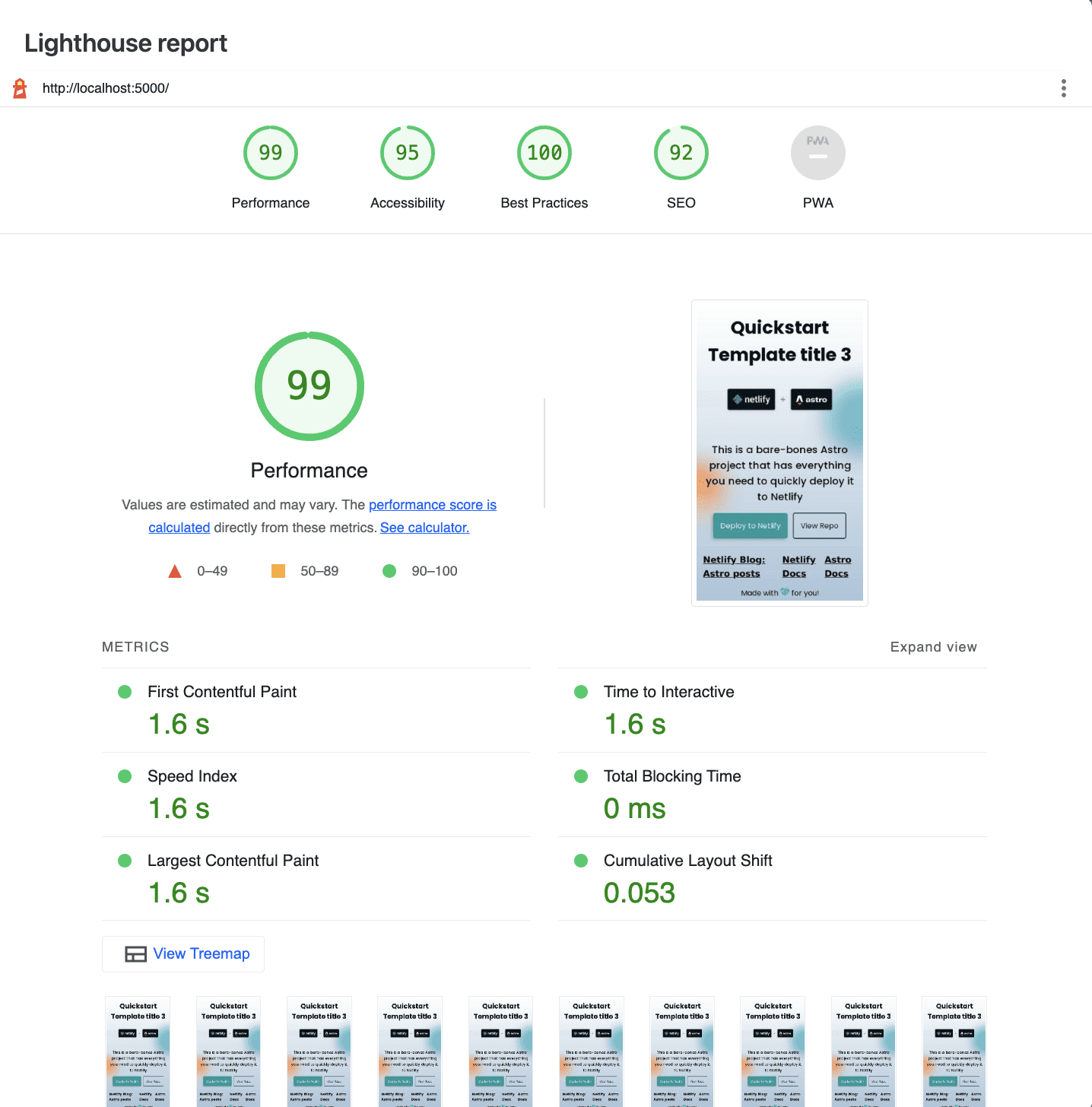
On Netlify, you can review embedded Lighthouse scores and reports for each site deployment when you install Netlify’s Lighthouse build plugin for compatible sites. From your site’s deploy details page, you can review your deploy’s Lighthouse scores and a Lighthouse report.


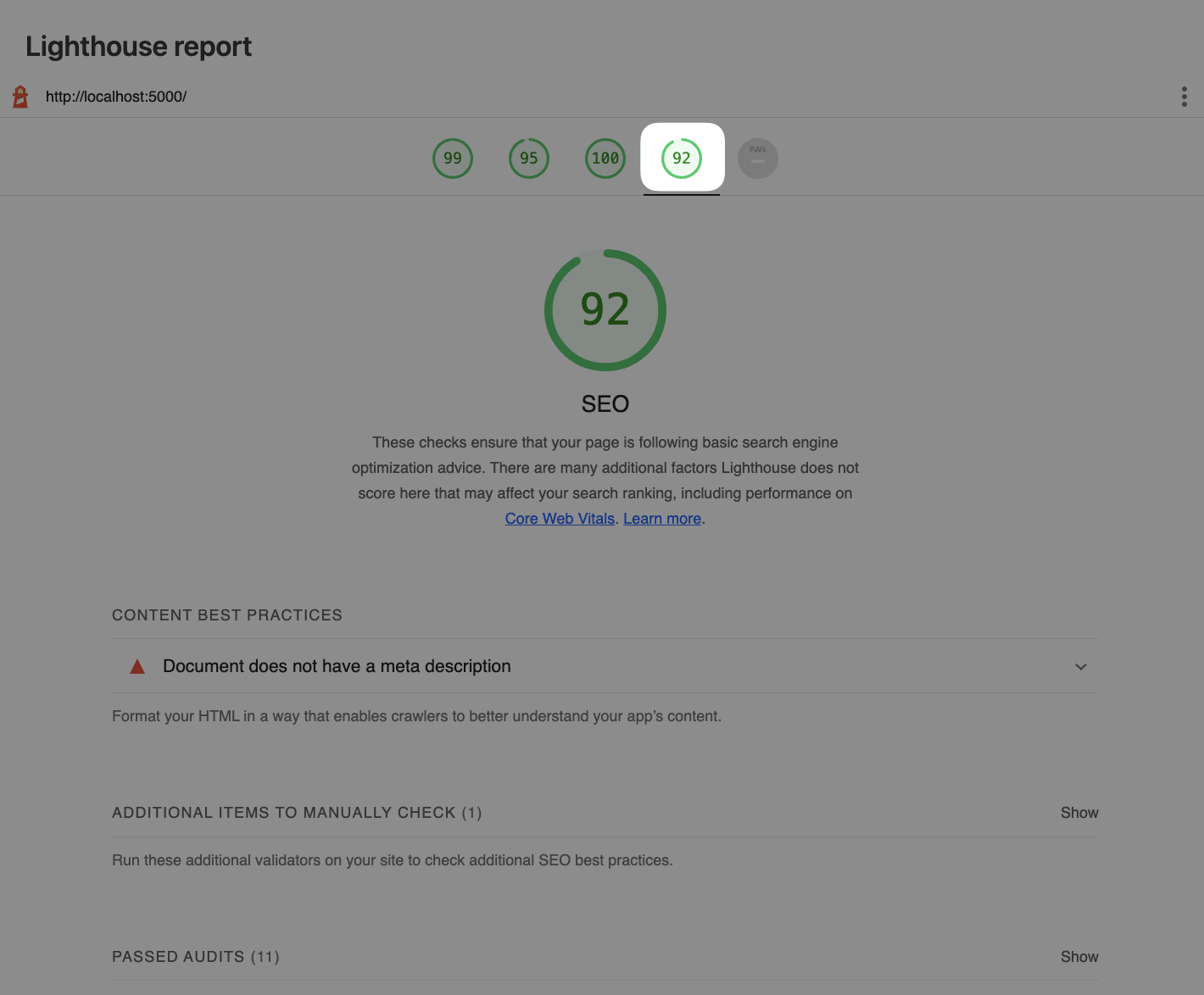
To review more details for a Lighthouse score category, select the category score from the Lighthouse report.

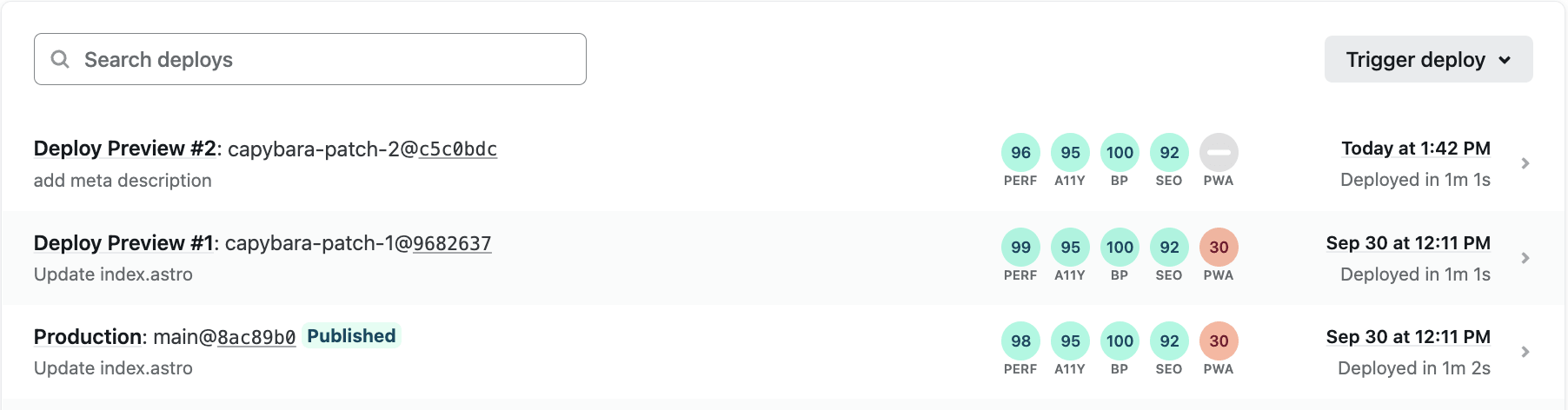
Additionally, you can review how Lighthouse scores have changed across previous deploys of your site from your site’s deploys list. (Lighthouse scores displayed on your site’s deploys list may not be available on all plans.)

# Set up embedded Lighthouse scores and reports for your site
To enable Lighthouse results in the Netlify UI (and not just the deploy log), you need to install Netlify’s Lighthouse build plugin version 3.2.1 or higher. Previous Lighthouse build plugin versions only support showing Lighthouse scores in your deploy log.
You can install the plugin for your site from the
section or in anetlify.toml file. For the most customization options, including the option to audit different URL paths for your site, we recommend installing the Lighthouse plugin with a netlify.toml file. Once you install the Lighthouse build plugin, Lighthouse scores and reports will appear for new builds in the Netlify UI and your deploy log.
You will also find Lighthouse scores in the deploy notification comment on your pull/merge requests along with your Deploy Preview link:

We recommend you keep your Lighthouse build plugin updated for the best experience. To upgrade your plugin, check out our docs on managing plugin versions.
# Advanced configuration options
You can further customize how the Netlify Lighthouse build plugin audits your site and how scores and reports appear in the Netlify UI.
For example, you can run Lighthouse performance testing for desktop, run audits for different site URLs, or generate Lighthouse results in other languages. For these updates and other advanced configuration options, you’ll need to update your site’s netlify.toml file. Learn more in the Lighthouse build plugin README.md.
# Limitations
The Lighthouse build plugin with embedded UI support includes these known limitations:
- Sites or site paths that require visitors to log in are not supported.
- If you are using Netlify’s Lighthouse build plugin with an Eleventy (11ty) site, you may encounter a build error. Learn more about how to fix this build error.
- For best compatibility with Node.js versions, we recommend using a version labeled as Long Term Support (LTS). Later Node.js versions may not work as expected.
Did you find this doc useful?
Your feedback helps us improve our docs.