Netlify Drawer for feedback
Optimize feedback cycles across preview environments of your site with the Netlify Drawer, and collect better feedback with richer context that syncs across your project tracking tools.
You can use the Netlify Drawer to maintain an efficient workflow for a cross-functional team:
- Give and collect better feedback with annotated screenshots or screen recordings. From a site preview URL for Deploy Previews or branch deploys, site visitors can take screenshots and add visual or text-based annotations, create screen recordings, and share comments.
- Open issues that sync to where your stakeholders work. Use the Netlify Drawer to open issues that sync with other tracking tools, such as GitHub, GitLab, Jira, Linear, Shortcut, Trello, and more.
- Invite unlimited Reviewers. An unlimited number of cross-functional stakeholders can review Deploy Previews and branch deploys for free when they log in to the Netlify Drawer in the Reviewer role.
- Test site performance faster. Test site functionality while inspecting your deploy or function log from the Netlify Drawer. Use a QR code to check your site’s responsiveness on mobile, and share your browser info with your feedback automatically. Test site functionality in the same browser environment as a different feedback author.

Netlify Drawer overview
Section titled “Netlify Drawer overview”The Netlify Drawer allows stakeholders visiting your site preview URL to share visual annotations, video, and even appends their browser metadata to their feedback comments or issues for quick reference. With our BrowserStack integration, you can test your site feedback in the same browser environment as your site’s Reviewer.
When stakeholders preview your site’s changes at your site preview URL, they can find the Netlify Drawer at the bottom of the window.

Stakeholders can also toggle the Netlify Drawer on or off using the keyboard shortcut ⌘\ on Apple or ^\ on Windows/Linux on any Deploy Preview or branch deploy.
By default, the Netlify Drawer is enabled for Deploy Previews, but you need to enable the Netlify Drawer for branch deploys specifically. To customize your site’s branch deploys, check out our branch deploy controls doc.
The Netlify Drawer enables a wide range of stakeholders to share context-rich feedback on your site and integrates into project tracking tools. You can also invite an unlimited number of people to review your site deploys with the Netlify Reviewer role.
Open issues in third-party tracking tools
Section titled “Open issues in third-party tracking tools”Stakeholders can also open issues, items, or cards in project tracking tools once they log in to the Netlify Drawer with a free Netlify Reviewer account or as Developer or Team Owner on the team that owns the site.
For example, you can take a screenshot, add annotations, draft an issue with your annotated screenshot in Markdown, and then open this issue in GitHub with some labels or assigned users, all from within the Netlify Drawer.

Any Reviewer or other stakeholder logged into the Netlify Drawer can open an issue, item, or card by selecting Connect in the Netlify Drawer to seamlessly connect and appear as the feedback author in your project tracking tools.
The Netlify Drawer integrates with these project tracking tools:
- GitHub
- GitLab
- GitLab self-managed instances
- Bitbucket
- Jira Software
- Jira Server/Data Center
- Trello
- Azure DevOps
- Linear
- Shortcut
Reviewers must be approved and log in to Netlify through the Netlify Drawer to use collaboration tools for your site.
Site & browser requirements to use Netlify Drawer
Section titled “Site & browser requirements to use Netlify Drawer”For the Netlify Drawer to appear and work properly on your site preview, your site must meet these requirements.
-
Your site preview URL is a Deploy Preview or branch deploy URL. Deploy permalinks, such as
1234abcd12acde000111cdef--mysitename.netlify.app, do not support the Netlify Drawer. The Deploy Preview URL must have adeploy-previewprefix. -
Valid HTML. Your site must have valid HTML output with opening and closing
bodytags. -
Site pages with SSR or ISR require certain response headers. For site pages with server-side rendering (SSR) or Incremental Static Regeneration (ISR), your function must also set these response headers:
- The function generating the page requires
Content-Typewithtext/html. - If the function response is compressed,
Content-Encodingis required in the function response. The supported compression algorithms arebrotli(br) andgzip(gzip).
For examples of a server-side rendering site that works with the Netlify Drawer, check out our official Next.js template repository.
- The function generating the page requires
Netlify Drawer limitations
Section titled “Netlify Drawer limitations”If a site has active split tests, the Netlify Drawer won’t appear on branch deploys.
Git provider support for the Netlify Drawer
Section titled “Git provider support for the Netlify Drawer”For Deploy Previews, feedback is automatically synced to the pull/merge request where the site preview changes are made in the site repository.
The Netlify Drawer supports these Git providers:
- Azure DevOps
- Bitbucket
- GitHub
- GitLab
- GitLab self-managed instances
If you’re using GitHub and want to open an issue, verify that the Netlify GitHub App is installed with the necessary permissions for you to open an issue in GitHub.
Configure the Netlify Drawer
Section titled “Configure the Netlify Drawer”By default, the Netlify Drawer is enabled for Deploy Previews, but you need to enable the Netlify Drawer for branch deploys specifically. To customize your site’s branch deploys, check out our branch deploy controls doc.
To disable or enable collaboration tools for Deploy Previews or branch deploys:
-
Go to Project configuration Build & deploy Continuous Deployment Collaboration tools, and select Configure.
-
Choose whether to enable or turn off the Netlify Drawer for Deploy Previews or branch deploys.
-
To confirm, select Save.
Configure Deploy Previews for using the Netlify Drawer
Section titled “Configure Deploy Previews for using the Netlify Drawer”To get the most out Deploy Previews with the Netlify Drawer, ensure that you have installed the GitHub Netlify App if you are using GitHub. We recommend giving Netlify access to all repositories, which includes future site repositories your team may create. Learn more about installing the GitHub Netlify App on existing sites.
For other suggested setup instructions, check out our Get started guide for collaborating.
Configure branch deploys for using the Netlify Drawer
Section titled “Configure branch deploys for using the Netlify Drawer”First, you must set up branch deploys for your site if you have not already.
To set up branch deploys for your site:
-
Go to Project configuration Build & deploy Continuous Deployment Branches and deploy contexts, and select Configure.
-
Choose whether to automatically set up branch deploys for all new branches in your site or for just specific branches. For example, you may decide you want Netlify to automatically set up branch deploy URLs for the branches
stagingandqafor ongoing testing orearly-access-docsfor a unique early access preview environment. These branches do not need to exist yet. If they already do, you can push a new commit to activate these settings once they are saved in the UI.
-
To confirm, select Save.
Next, to ensure the Netlify Drawer is enabled for your site’s branch deploys:
-
Go to Project configuration Build & deploy Continuous Deployment Collaboration tools, and select Configure.
-
To enable collaboration tools for branch deploys, select branch deploys.
-
To confirm, select Save.
Use the Netlify Drawer to give feedback
Section titled “Use the Netlify Drawer to give feedback”These guidelines offer an opinionated flow for maximizing your review. If you are looking for more in-depth debugging guidance, check out our debug with the Netlify Drawer docs.
1. Review the site deploy and any existing conversation.
Section titled “1. Review the site deploy and any existing conversation.”The Netlify Drawer on Deploy Previews features a conversation pane where stakeholders can review and add comments that sync to the connected pull/merge request. Branch deploys do not support the conversation pane since there is no synced pull/merge request. The latest commit hash is shown in the Netlify Drawer for branch deploys.
Any comment added using the Netlify Drawer on a Deploy Preview is automatically posted in the corresponding pull/merge request at your Git provider and vice versa, so everyone can work in context.

2. Decide where you want share your feedback.
Section titled “2. Decide where you want share your feedback.”If you are reviewing a Branch deploy, you can only share feedback in an issue, item, or card in a project tracking tool.
For Deploy Previews, you have the option to share your feedback in the Netlify Drawer conversation and have this synced directly on the pull/merge request. Or you can open an issue, item, or card in a project tracking tool.
If opening an issue, you must connect with your desired tool. Learn more in the next step.
3. Connect to third-party project tracking tools.
Section titled “3. Connect to third-party project tracking tools.”If you have not already connected to issue tracking tools from within the Netlify Drawer, we recommend you do so. If you are reviewing a branch deploy, you must connect to a tool to share any feedback since there is no merge/pull request.
To connect your Netlify user to your account in a third-party tool, select Integrations in the Netlify Drawer and choose your tool. You will be prompted to log in to the third-party tool through the Netlify Drawer and grant Netlify access to your account.
4. Create your feedback message.
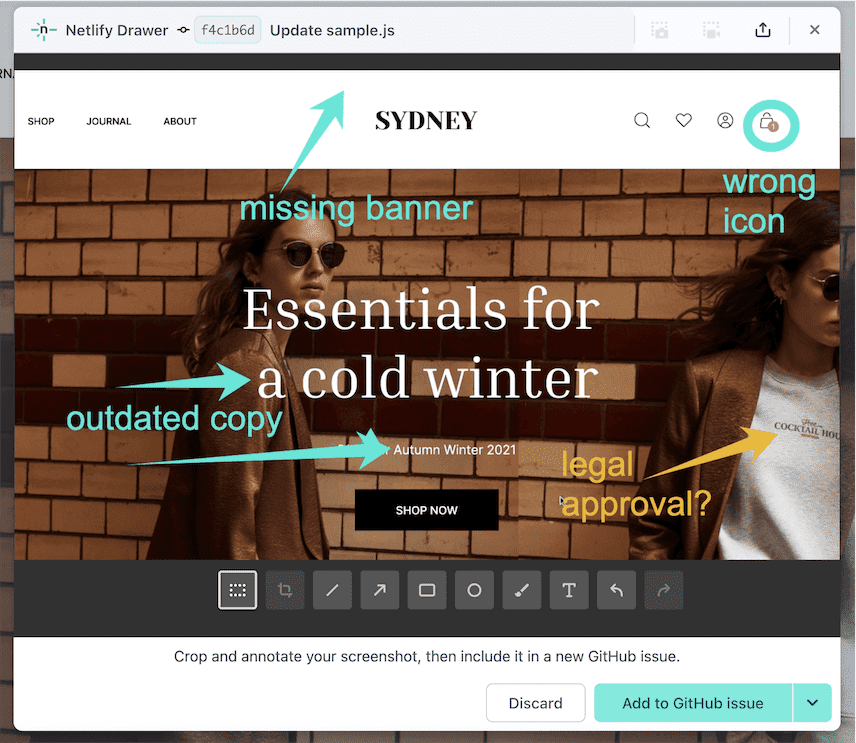
Section titled “4. Create your feedback message.”Now you are ready to add your feedback with annotated screenshots or video feedback.
When you annotate a screenshot of your site, you can reduce ambiguity and save review time, especially when stakeholders may not have the same shared language for parts of your site.
You can add this feedback to an issue or to the pull/merge request and Netlify Drawer conversation preview of your pull/merge requests’ comments.
For guidance on reviewing a deploy as a Reviewer, check out our quickstart guide. We recommend you share this guide with Reviewers you invite.
If your comments appear as authored by the wrong user, check out how to adjust the comment author.
Besides recording your screen from the Netlify Drawer or using Loom to record video feedback, you can also drag and drop image and video files directly into the comment area of the Netlify Drawer.
Manage access to the Netlify Drawer
Section titled “Manage access to the Netlify Drawer”As a Team Owner, you can invite an unlimited number of people to give feedback on your site deploys in the official Reviewer Netlify role for free.
You can also share a deploy link with a Developer or add new team members (if you have payment details on your account).
If your site deploys are password-protected or require some other authentication, your stakeholders will need the required password or credentials to access your site preview.
Invite a Reviewer
Section titled “Invite a Reviewer”As a Team Owner, you can invite Reviewers through the Netlify Drawer.
The Netlify Reviewer role is free and unlimited so you can invite as many Reviewers as you’d like to collaborate on a preview site URL.
To invite a Reviewer to use the Netlify Drawer for your site deploy:
-
From the Netlify Drawer, in the left pane, select Add members.
-
Enter the the invitee’s email address. If you are a Team Owner, select the Reviewer role next to this email.
-
Confirm with Send invite.
We recommend you share the quickstart for reviewers with your Reviewers to help them optimize their feedback and get guidance on creating a free Reviewer account for themselves.
Share a deploy link with a Developer
Section titled “Share a deploy link with a Developer”To give other Developers quick access from the Netlify Drawer, select the share icon to copy your site preview URL, then share this URL.
![]()
Developers can then log into the Netlify Drawer, if they are not already logged in.
Debug your site with the Netlify Drawer
Section titled “Debug your site with the Netlify Drawer”The Netlify Drawer also offers more context for Team Owners and internal testing teams that are debugging your site preview.
As a Team Owner logged into the Netlify Drawer, you can review your deploy log or function log while testing your site’s functionality and quickly access different links for your deploy.
Monitor logs
Section titled “Monitor logs”Team Owners can access the deploy log and serverless function logs in the Netlify Drawer to help with monitoring and troubleshooting a specific deploy.
To find details about your deploy from the Netlify Drawer, select Deploy logs. For help understanding your deploy log, visit our deploy log docs.
To inspect a function and its latest log contents for the current session from the Netlify Drawer, select Function logs. For help understanding your function log, visit our function logs docs.
Check responsiveness and site performance on a mobile device
Section titled “Check responsiveness and site performance on a mobile device”You can open your site preview on a mobile device to check your site’s performance and test responsiveness. In the Netlify Drawer, select QR code, then scan the displayed QR code with a mobile device to open the page.
Access browser details and replicate in BrowserStack
Section titled “Access browser details and replicate in BrowserStack”When someone shares feedback through the Netlify Drawer, you can access metadata about the browser the comment author used. You can also replicate their browser environment for testing and QA through a built-in integration with BrowserStack.
In Netlify Drawer feedback, find the browser information (usually near the bottom of the feedback) and select Open in BrowserStack to launch a BrowserStack instance that matches the author of the comment’s browser, browser version, viewport size, and operating system.
The BrowserStack service provides a free 30 minute total usage allotment for users who sign up from Netlify. An option to upgrade is available in BrowserStack once the allotment is finished.
Share product feedback on the Netlify Drawer
Section titled “Share product feedback on the Netlify Drawer”Your feedback to the Netlify Product team can improve your Netlify Drawer experience and help us prioritize updates.
To share your Netlify Drawer product feedback:
-
Open the Netlify Drawer and select your name, Netlify avatar, or email address to open your User settings.
-
Enter your product feedback and select Submit feedback.
In addition, you can also share your feedback about these docs by scrolling to the bottom of this page.
Troubleshoot the Netlify Drawer
Section titled “Troubleshoot the Netlify Drawer”For help troubleshooting the Netlify Drawer, check out our Netlify Drawer troubleshooting docs.
Did you find this doc useful?
Your feedback helps us improve our docs.