Command Palette
The Command Palette is a convenience tool that gives you quick navigation through the Netlify UI and access to various commands.
Here are some examples of actions with the Command Palette:
- Jump to any project on any of your teams
- Navigate directly to a deeply-nested feature or setting
- Search the docs, blog, and support forums from within the Netlify UI
- Toggle between light and dark themes
- Set custom keyboard shortcuts to quickly jump between sections of the Netlify UI
Get started
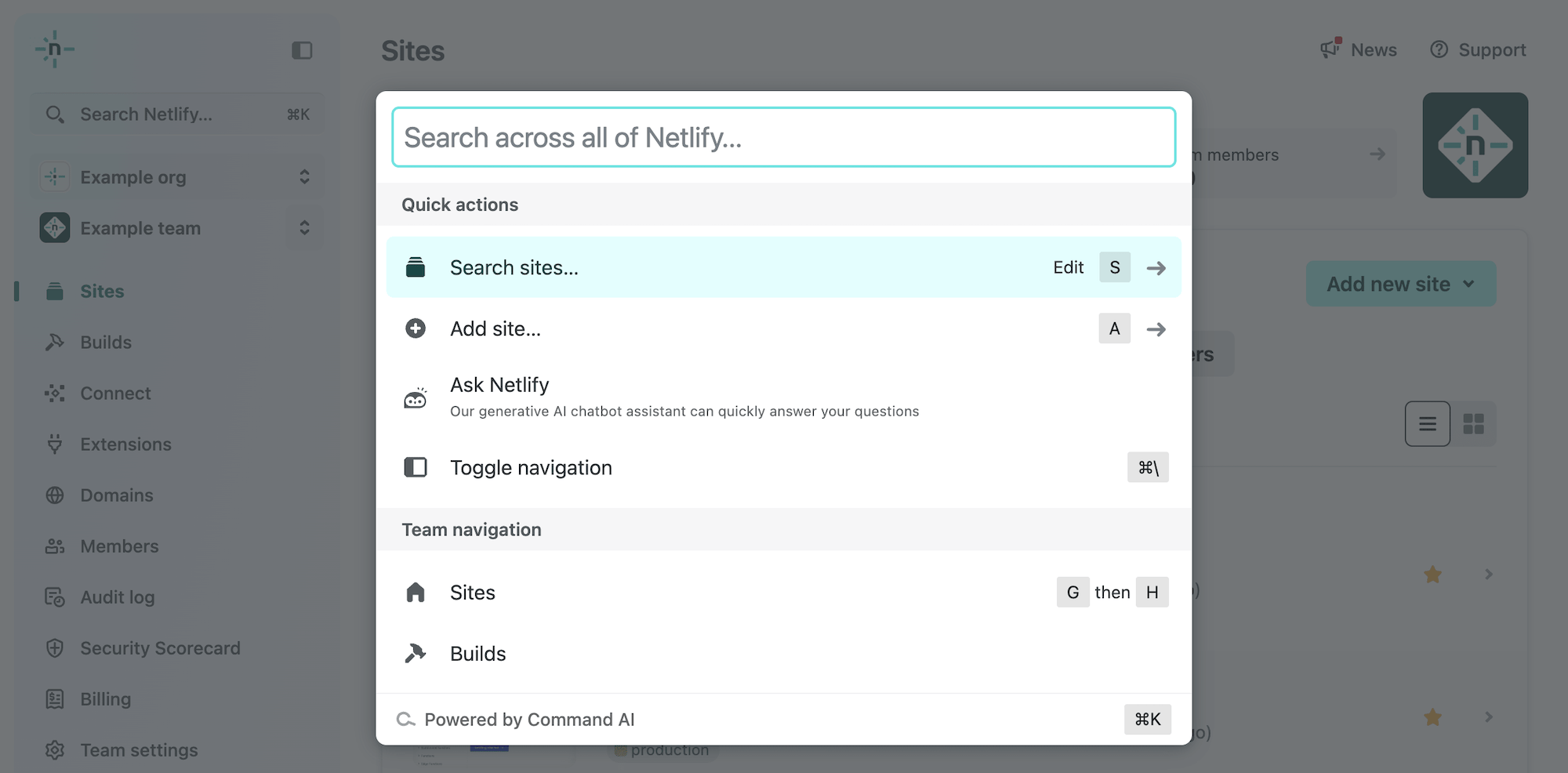
Section titled “Get started”While using the Netlify UI, you can access the Command Palette at any time in two ways:
- Simultaneously press command+K on macOS, or ctrl+K on Windows and Linux.
- In the navigation, select the search input.
Either method will enable the Command Palette in the center of your browser window.

To close the Command Palette, complete an action, press your keyboard shortcut again, or press esc.
Use the Command Palette
Section titled “Use the Command Palette”After opening the Command Palette, start entering text to filter the list of available commands, then select a command from the list.

Command scope
Section titled “Command scope”Some commands become available based on the context of where you are in the Netlify UI. For example, searching for Functions or Forms is only available once you navigate to a project in the Netlify UI. Similarly, commands to open a deploy’s Git repository or pull/merge request in a new tab are only available if you’ve navigated to a deploy for a project connected to a Git repository for continuous deployment.
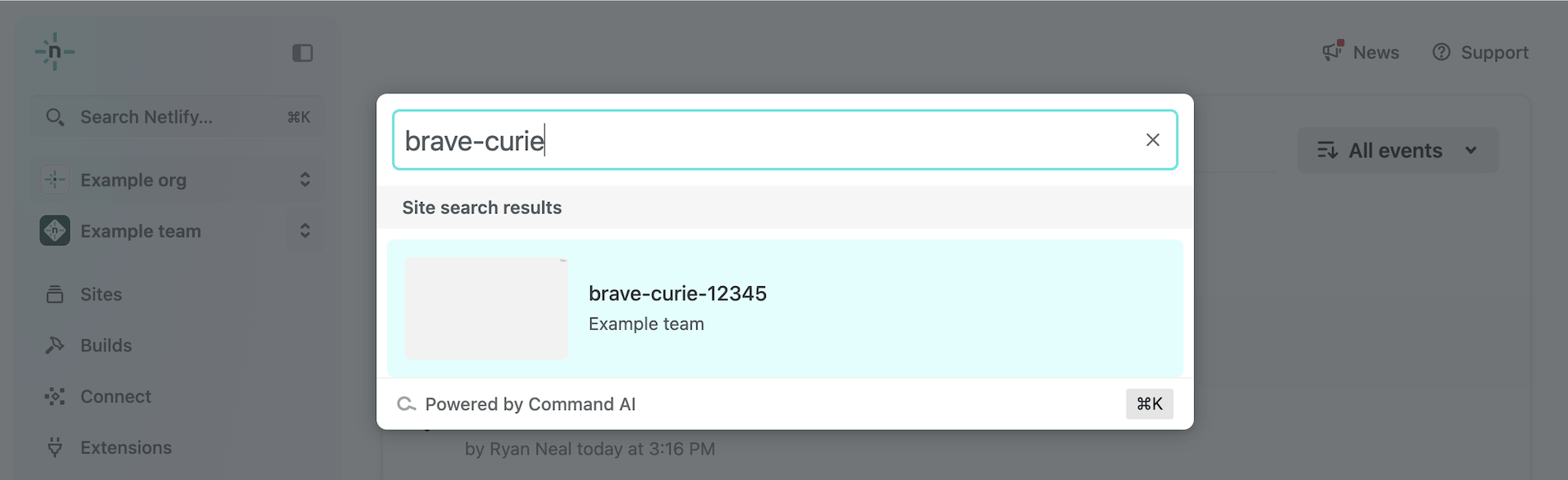
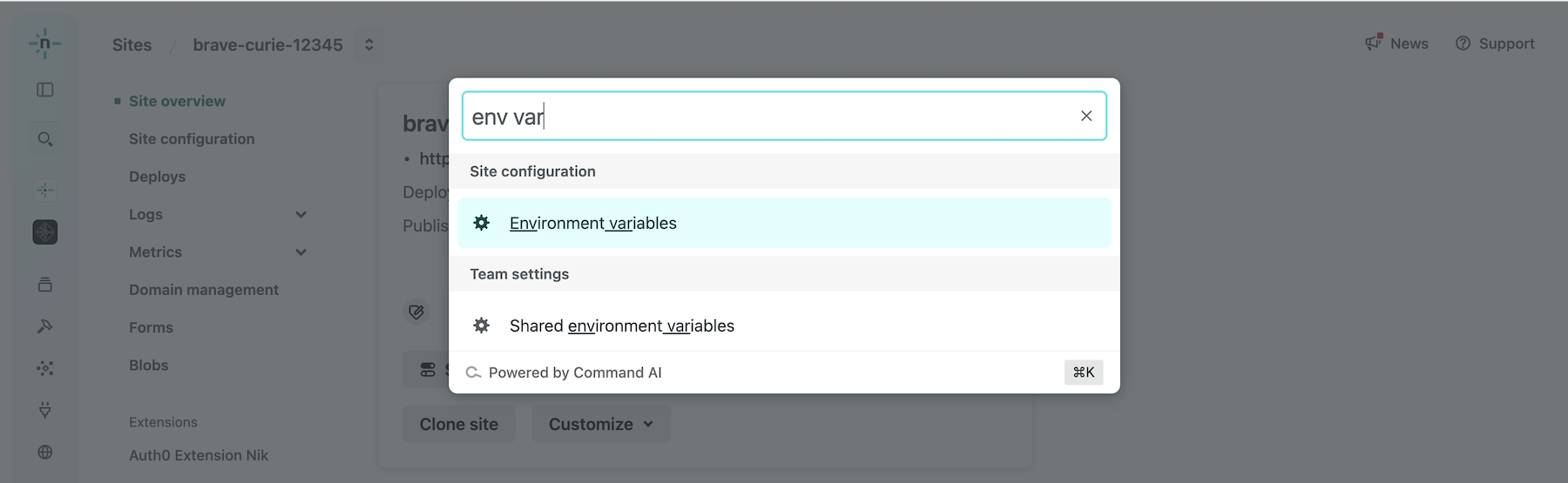
If you want to edit a project-specific setting — such as changing environment variables — navigate to the project first by entering the project name and selecting it from the filtered list. You can then search for environment variables and jump directly to the project’s list of variables.

Custom keyboard shortcuts
Section titled “Custom keyboard shortcuts”To achieve repetitive tasks faster, set up custom keyboard shortcuts (available to trackpad and mouse users only).
For example, if you find yourself frequently navigating to your team’s build usage & insights page, you can assign the keyboard shortcut B to that page to get there faster:
- Open the Command Palette, find “Builds usage & insights”, and hover over the right side of the entry.
- Select Add shortcut and then type the desired keyboard shortcut.
Next time you type B, you will navigate to the Builds Usage & insights page directly.
Did you find this doc useful?
Your feedback helps us improve our docs.