Environment variables overview
Netlify environment variables allow you to configure your site’s build and functionality based on different parameters and deploy contexts.
This page describes the different environment variable options at Netlify, their override rules, limitations, and how to get started.
Environment variables at Netlify
Section titled “Environment variables at Netlify”Netlify offers a few different options for how you can configure and use environment variables:
- There are two types of environment variables: shared environment variables that are available to all sites in your team and site environment variables set for specific sites. Site environment variables can override shared environment variables.
- Environment variables have a key name, scope, and one or more contextual values. At Netlify, an environment variable’s contextual value is the value set for a specific deploy context. By default, environment variables are available to all scopes and have the same value for all deploy contexts.
- You can mark environment variables as
Contains secret valuesfor additional access restrictions and security features with our Secrets Controller feature. - Netlify provides a set of configuration variables and read-only variables for use during the build process.
- There is a sensitive variable policy that you can configure to control access to sensitive variables for sites connected to public repositories.
- You can use the Netlify CLI and the Netlify API to access and modify environment variables stored on Netlify. Any updates made using the CLI or API will be reflected in the Netlify UI.
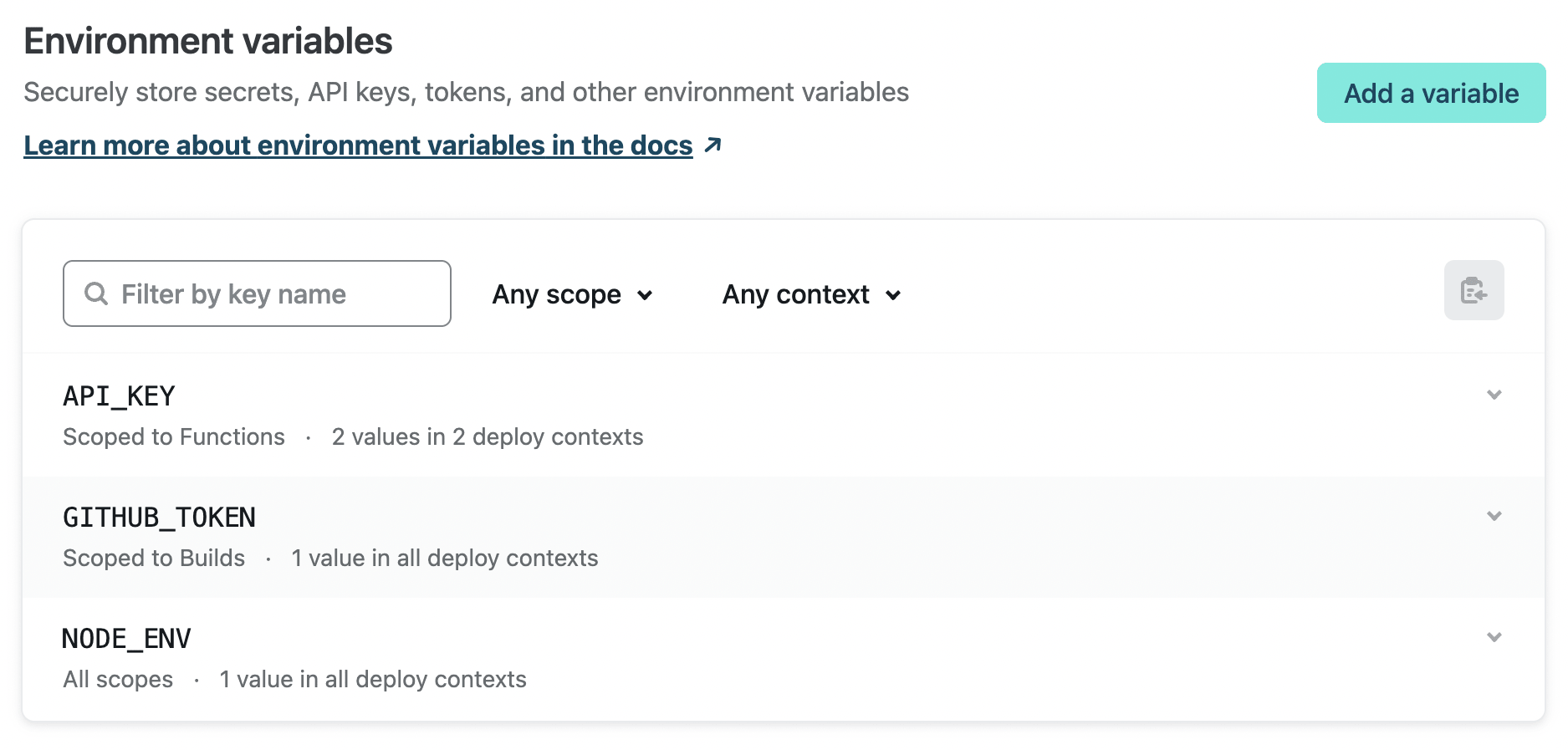
- The Netlify UI offers the ability to review environment variables at a glance and to filter variables by key name, scope, and deploy context. Once you add a deploy context filter, you can use the Netlify UI to copy the filtered data in
.envformat. - All environment variable changes made in the Netlify UI, CLI, and API are captured in the team audit log so you can keep track of any variables that you and other team members create, modify, or delete.
For example, you can use the Netlify UI, CLI, or API to configure an environment variable that only functions can use and that has one value for use with production and another value for Deploy Previews:
- Key:
API_KEY - Scope:
Functions - Values:
- Production:
a production secret - Deploy Previews:
a non-production secret
- Production:

Configuration options and limitations
Section titled “Configuration options and limitations”Netlify supports two ways of setting and storing environment variables — with the Netlify UI, CLI, or API, or with a Netlify configuration file. Depending on which method you use, there are different environment variable options available.
We recommend using the Netlify UI, CLI, or API, where possible, to avoid storing sensitive values in your repository.
| Netlify UI, CLI, or API | Netlify configuration file | |
|---|---|---|
| Stored on Netlify | ✓ | |
| Stored in your repository | ✓ | |
| Set site environment variables | ✓ | ✓ |
| Set shared environment variables | ✓ | |
| Set a single value that is available to all deploy contexts | ✓ | ✓ |
| Set a different value for each deploy context | ✓ | ✓ |
| Set specific scopes for variables | ✓ | |
| Available to builds | ✓ | ✓ |
| Available to Functions, Edge Functions, and On-demand Builders | ✓ | |
| Available to snippet injection | ✓ | ✓ |
| Available to forms | ✓ | |
| Available to signed proxy redirects | ✓ | |
| Changes captured in team audit log | ✓ |
Value per deploy context
Section titled “Value per deploy context”By default, environment variables have one value that is available to all deploy contexts. Alternatively, you can choose to set a different value for each of the following deploy contexts:
Production: for the main site’s deployment.Deploy Previews: for previews we build for your pull/merge requests.Branch deploys: for all branch deploys. You can override this value on individual branches using aBranchvalue, outlined below.Preview server: for any Preview Servers running for that site. By default, this context inherits all values defined forLocal development. Note thatLocal developmentenvironment variables cannot be marked as secret but you can mark environment variables as secret with the Preview Server.Local development: for local development using the Netlify CLI.
You also have the option to set a Branch value for use on a specific branch, such as staging or docs. Optionally, you can target all branches matching a prefix, by adding a wildcard at the end of the branch name, for example release/* will match release/1.0, release/alpha-0.1, and so on. The Branch value will be used for deploy permalinks, Deploy Previews, and branch deploys for the specified branch.
At Netlify, the value set for a specific deploy context is sometimes referred to as the environment variable’s contextual value.
The ability to set contextual values opens up more possibilities for how you can leverage environment variables on Netlify. For example:
- Analytics or experiments you wish to run only on the live site in production
- Modifying which CMS environment to use for production versus Deploy Previews
- Adding new functionality that requires a specific token and testing the change in a Deploy Preview before it goes live
Scopes
Section titled “Scopes”By default, environment variables apply to all scopes. Alternatively, you can limit variables to one or more of the following scopes:
- Builds: includes site builds. You can use environment variables with this scope during the build step to configure your site, framework, and function builds. Learn more about build environment variables.
- Functions: includes Functions, Edge Functions, and On-demand Builders. You can use environment variables with this scope to securely provide sensitive values for your functions to use while they run – values such as API keys and tokens. Learn more about environment variables and functions.
- Runtime: includes forms and signed proxy redirects. You can use environment variables with this scope to provide security tokens for your forms and redirects to use while your site runs in the browser.
- Post processing: includes snippet injection. You can use environment variables with this scope as Netlify serves your site in the browser – for example, you may add data for the analytics script that you inject for split testing.
By making variables available only to the scopes that need them, such as builds only or functions only, you can more tightly control where Netlify uses your sensitive data and avoid hitting any value limits for certain scopes.
Overrides
Section titled “Overrides”There are a few overrides to be aware of:
- Environment variables set in
netlify.tomloverride environment variables set with the same key name using the Netlify UI, CLI, and API. - If a site environment variable and a shared environment variable exist with the same key name, the site environment variable takes precedence for each of its scopes and for each deploy context it has a value for.
- If you set environment variable values for different deploy contexts, the deploy context precedence rules apply.
For example, if you use the Netlify UI to declare the following environment variables:
| Variable type | Key | Scope | Contextual values |
|---|---|---|---|
| Shared | GREETING | all |
|
| Site | GREETING | builds |
|
The following values will be used for GREETING:
| Scope | Deploy context | Contextual value |
|---|---|---|
| Builds | Production | aloha |
| Functions | Production | hello |
| Builds | Deploy Previews | konnichiwa |
| Builds | Branch deploy for branch staging | bonjour |
| Builds | Branch deploys for all other branches except for staging | guten tag |
| Functions | Local development (Netlify CLI) | undefined |
Limitations
Section titled “Limitations”The following limitations apply for environment variables:
- Reserved variable names. Netlify offers some read-only environment variables for builds and functions. The keys used by these read-only variables are reserved by Netlify. You can’t override these variables or their values.
- Accepted characters. Keys can only include alphanumeric characters and underscores, and the first character must be a letter. For example,
KEY1is valid but1KEYand_KEY1are not valid. - Character and value limits. Keys can contain up to 255 characters, and values can contain up to 5,000 characters. Values used by functions should fall within AWS’s environment property limits.
- Shared variable access limitations. Only Team Owners can read and edit shared environment variable values.
Get started
Section titled “Get started”We recommend you start using environment variables at Netlify by taking the following steps:
- Add and set site environment variables or shared environment variables with the Netlify UI.
- Once you add a few variables, try to access or update your variables with the Netlify CLI or the API endpoints.
- Update your site code or configuration to use environment variables during the build process, in functions, and more.
- If your site is connected to a public repository, review your sensitive variable policy settings to control whether untrusted deploys can access sensitive environment variables.
- Check the team audit log to review changes as you work with environment variables.
More environment variables resources
Section titled “More environment variables resources”- Build environment variables
- Environment variables and functions
- Verified Support Guide on how to use build environment variables
- Get started guide - use environment variables with functions
- Injecting environment variable values in your
netlify.tomlfile - Environment variables for different deploy contexts
- Configure your deploy environment
- Deploy to Netlify button - require or set environment variables
- Environment variables for signed proxy redirects
- Gatsby environment variables
- Hugo version environment variable
- Node.js functions runtime settings
Did you find this doc useful?
Your feedback helps us improve our docs.