Directory
Netlify will access the functions directory during every build, preparing and deploying each supported code file as a function. The default directory is YOUR_BASE_DIRECTORY/netlify/functions. You can customize the directory using the Netlify UI or file-based configuration.
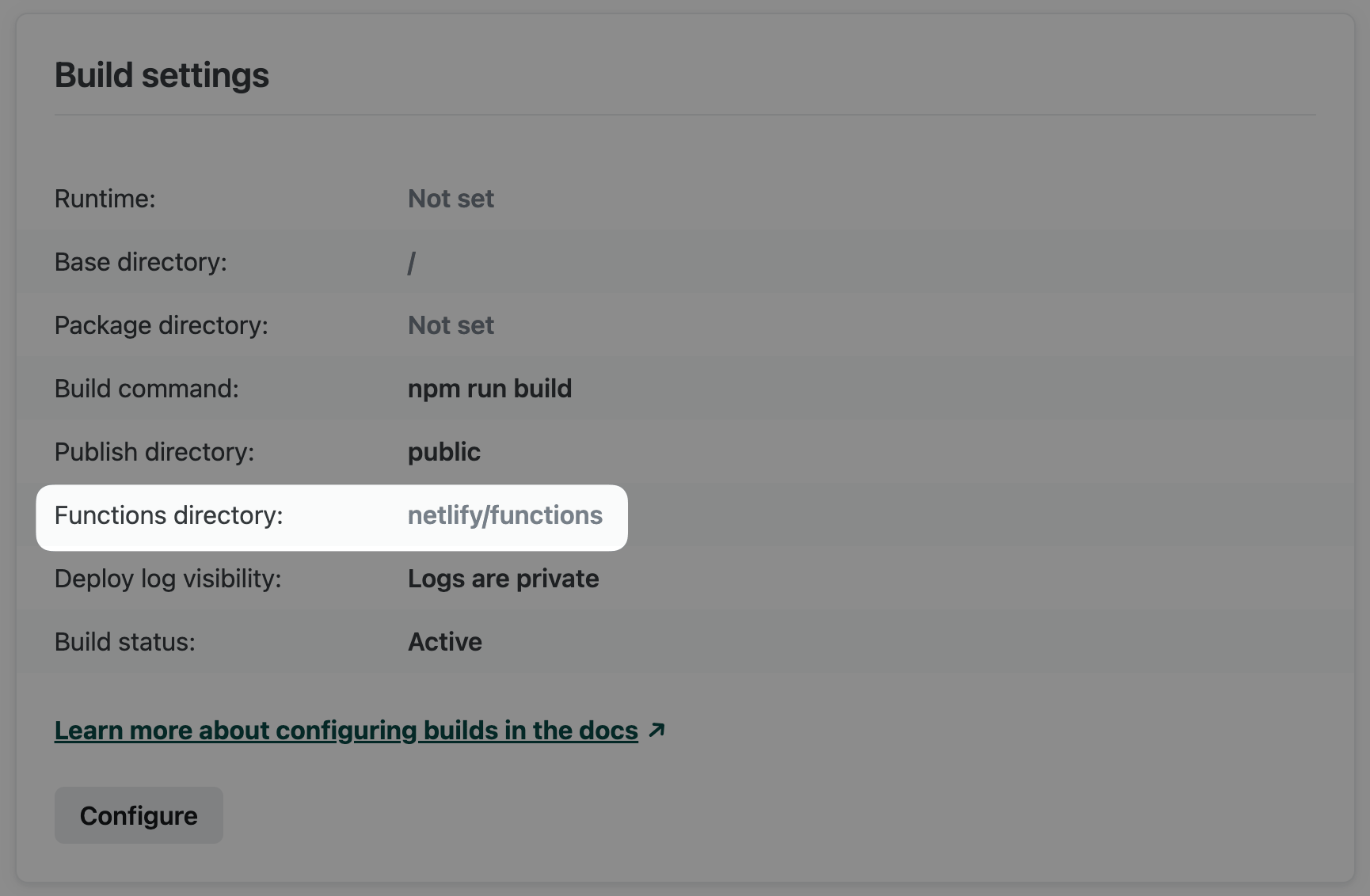
In the Netlify UI, go to
Project configuration > Build & deploy > Continuous deployment > Build settings
and select Configure. In the Functions directory field, enter a path to the directory in your repository where you want to store your functions. 
Alternatively, add the following to netlify.toml for file-based configuration.
Settings in netlify.toml override settings in the Netlify UI.
For both methods, the path is an absolute path relative to the site’s base directory in your repository. To help keep your site secure, make sure your functions directory is outside of your publish directory so that your source files aren’t deployed as part of your site.
Region
Netlify offers several AWS regions for deploying your serverless functions. You may want to customize the region for the following reasons:
- Optimize performance. Deploying serverless functions close to their data sources, such as a database or another backend service, can greatly reduce roundtrip time for data retrieval resulting in faster response times for your users.
- Ensure compliance. In some cases, data protection laws and industry-specific regulations may require that sensitive data processing happens within specific regions.
- Use Private Connectivity. Static IP addresses for Private Connectivity are available in only some regions.
By default, Netlify deploys functions for new sites to us-east-2 (Ohio). This is a common choice for many database providers, so this optimizes performance for most cases.
You can change the region through the Netlify UI to one of the following regions.
- ap-northeast-1 - Asia Pacific (Tokyo)
- ap-southeast-1 - Asia Pacific (Singapore)
- ap-southeast-2 - Asia Pacific (Sydney)
- ca-central-1 - Canada (Central)
- eu-central-1 - EU (Frankfurt)
- eu-west-2 - EU (London)
- sa-east-1 - South America (São Paulo)
- us-east-1 - US East (N. Virginia)
- us-east-2 - US East (Ohio)
- us-west-1 - US West (N. California)
- us-west-2 - US West (Oregon)
In addition to the above self-serve regions, the following regions are available through support-assisted configuration.
- eu-west-3 - EU (Paris)
- eu-south-1 - EU (Milan)
If you want your site to use one of the above regions, please contact support.
To configure your functions region through the Netlify UI:
- Go to
Project configuration > Build & deploy > Continuous deployment > Functions region
. - Select Configure.
- Use the menu to select a new region.
- Confirm with Save.
- Redeploy your site to apply the new region configuration.
Old deploys will continue to use the region configuration from when they were deployed.
Bundle
For granular control over which files are bundled in your executable function artifacts, use the netlify.toml properties external_node_modules and included_files. Visit the file-based configuration doc for details.
Node.js version for runtime
For all Node.js functions deployed on or after May 15, 2023, the default functions runtime is based on the Node.js version used for the build. The Node.js version used for the build must be a valid AWS Lambda runtime for Node.js that isn’t set to be deprecated in the next two months.
If the build uses a version of Node.js that does not meet these conditions, then the functions runtime uses a fallback default version of Node.js 22.
You can override the default to any valid AWS Lambda runtime for Node.js that isn’t set to be deprecated in the next two months. Do so by completing the following steps.
In the Netlify UI, set the environment variable AWS_LAMBDA_JS_RUNTIME to the desired version. For example, to use Node.js 20 for all future functions deployed, set the variable value to nodejs20.x.
Redeploy your site to apply the new runtime version.
Note that this environment variable must be set using the Netlify UI, CLI, or API, and not with a Netlify configuration file (netlify.toml).
Directory
Netlify will access the functions directory during every build, preparing and deploying each supported code file as a function. The default directory is YOUR_BASE_DIRECTORY/netlify/functions. You can customize the directory using the Netlify UI or file-based configuration.
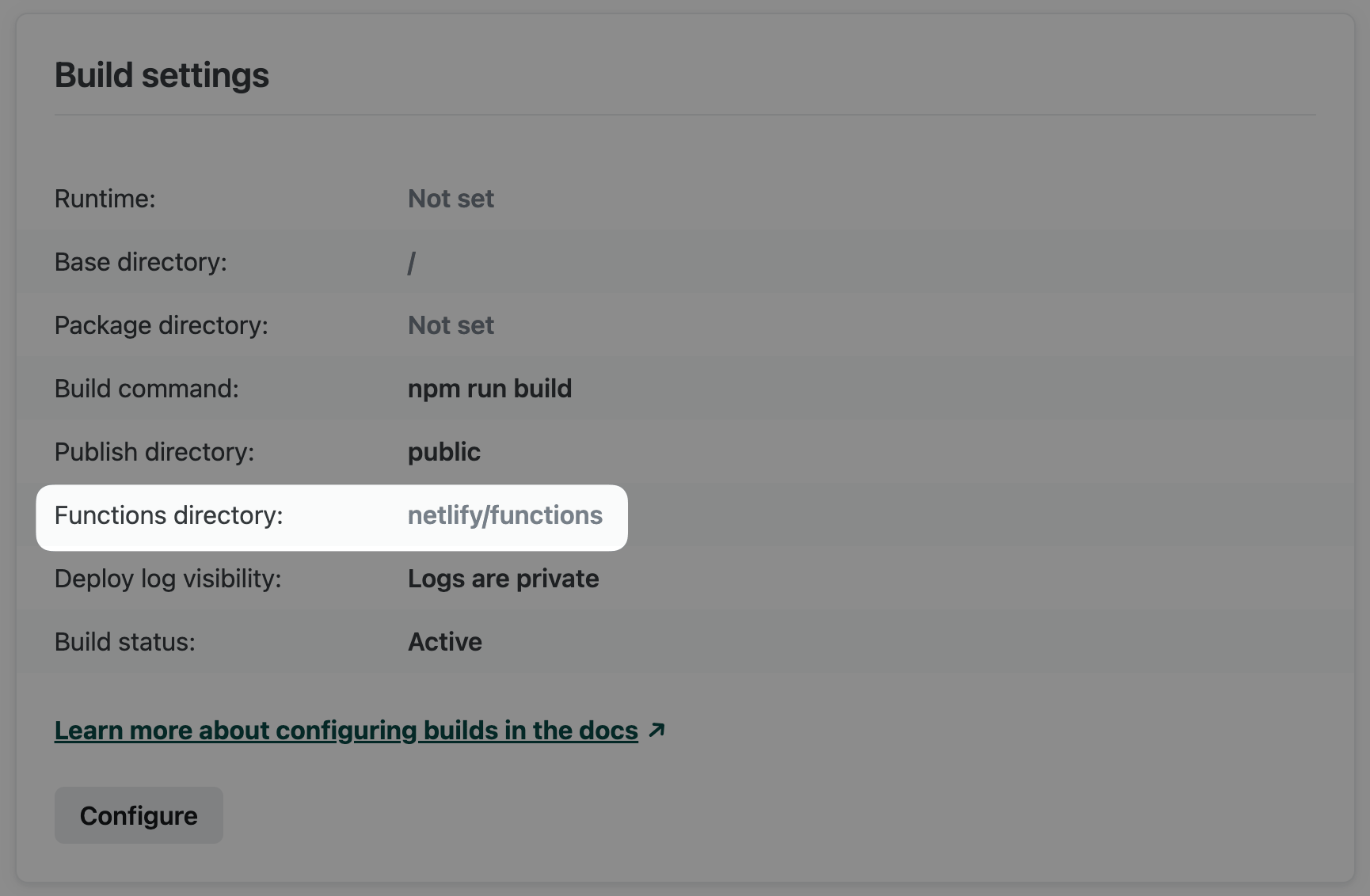
In the Netlify UI, go to
Project configuration > Build & deploy > Continuous deployment > Build settings
and select Configure. In the Functions directory field, enter a path to the directory in your repository where you want to store your functions. 
Alternatively, add the following to netlify.toml for file-based configuration.
Settings in netlify.toml override settings in the Netlify UI.
For both methods, the path is an absolute path relative to the site’s base directory in your repository. To help keep your site secure, make sure your functions directory is outside of your publish directory so that your source files aren’t deployed as part of your site.
Region
Netlify offers several AWS regions for deploying your serverless functions. You may want to customize the region for the following reasons:
- Optimize performance. Deploying serverless functions close to their data sources, such as a database or another backend service, can greatly reduce roundtrip time for data retrieval resulting in faster response times for your users.
- Ensure compliance. In some cases, data protection laws and industry-specific regulations may require that sensitive data processing happens within specific regions.
- Use Private Connectivity. Static IP addresses for Private Connectivity are available in only some regions.
By default, Netlify deploys functions for new sites to us-east-2 (Ohio). This is a common choice for many database providers, so this optimizes performance for most cases.
You can change the region through the Netlify UI to one of the following regions.
- ap-northeast-1 - Asia Pacific (Tokyo)
- ap-southeast-1 - Asia Pacific (Singapore)
- ap-southeast-2 - Asia Pacific (Sydney)
- ca-central-1 - Canada (Central)
- eu-central-1 - EU (Frankfurt)
- eu-west-2 - EU (London)
- sa-east-1 - South America (São Paulo)
- us-east-1 - US East (N. Virginia)
- us-east-2 - US East (Ohio)
- us-west-1 - US West (N. California)
- us-west-2 - US West (Oregon)
In addition to the above self-serve regions, the following regions are available through support-assisted configuration.
- eu-west-3 - EU (Paris)
- eu-south-1 - EU (Milan)
If you want your site to use one of the above regions, please contact support.
To configure your functions region through the Netlify UI:
- Go to
Project configuration > Build & deploy > Continuous deployment > Functions region
. - Select Configure.
- Use the menu to select a new region.
- Confirm with Save.
- Redeploy your site to apply the new region configuration.
Old deploys will continue to use the region configuration from when they were deployed.
Bundle
To optimize bundling time and artifact size, you can have Netlify use esbuild for bundling your JavaScript functions. Enable this opt-in beta feature in netlify.toml.
For granular control over which files are bundled in your executable function artifacts, use the netlify.toml properties external_node_modules and included_files. Visit the file-based configuration doc for details.
Node.js version for runtime
For all Node.js functions deployed on or after May 15, 2023, the default functions runtime is based on the Node.js version used for the build. The Node.js version used for the build must be a valid AWS Lambda runtime for Node.js that isn’t set to be deprecated in the next two months.
If the build uses a version of Node.js that does not meet these conditions, then the functions runtime uses a fallback default version of Node.js 22.
You can override the default to any valid AWS Lambda runtime for Node.js that isn’t set to be deprecated in the next two months. Do so by completing the following steps.
In the Netlify UI, set the environment variable AWS_LAMBDA_JS_RUNTIME to the desired version. For example, to use Node.js 20 for all future functions deployed, set the variable value to nodejs20.x.
Redeploy your site to apply the new runtime version.
Note that this environment variable must be set using the Netlify UI, CLI, or API, and not with a Netlify configuration file (netlify.toml).
Directory
Netlify will access the functions directory during every build, preparing and deploying each supported code file as a function. The default directory is YOUR_BASE_DIRECTORY/netlify/functions. You can customize the directory using the Netlify UI or file-based configuration.
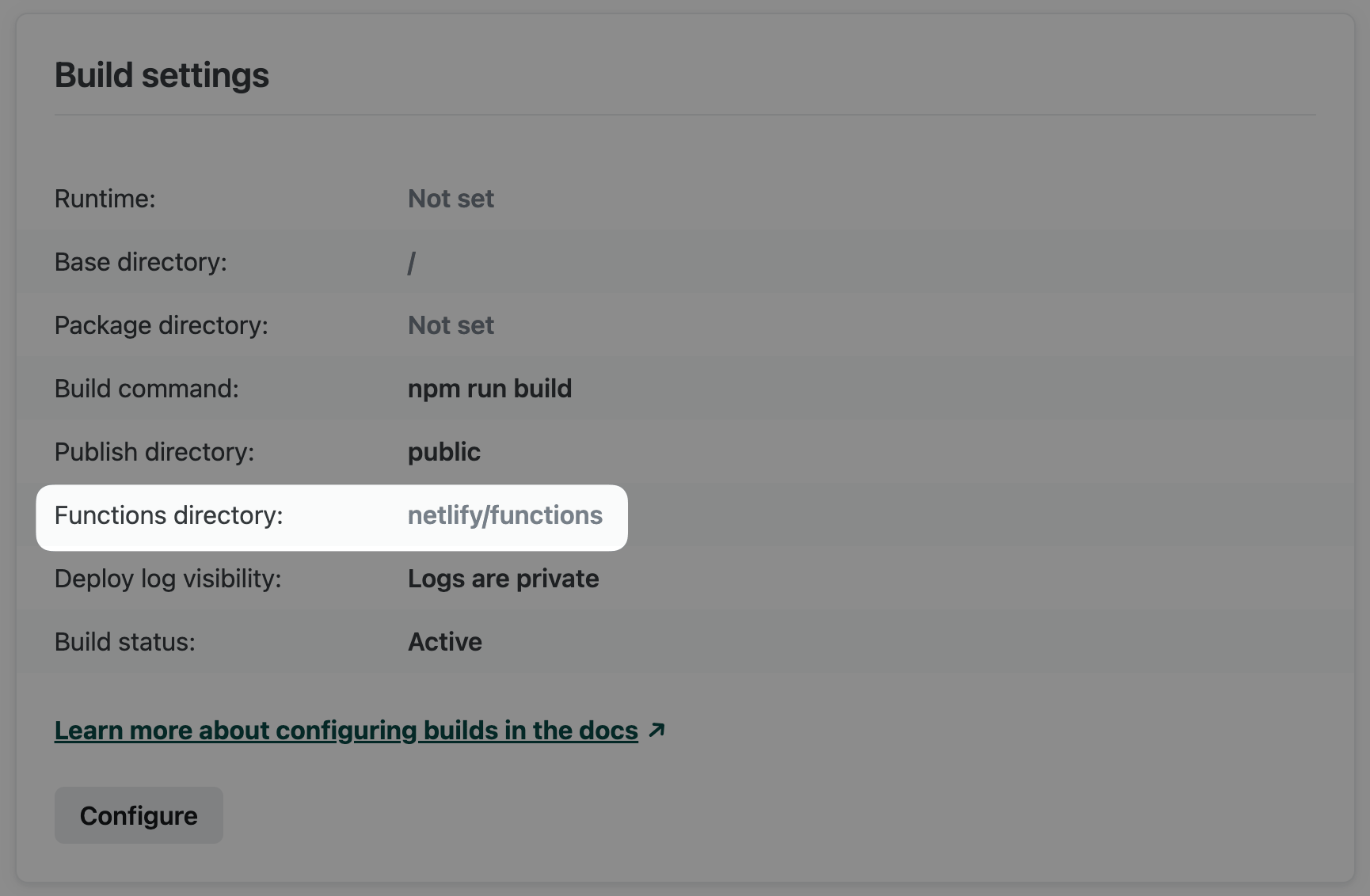
In the Netlify UI, go to
Project configuration > Build & deploy > Continuous deployment > Build settings
and select Configure. In the Functions directory field, enter a path to the directory in your repository where you want to store your functions. 
Alternatively, add the following to netlify.toml for file-based configuration.
Settings in netlify.toml override settings in the Netlify UI.
For both methods, the path is an absolute path relative to the site’s base directory in your repository. To help keep your site secure, make sure your functions directory is outside of your publish directory so that your source files aren’t deployed as part of your site.
Region
Netlify offers several AWS regions for deploying your serverless functions. You may want to customize the region for the following reasons:
- Optimize performance. Deploying serverless functions close to their data sources, such as a database or another backend service, can greatly reduce roundtrip time for data retrieval resulting in faster response times for your users.
- Ensure compliance. In some cases, data protection laws and industry-specific regulations may require that sensitive data processing happens within specific regions.
- Use Private Connectivity. Static IP addresses for Private Connectivity are available in only some regions.
By default, Netlify deploys functions for new sites to us-east-2 (Ohio). This is a common choice for many database providers, so this optimizes performance for most cases.
You can change the region through the Netlify UI to one of the following regions.
- ap-northeast-1 - Asia Pacific (Tokyo)
- ap-southeast-1 - Asia Pacific (Singapore)
- ap-southeast-2 - Asia Pacific (Sydney)
- ca-central-1 - Canada (Central)
- eu-central-1 - EU (Frankfurt)
- eu-west-2 - EU (London)
- sa-east-1 - South America (São Paulo)
- us-east-1 - US East (N. Virginia)
- us-east-2 - US East (Ohio)
- us-west-1 - US West (N. California)
- us-west-2 - US West (Oregon)
In addition to the above self-serve regions, the following regions are available through support-assisted configuration.
- eu-west-3 - EU (Paris)
- eu-south-1 - EU (Milan)
If you want your site to use one of the above regions, please contact support.
To configure your functions region through the Netlify UI:
- Go to
Project configuration > Build & deploy > Continuous deployment > Functions region
. - Select Configure.
- Use the menu to select a new region.
- Confirm with Save.
- Redeploy your site to apply the new region configuration.
Old deploys will continue to use the region configuration from when they were deployed.
Go version for builds
The Go version used in the deployment pipeline is determined by your site’s build image.
To modify the Go version used for your builds, change the build image for your site at
Project configuration > Build & deploy > Continuous Deployment > Build image selection
.