Netlify Reviewer Quickstart
Preview a new or updated site before it’s officially published and share annotated visual or video feedback with your cross-functional release partners. Your feedback flows where your release partners are already working - in issues, popular project tracking tools, and code platforms.

If you are a cross-functional stakeholder who needs to review preview sites or offer QA feedback, the Netlify Reviewer role was designed for you. This role is free, at no cost to you or the team managing your site.
Prerequisites
Section titled “Prerequisites”All you need to start is the site URL of the preview you want to review. If you need one, you can ask a Developer or someone who helps manage your sites on Netlify.
Sign up as a Reviewer
Section titled “Sign up as a Reviewer”- From an open deploy link, at the bottom of your browser window, select Collaborate on this Deploy Preview or Collaborate on this branch deploy.

-
To set up a free Netlify Reviewer account with the team that owns the site deploy shared with you, select Create a free account.
-
Enter your info and select Sign up for Netlify for free. A reviewer account is free to you and the team that builds and manages your site using Netlify.
-
To verify your email for your new Netlify Reviewer account, go to your email inbox and confirm you got the Netlify invite email. A Developer on the team that manages your site will need to approve your request to join the team as a Netlify Reviewer.
Log in as an approved Reviewer
Section titled “Log in as an approved Reviewer”Once you are approved as a Reviewer, you can log in for access to collaboration tools through the Netlify Drawer.
- From an open deploy link, at the bottom of your browser window, select Log in to the Netlify Drawer.

- Enter your Reviewer account credentials.
Now you can access the Netlify Drawer’s collaboration tools.
Connect to project tracking tools
Section titled “Connect to project tracking tools”Log in to your team’s project tracking tool in the Integrations pane to leave feedback from the Netlify Drawer.
The Netlify Drawer supports these project tracking tools:
- GitHub
- GitLab
- Azure DevOps
- Linear
- Jira
- Jira Server/Data Center
- Trello
- Shortcut
If you want to open issues in supported project tracking tools:
-
From the Netlify Drawer, go to Integrations, then choose the tool you want to connect with. A prompt to log in to the third-party tool will open.
-
Enter your credentials to log in to the third-party tracking tool. You may also get a prompt to grant Netlify access to this tool.
Once a tool is connected you can open an issue in that tool directly from the Netlify Drawer.
Give context-rich visual or video feedback
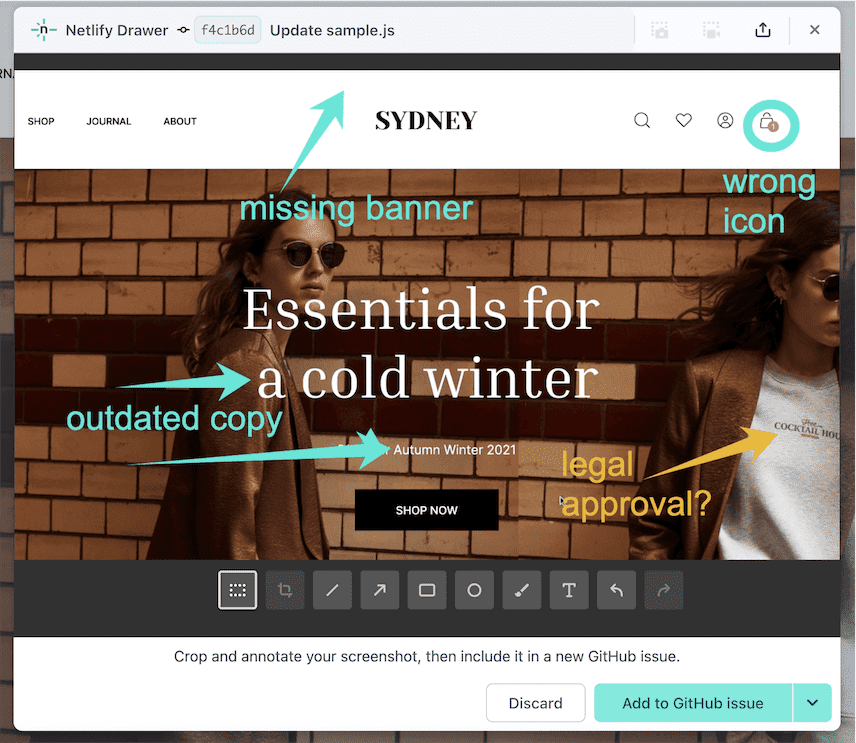
Section titled “Give context-rich visual or video feedback”Using the collaboration tools in the Netlify Drawer, you can take a screenshot of the preview site and annotate it to save review time.
You can also record video feedback using the video icon or with an integration with Loom.
Once you create an annotated screenshot or video recording, you can add more context in a review message.
Finally, you can also drag and drop image and video files directly into the comment area of the Netlify Drawer.
Open an issue
Section titled “Open an issue”To open an issue in a connected project tracking tool, go to New issue to begin drafting your feedback message. You can drag and drop image and video files directly into your issue draft.

In this issue draft example, someone is drafting a GitHub issue with a screenshot featured at the top in Markdown.
Give product feedback and improve your experience
Section titled “Give product feedback and improve your experience”Your feedback to the Netlify Product team can improve your Netlify Drawer experience and help us prioritize updates.
To share your Netlify Drawer product feedback:
-
Open the Netlify Drawer and select your name, Netlify avatar, or email address to open your User settings.
-
Enter your product feedback and select Submit feedback.
In addition, you can also share your feedback about these docs by scrolling to the bottom of this page.
Need help?
Section titled “Need help?”If you are having access issues, reach out to the person who invited you to review for help.
If you are having other trouble, check out our docs on troubleshooting the Netlify Drawer.
You can also share feedback about your experience by scrolling to the bottom of the page and using our docs feedback form.
Did you find this doc useful?
Your feedback helps us improve our docs.