Billing
To check billing information or change billing-related settings for a team, select the relevant team in the navigation, then select Billing.
Organization Owners can access billing information by selecting their organization name in the navigation and going to .
Organization usage
Section titled “Organization usage”Organization Owners can check the total bandwidth and build minute usage of their organization and its linked teams on the organization’s Overview page.
All teams belonging to an organization have their own usage allocation, and any usage above the allotment is charged at the organization level. An invoice with a breakdown of the teams’ usage charges is sent on a monthly basis on the corresponding bill cycle day.
Team plans
Section titled “Team plans”Each team has a subscription plan. To check fees and usage for the current billing period, go to Billing Current services Plan details.
To upgrade or downgrade your team plan, select the Change team plan button to choose your new plan.

Usage and insights
Section titled “Usage and insights”Owners and Billing Admins can monitor the usage of various features in the Netlify UI. To find this information, go to Billing Account usage insights.
Account usage insights provides you with a comprehensive overview of your team’s usage data:
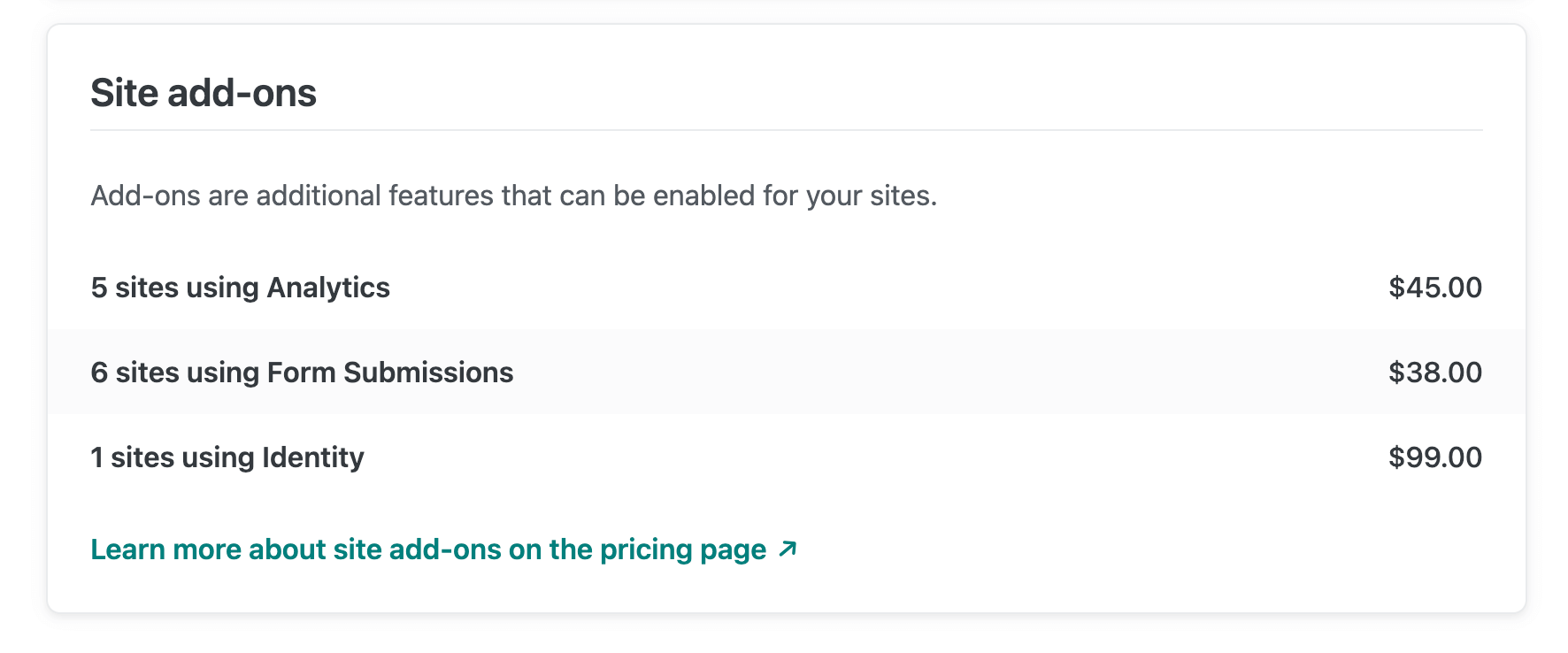
- Sites: the total number of sites, the number of sites using custom domains, and the list of sites using add-ons.
- Bandwidth: the amount of bandwidth used (in bytes) across your domains and Netlify Connect data layers.
- Builds: tracks the build minute usage and number of builds across your sites. Shows a list of sites that have accrued the most build time.
- Compute: tracks daily serverless functions and background functions usage.
- Storage: daily usage amounts for Netlify Image CDN.
- Members: your team’s current member count across all role types.
Bandwidth usage
Section titled “Bandwidth usage”Netlify tracks outgoing bandwidth usage at the team level. Each team plan includes a monthly bandwidth allotment, and usage above the allotment is charged in extra usage packages as described on our pricing page.
Find your bandwidth usage
Section titled “Find your bandwidth usage”Owners and Billing Admins can find the team’s current bandwidth usage and current allowance, including extra usage packages, in the Netlify UI.
Find your team’s total current bandwidth in these places:
- your team’s Projects page for a brief usage summary
- the Account usage insights section on your team’s Billing page for more in-depth details
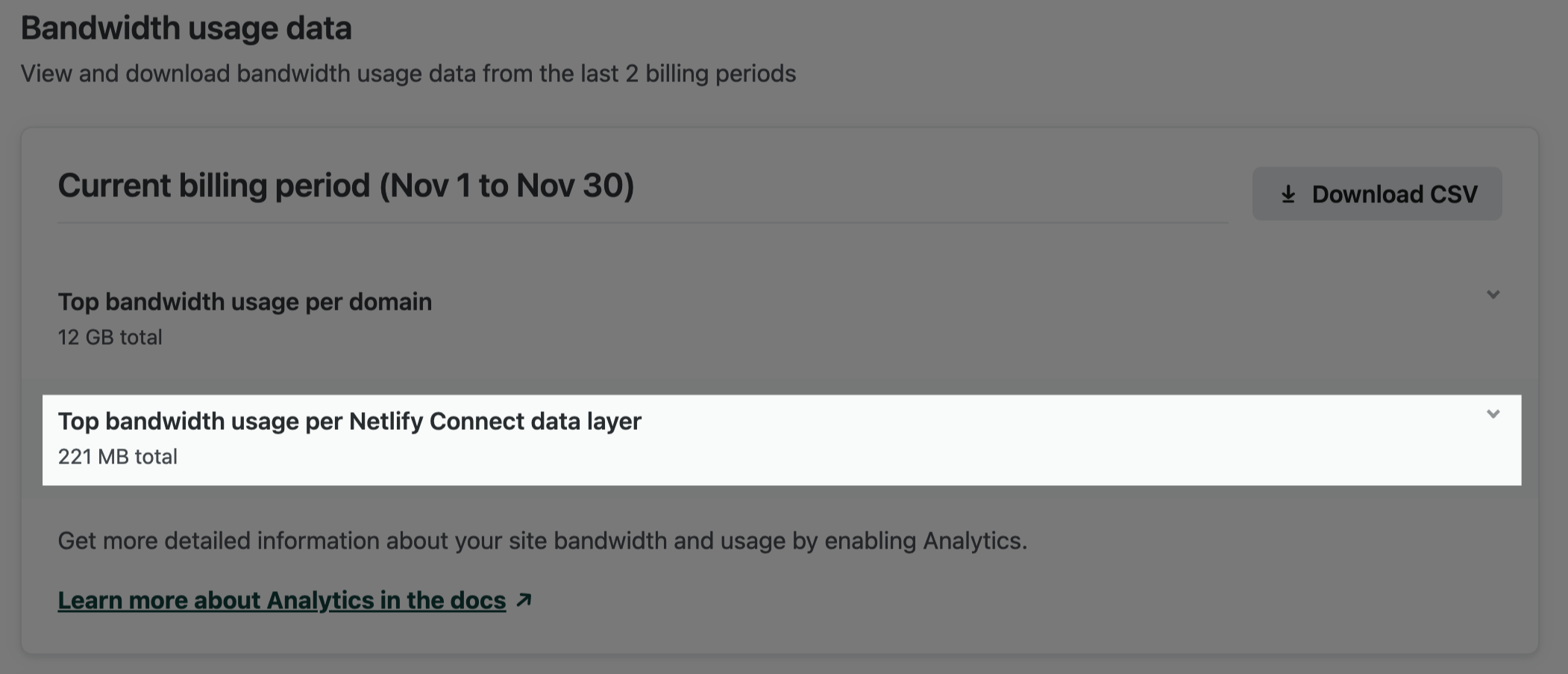
You can monitor which sites use the most bandwidth under Billing Bandwidth usage data.
For the most recent bandwidth usage data, go to Current billing period and select the caret next to Top bandwidth usage per domain to expand the section and access usage details.

If your team is currently on an Enterprise plan, you can access site bandwidth usage from the past billing period under Previous billing period.
The number of domains listed under Top bandwidth usage per domain varies by team plan. Refer to the pricing page for details.
If your team uses Netlify Connect, you can also find a list of the data layers that use the most bandwidth in this section. Scroll down to Top bandwidth usage per Netlify Connect data layer for a list of data layer IDs and the bandwidth used by each data layer.

Bandwidth usage data updates in near real-time and may require a browser refresh.
For additional bandwidth usage data, go to Billing Account usage insights.
Export bandwidth usage to CSV
Section titled “Export bandwidth usage to CSV”You can export top bandwidth usage details to a CSV file. Under Current billing period or Previous billing period, select Download CSV.
Bandwidth usage calculation
Section titled “Bandwidth usage calculation”Metered usage consists of all outgoing data traffic on your team’s sites, including:
- pages, files, assets, and other responses served to site visitors on production sites, branch deploys, or Deploy Previews.
- outgoing data sent by your sites in proxied API requests, including requests to Netlify Functions.
If your team uses Netlify Connect, the bandwidth used by your data layers is also factored into your team’s bandwidth usage calculation. You can review the split of total bandwidth usage by sites and data layers by selecting the information icon (labeled “More information” for screen readers) in the Bandwidth widget on your team’s Projects page.

For even more bandwidth details, select the Bandwidth widget to expand its details or review the Accounts usage insights section for your team at Billing Account usage insights.
Bandwidth metering does not include:
- any data transferred as part of a site build or deploy.
- form submissions or other incoming data.
Builds usage
Section titled “Builds usage”Netlify tracks builds usage at the team level. Each team plan includes a number of concurrent builds and monthly allotment of build minutes.
These plan features affect builds as follows:
- Build capacity. Builds will begin as soon as possible, as supported by the concurrent build allotment for your team. If you are using all of your available concurrent build containers at once, subsequent builds will be queued until a build container is made available.
- Build minutes. As builds are created and run, your account will accrue build minute usage. Build minutes include the time it takes for Netlify to execute the directives in your build scripts and deploy your build. They are accrued whether builds succeed or fail.
You can find basic information about your team’s build minute usage under Billing Current services Plan details. More detailed information, including usage for the previous billing period as well as current build capacity status, is available on your team’s Builds page.
You can also find more detailed builds usage information on your team’s Projects page and on your team’s billing page under Billing Account usage insights.
Allowances for both concurrent builds and build minutes can be increased. To increase team build capacity, select the Manage build capacity button on the Builds page. Build minute usage above the plan’s allotment is charged in extra usage packages as described on our pricing page.
Edge Functions usage
Section titled “Edge Functions usage”Netlify tracks Edge Functions usage at the team level. Each team plan includes a monthly invocation allotment, and usage above the allotment is charged in extra usage packages as described on our pricing page. To check your Edge Functions usage in this billing period, go to Billing Current services Plan details.
Site add-on levels and usage
Section titled “Site add-on levels and usage”You can find a list of all of a site’s enabled add-ons under Project configuration General Site details Add-ons. Selecting an add-on from the list will direct you to the usage and settings panel for that add-on. Select the Change level button to change the level of the add-on.
To check fees and usage for all of a team’s enabled project add-ons (formerly called site add-ons), go to Billing Current services Project add-ons.

To check the sites using project add-ons (formerly called site add-ons), go to Billing Account usage insights Sites and go over the different tables for each add-on.

Metered add-ons are automatically upgraded based on usage. Note that you cannot downgrade an add-on during a billing period where your usage exceeds the limits of the lower add-on level.
Domain registrations
Section titled “Domain registrations”To review domain purchases and renewals charged in the current billing period, go to Billing Current services Domain registrations. For more information on domain registrations, including how you can disable auto-renewal, visit our doc on domain renewal and expiration.
Change billing information
Section titled “Change billing information”To change the billing information for a team, select the team in the navigation, then select Billing Billing details.

The team billing details include the following editable settings:
- Payment method: all charges for domain registrations, add-ons, and plan subscriptions assigned to the team are charged to this payment method.
- Name: name that appears on billing emails and receipts.
- Email: all billing communications and receipts are sent to this email address.
- Details: field you may use for your own internal recordkeeping. The value of this field appears at the top of all receipts.

Only Owners and Billing Admins can make changes to billing information. For more information about team member permissions, check the team roles documentation.
To regenerate existing invoice receipts with updated billing information, such as VAT details, please contact support.
If you would like to make changes to billing information for an organization, please contact sales.
Payment history
Section titled “Payment history”You can find a list of all previous payments under Billing Invoices Paid invoice receipts.

Organization Owners can access their organization’s payment history by going to .
Each paid invoice receipt has a link to download the receipt as a PDF.
Overdue accounts
Section titled “Overdue accounts”If payment for a team account is overdue, its service will be shut off in stages. We’ll post notifications in the Netlify UI and to the team’s billing email. To restore full service, use the link in the email or UI banner to provide a valid payment method for the team. For itemized statements of overdue service charges, go to Billing Invoices Overdue invoices.
Here’s a timeline of what happens with overdue accounts:
- An account becomes overdue if payment is not made at the end of a team’s billing period.
- This may happen because the team does not have a payment method set up or because the provided credit card details are no longer valid.
- We will send notice, through daily emails and a banner in the web UI, that the team account is overdue.
- We will retry processing the required payment once per day and also immediately after an update to the team payment method.
- After two weeks of non-payment, the team account will be restricted.
- Team members will no longer be able to take administrative actions like adding a new site or changing site configuration.
- API PUT/POST/DELETE requests will fail with “Access denied”.
- After four weeks of non-payment, the team account and all of its sites will be suspended.
- The only allowed action will be to update the team payment method.
- When people try to load a site belonging to the team, they will visit a page that says the site has been suspended.
- We will stop sending daily emails prompting for payment. The web UI will continue to show a banner message.
- The team account will no longer incur new charges beyond the overdue amount.
- After eight weeks of non-payment, the team account will be canceled.
- Team members will no longer be able to log in to the Netlify UI.
A Team Owner or Billing Admin can restore full service at any time by providing a valid payment method for the team, unless the team account has been canceled. If the account has been canceled, you will need to contact support.
Did you find this doc useful?
Your feedback helps us improve our docs.