Manage data layers in Netlify Connect
Once you create and configure a data layer, you can review and modify the data layer on the settings page in the Netlify UI.
Netlify records all activities related to creating, updating, and deleting data layers, data sources, and API authentication tokens in the team audit log.
Access data layer settings
Section titled “Access data layer settings”To review or modify a data layer and its related data sources, sites, or webhooks, navigate to the settings page for the data layer:
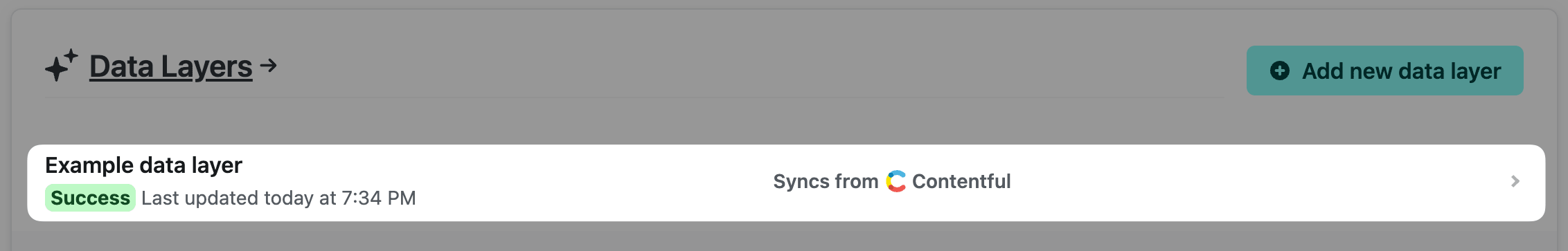
- Navigate to the Connect page for your team in the Netlify UI.
- Select the data layer from the Data layers list.

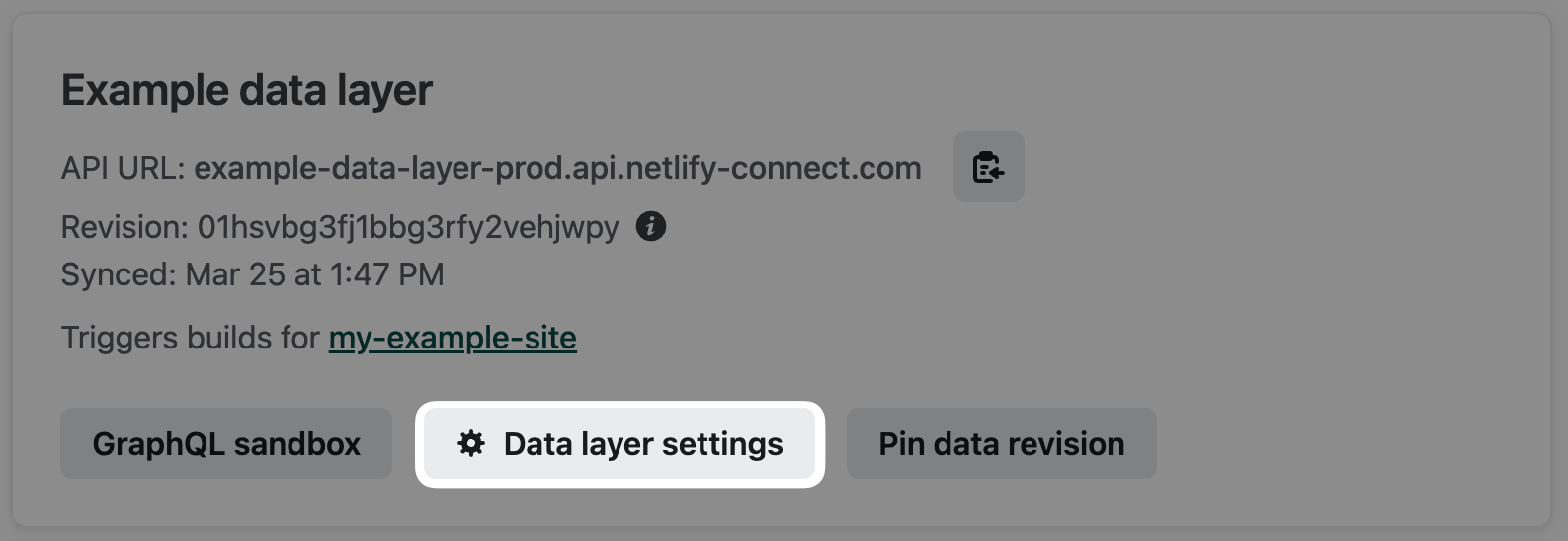
- Select Data layer settings.

Update data layer information
Section titled “Update data layer information”Team Owners and Developers can update the name or description of a data layer:
- Navigate to the Connect page for your team in the Netlify UI.
- Select the data layer from the Data layers list, and then select Data layer settings.
- On the data layer settings page, select .
- Select Edit settings.
- Enter the updated name or description.
- Select Save.
Team Owners also have the ability to delete a data layer.
Update configurations on your data layer
Section titled “Update configurations on your data layer”On the data layer settings page, you can add and manage the following:
Manage API authentication
Section titled “Manage API authentication”Use API tokens and scopes to ensure only authorized requests to your data layer’s API can access your data.
Learn more about how to manage API authentication.
Manage data revisions
Section titled “Manage data revisions”Every successful sync to your data layer generates a new data revision that represents the GraphQL schema and data at that point in time. You can query against the data revision using the revision’s GraphQL sandbox or its unique API URL. You can also pin a specific data revision and your data layer’s API will always use that revision.
Learn more about data revisions.
Delete a data layer
Section titled “Delete a data layer”When you delete a data layer, everything related to it is deleted — the GraphQL API and all data, data sources, site connections, and webhooks. Note that if you have submitted a support request related to the data layer, it will be difficult for us to help if you delete it.
As this action cannot be reversed, only Team Owners can delete a data layer.
To delete a data layer:
- Navigate to the Connect page for your team in the Netlify UI.
- Select the data layer from the Data layers list, and then select Data layer settings.
- On the data layer settings page, select Danger zone.
- Select Delete this data layer.
- A confirmation prompt will appear. Review the details and then enter the name of the data layer you want to delete.
- Select Delete.
Troubleshooting
Section titled “Troubleshooting”Trying to find an ID or need help debugging an issue? Review our troubleshooting tips.
Did you find this doc useful?
Your feedback helps us improve our docs.