Visual editing overview
Understand methods for adjusting code and content in Visual Editor.
# Editing methods
The visual editor is an editing application that provides three different ways to directly edit code and content.
- Page Editor: editing panel that changes based on the context of the current page in the preview.
- Content Editor: classic CMS mode, with the ability to edit content within page and data models.
- Inline Editor: highlights around elements in the preview that enable direct, in-place editing.
While inline editing is done directly on the preview, all others are enabled through icons on the left sidebar in the visual editing application.

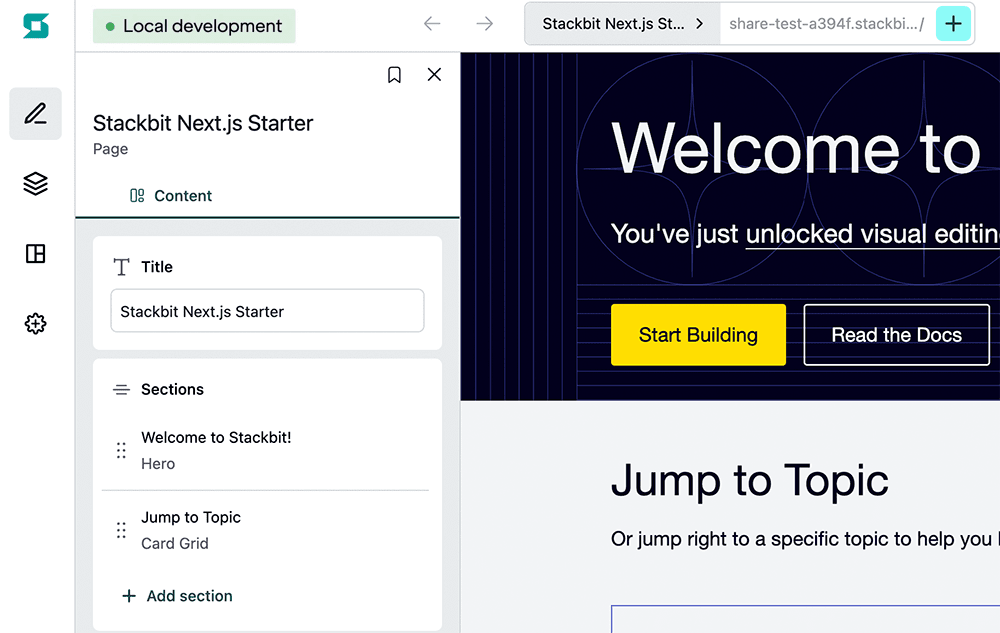
# Page editor
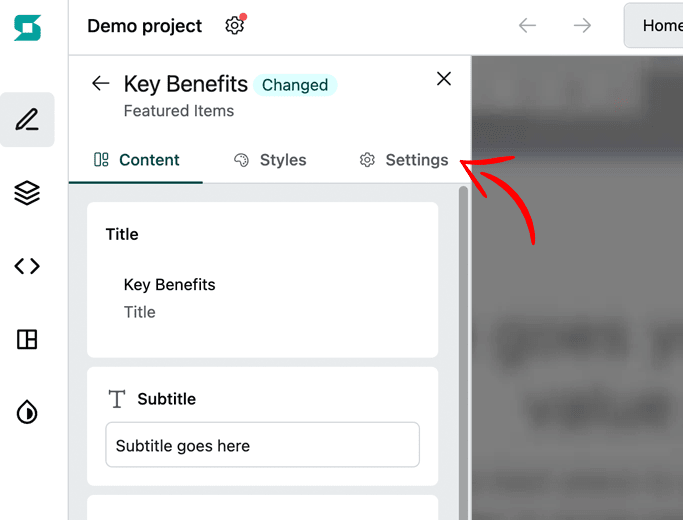
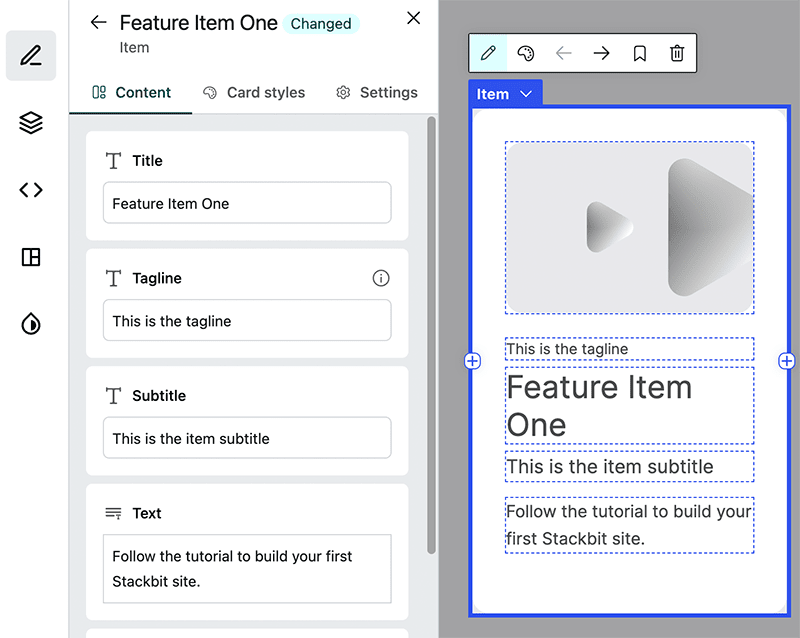
The page editor is a panel on the left side of the screen that changes context based on actions taken within the preview and sitemap navigator.

Learn more about Visual Editor’s page editor
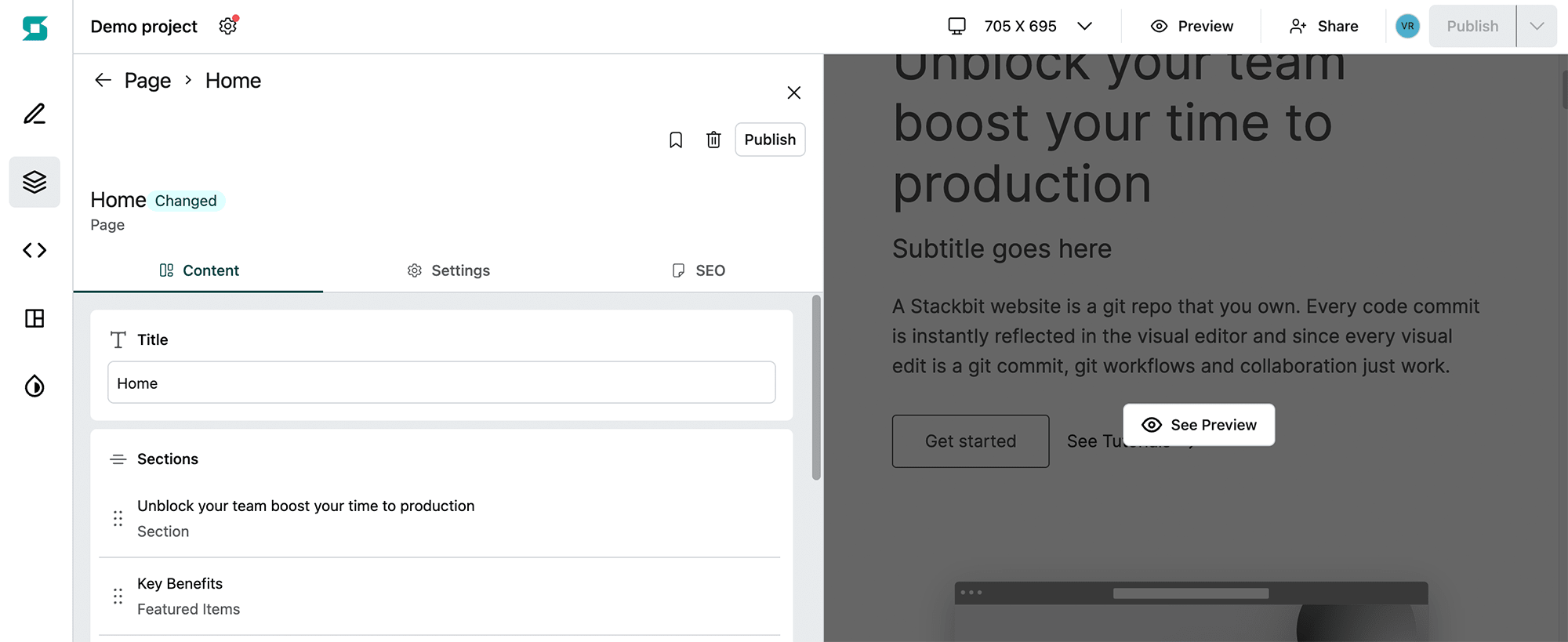
# Content editor
The content editor provides a means to quickly edit structured pages and data objects. This is similar to traditional form-based editing within a CMS.

Learn more about Visual Editor’s content editor
# Inline editor
Visual Editor provides the ability to make changes directly in the preview by clicking directly on editable content.

Learn more about Visual Editor’s inline editor
# Editor extensions
These editing methods can be further customized with various editing features.
- Sidebar Shortcuts customize sidebar buttons in Visual Editor.
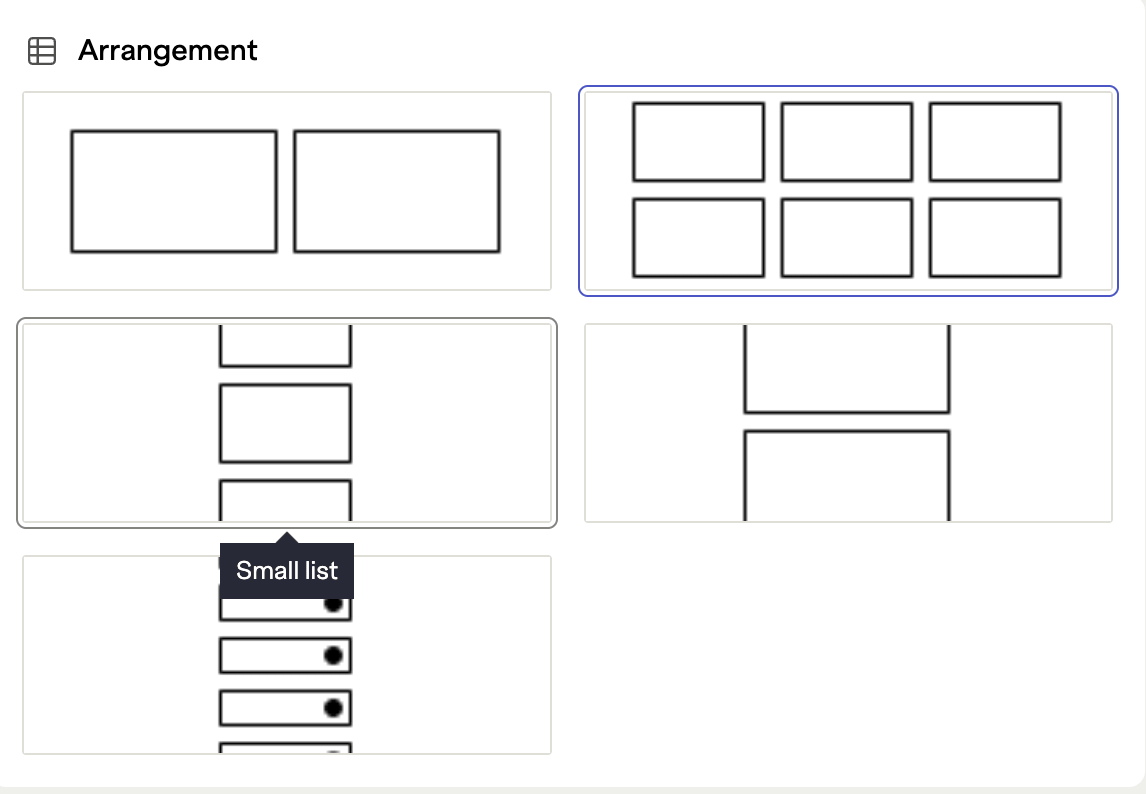
- Field Controls: how form fields are displayed for content editors.
- Field Groups: tidy up form fields into tabbed groups.
- Custom Fields: bring your own field controls.
# Sidebar shortcuts
Custom buttons can be added to the sidebar as direct links and shortcuts to content or editing controls.

Learn more about customizing the sidebar
# Field controls
Visual Editor infers field editor controls as best as possible. Fields can then be further customized through model extensions.

Learn more about customizing field controls
# Field groups
Fields can be broken up into tabbed groups for better organization when using the page or content editors.

Learn more about grouping fields
# Custom fields
When the default field controls are not enough, you can bring your own custom field controls.

Learn more about custom fields
# Additional features
This section contains additional features to aid with visual editing.
# Document statuses
Document titles are paired with labels (in some cases) to indicate their current status, providing a quick visual representation of the state of content.

Learn more about document status labels
Did you find this doc useful?
Your feedback helps us improve our docs.