Netlify security checklist
Netlify’s platform allows teams to securely build, collaborate on, deploy, and monitor websites, e-commerce stores, and web applications. This guide provides an overview of the inherent security benefits of composable application architecture and built-in Netlify platform security. It also outlines additional steps you should take to protect your company’s assets.
Composable architecture advantages
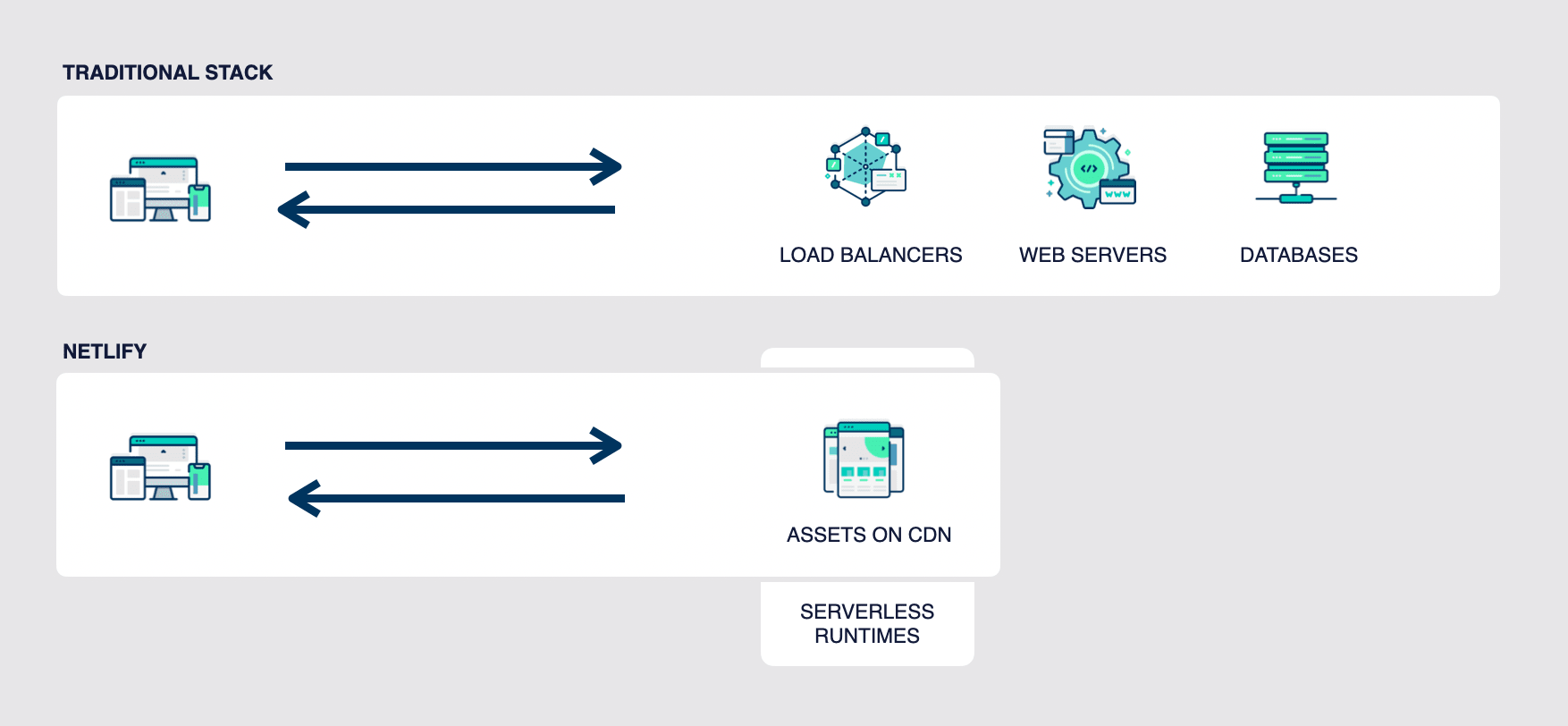
Section titled “Composable architecture advantages”As opposed to monolithic applications, which expose more of your site functionality to attack, sites built with composable application architecture don’t depend on a traditional model of web servers and load balancers. Instead, these types of sites leverage pre-built assets deployed to a content delivery network (CDN), with a layer of serverless runtimes that run operations on a cloud-based server environment. The web server is abstracted away, and any remaining proprietary backend functionality is provided using serverless functions.

Building a site with composable application architecture allows you to decouple the site’s frontend from its backend and rely on services and their APIs to provide specific functionality. This can prevent attackers from moving laterally throughout an application because functionality is segmented by third-party services and APIs.
Netlify’s secure platform
Section titled “Netlify’s secure platform”The Netlify platform is built and monitored with security in mind. Read more about how our isolated build and rendering environments, encryption, active attack mitigation, up-to-date compliance and certifications, and sensible limitations and defaults contribute to this baseline security.
Isolated environments
Section titled “Isolated environments”Netlify’s containerized build environment spins up new, temporary containers just long enough to execute their tasks. Pages rendered through serverless functions similarly execute their rendering in a secure, temporary environment, ensuring that sensitive data is not exposed to potential attackers. No idle environments are there to exploit, and there is limited exposure to public networks.
Encryption
Section titled “Encryption”Netlify provides secure communication through HTTPS encryption. SSL/TLS certificates are provisioned automatically through Let’s Encrypt, or you can bring your own certificate.
Attack mitigation
Section titled “Attack mitigation”Netlify’s DDoS protections work to prevent malicious traffic from disrupting site access. We use various techniques to mitigate DDoS attacks: monitoring traffic pattern anomalies, identifying and blocking malicious traffic, and ensuring that sites and apps remain available on our global CDN. We also automatically block and prevent many common attacks such as directory traversal.
Compliance and certifications
Section titled “Compliance and certifications”Netlify undergoes yearly penetration testing and maintains certifications for SOC 2 type 2 and ISO 27001 compliance through annual third-party auditing. Our platform complies with GDPR, CCPA, and PCI-DSS, so data is handled securely and according to regulations.
Sensible limitations and defaults
Section titled “Sensible limitations and defaults”Netlify makes it easier to do the right thing in terms of security. For example, netlify.app is on Mozilla Foundation’s Public Suffix List, which prevents setting cookies across subdomains. This means that developers can’t accidentally expose sensitive cookie data with a .netlify.app cookie.
We’ve set another guardrail to ensure that Netlify websites have HTTPS connections by default through our automatically provisioned TLS certificates.
As a default behavior, Netlify detects and masks out sensitive environment variable values in deploy logs. In addition, our sensitive variable policy default setting for public repositories prevents untrusted pull/merge requests from building with sensitive variable values. When there are potentially sensitive environment variables in your project configuration, untrusted deploys require approval.
Recommended security measures
Section titled “Recommended security measures”Along with the built-in platform security measures mentioned above, your team can manage security controls that provide a multi-layered approach to web app and data protection. We recommend that you consider the following security measures:
- Manage and monitor access to Netlify
- Build securely
- Keep secrets safe
- Protect your sites
- Implement a Content Security Policy
- Monitor site activity
1. Manage and monitor access to Netlify
Section titled “1. Manage and monitor access to Netlify”You can take steps to secure and monitor access to Netlify at an organization level or team level.
Organization-level controls
Section titled “Organization-level controls”If you have an organization set up to manage your Netlify teams, we recommend configuring SAML single sign-on (SSO) for all of the teams in your organization at the same time, using your preferred identity provider. We also recommend enforcing SSO login for all team members in your organization.
Once you’ve got SAML SSO enabled for your organization, use Directory Sync to automatically provision Netlify users. Directory Sync leverages the System for Cross-domain Identity Management (SCIM) to assign your teammates to Netlify teams and user roles based on directory group mappings in your preferred identity provider.
We recommend setting up two-factor authentication (2FA) to further secure your organization. You can set up 2FA through your identity provider or within Netlify.
Team-level controls
Section titled “Team-level controls”If you don’t have an organization to manage your Netlify teams, you can still configure SAML SSO on each of your teams for secure Netlify access. We recommend enforcing SSO login for all team members.
Keep track of actions made by members of your team by using the team audit log to monitor activity across all of your team’s sites and settings. You can use this detailed record of system activity to identify and investigate security incidents or other issues.
We recommend setting up two-factor authentication (2FA) to further secure your organization. You can configure and enforce 2FA through your identity provider or within Netlify.
2. Build securely
Section titled “2. Build securely”As your team builds your websites, e-commerce stores, or web apps, they can take advantage of several Netlify integrations to build out your codebase with security in mind.
Snyk integration
Section titled “Snyk integration”Use our integration with Snyk to find security issues and address them before deploying. Snyk helps to detect security concerns in your production dependencies or in your serverless functions. Snyk can also help you to build a software bill of materials (SBOM) to list out all software components used across your sites.
Very Good Security integration
Section titled “Very Good Security integration”Take advantage of our integration with Very Good Security, which provides end-to-end encryption and tokenization of sensitive data such as personally identifiable information (PII). For example, you can use it to manage sensitive data in form uploads.
3. Keep secrets safe
Section titled “3. Keep secrets safe”Sites using composable architecture are likely to integrate with third-party services, so it’s important to keep secrets associated with those services safe and secure. Use environment variables to securely store and manage sensitive data like API keys, secrets, or configuration values. Take the following steps to keep your environment variables secure.
Control secrets with strict security measures
Section titled “Control secrets with strict security measures”For your most sensitive environment variable values, use Netlify Secrets Controller to apply stricter security measures and perform secret scanning of your code and build output files.
Limit secret access and exposure
Section titled “Limit secret access and exposure”Only use environment variables at the team level for pure configuration of a non-sensitive nature, as opposed to setting them for individual sites. Best practice is to generate a unique secret for each site to minimize the impact if a secret is leaked.
Avoid storing sensitive variable values in a netlify.toml or .env file in your project as these files may be committed to your repository. Instead, create and store your environment variables securely on Netlify using the Netlify UI, CLI, or API.
To narrow the scope of exposure of a site’s secret, use scopes. Scopes enable you to limit environment variables so that they can only be accessed by builds, functions, other runtime features, or post-processing. This helps you control where Netlify uses your sensitive data and limits your risk exposure.
Manage compromised secrets
Section titled “Manage compromised secrets”Rotate secrets as needed by modifying existing environment variables. Although Netlify masks out sensitive environment variable values in deploy logs, you can also manually delete a deploy should you need to.
Consider secrets in public repositories
Section titled “Consider secrets in public repositories”We recommend that you do not deploy sensitive sites from public repositories. However, you can familiarize yourself with our sensitive variable policy to consider the best setting for deploying from any public repositories your team owns.
4. Protect your sites
Section titled “4. Protect your sites”These recommendations help you keep sites secure, either by limiting who can access a site or by using more robust measures to protect your sites from attack.
Control site access with rate limiting or Firewall Traffic Rules
Section titled “Control site access with rate limiting or Firewall Traffic Rules”Set up highly-customizable rate limits for your sites. Learn more about rate limiting.
Or block site traffic by IP address or geographic location with Firewall Traffic Rules. Learn more about setting up Firewall Traffic rules.
Limit production site access
Section titled “Limit production site access”If your production site is internal-facing or if you have private content that’s shared with a certain set of users, set up Password Protection to provide appropriate access to your production site. Password Protection options include team login protection and basic password protection, configurable for every site on your team or on a per-site level.
You can also restrict access to parts of your production site or permit content for a subset of users with role-based access control using Netlify Identity or external third party providers like Auth0 or Okta.
Limit non-production site access
Section titled “Limit non-production site access”We recommend using Password Protection with team login to keep non-production preview environments such as Deploy Previews and branch deploys locked down so that only members of your Netlify team can access them.
Add best practice security headers
Section titled “Add best practice security headers”To ensure secure communication over HTTPS (including all subdomains), set up HSTS preload to force HTTPS connections for your custom domains.
Restrict who can generate Let’s Encrypt certificates
Section titled “Restrict who can generate Let’s Encrypt certificates”Add a Certificate Authority Authorization (CAA) record to your DNS provider to specify that only Netlify can generate Let’s Encrypt certificates for your custom domain.
Protect your backend
Section titled “Protect your backend”Configure Private Connectivity to reduce the risk to your backend environment and improve compliance. With Private Connectivity, your builds and serverless functions will contact your backend from a specific set of IP addresses that you can allowlist so that you don’t have to open up your backend to the whole internet.
5. Implement a Content Security Policy
Section titled “5. Implement a Content Security Policy”A Content Security Policy (CSP) allows you to control scripts, content, and other resources from fetching or executing on your site. By defining an allowlist of domains, content hashes, and/or cryptographic nonces, you can prevent the user’s browser from requesting resources from malicious actors.
When you set up a hardened CSP, you make it much more difficult for malicious actors to perform cross-site scripting (XSS) attacks, exfiltrate user data, and deface the frontend of your website.
To learn more, check out our CSP configuration docs or follow a tutorial from our blog.
6. Monitor site activity
Section titled “6. Monitor site activity”Use Web Analytics to keep a pulse on how many people are visiting which pages in your site, from where. This enables you to notice unusual patterns of site activity.
Set up Log Drains to providers such as Datadog, New Relic, and others. With Log Drains, you can monitor site traffic logs, function logs, and edge function logs for analysis, alerting, and data persistence.
Check the Site audit log to investigate actions taken for a specific site.
More Netlify security resources
Section titled “More Netlify security resources”- Netlify Blog: Security posts
- Security at Netlify
- Trust Center, where you can download our reference architecture for HIPAA-compliant composable sites on Netlify
Did you find this doc useful?
Your feedback helps us improve our docs.