Get started with Netlify Visual Editor
Learn how to enable visual editing for your Netlify site.
Netlify Visual Editor is an environment for content editors to work with structured content in a visual way. It is designed for composable architectures, and is compatible with any site framework and API-enabled content source.
If you want to learn more about how Visual Editor works, visit the overview page. Otherwise, let’s enable visual editing for your site.
# Requirements
For the most success getting visual editing working for your site, you should have the following:
- Site framework that runs a development server on a local port using Node.js v16 or later.
- Content stored in a supported headless CMS or in individual content files separated from code.
If your site doesn't meet these requirements, you can likely still get visual editing working with additional code and configuration. Contact us for help.
# Content source requirements
If using an API-based CMS, you must also have a user account with read and write access to that content source.
If using file-based content, the content must be defined by a schema that the visual editor can understand. This requires adding content modeling properties to your visual editor configuration file. We'll cover a bit on configuration later in this guide.
Learn more about how Visual Editor works with structure content.
# Enable visual editing
Visual editing can be enabled under the proper conditions when creating a new Netlify site. Otherwise, it can be enabled for an existing sites.
# Create new site with visual editing
There are a few ways to create a new site with visual editing:
- Use a site template in the UI
- Use your own site repository
- Start locally with a site template and the CLI
# Use a site template in the UI
To get started with visual editing more quickly, use site templates with the guided setup flow in the UI.
As a Developer or Owner, go to the Sites list page for your team, open the Add new site menu in the upper right, and select Start from a template.

Choose a site template with visual editing. You can choose a template that is set up to work with a headless CMS, such as Contentful or Sanity. Or you can choose a template that is set up to work without a headless CMS and that relies on Git to manage content versions for you (also called Git CMS).
Headless CMS templates:
- Next.js & Contentful Starter: good for getting started with Contentful
- Astro & Sanity Starter: good for getting started with Sanity
Git CMS templates:
- TypeScript + MUI Starter: good for a tutorial-like experience and learning about visual editor capabilities, doesn’t require content source setup
- ContentOps Starter: contains over 35 content types, good to try more complex scenarios, doesn’t require content source setup
- Auto-annotated portfolio: contains auto annotated components, good to learn about auto annotating your own site, doesn’t require content source setup
Clone the template to your Git provider, such as GitHub.
Choose a site and repository name and whether you want the cloned repository to be private or public.
If you chose a headless CMS template, you must sign in to your headless CMS.
Deploy your template site. Netlify applies some default settings but you can update them as needed later.
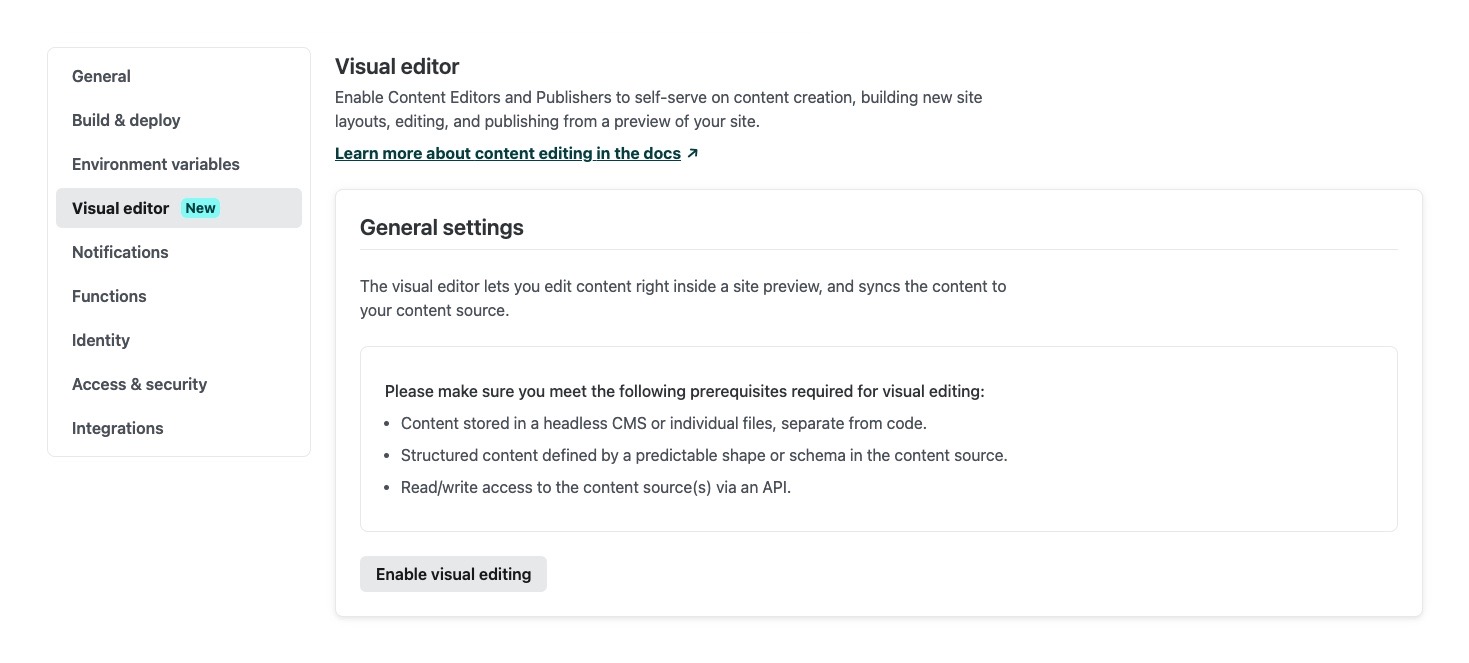
To complete your visual editor setup, after your first site deploy is successful, go to
and select Enable visual editing.Next, follow the prompts to finish setting up the visual editor for your site and confirm with Save.
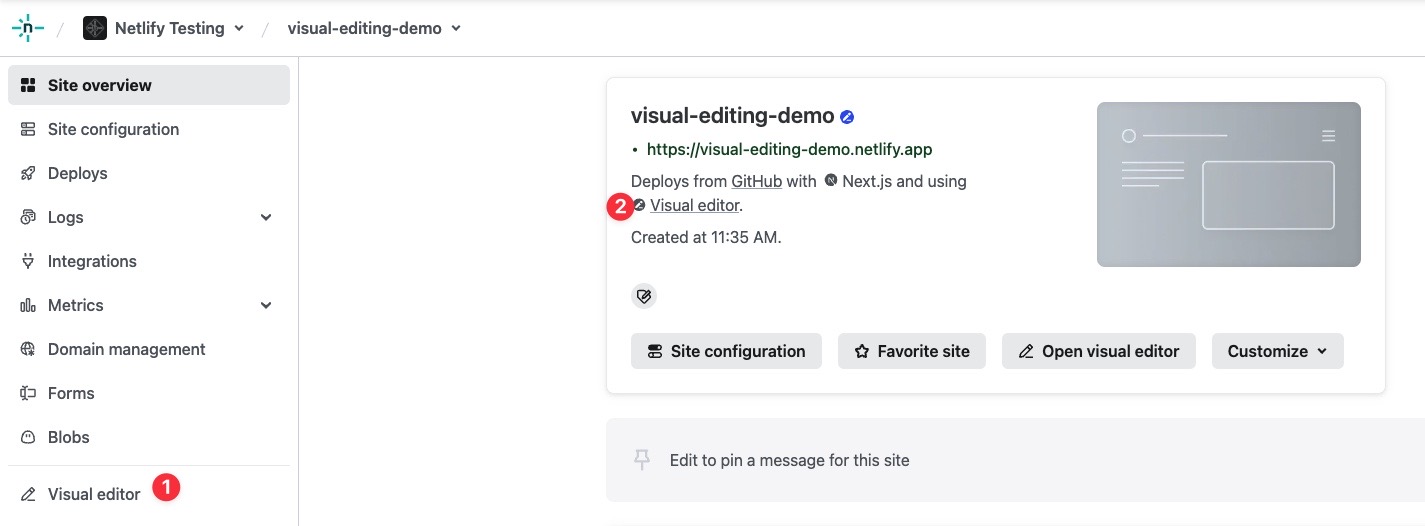
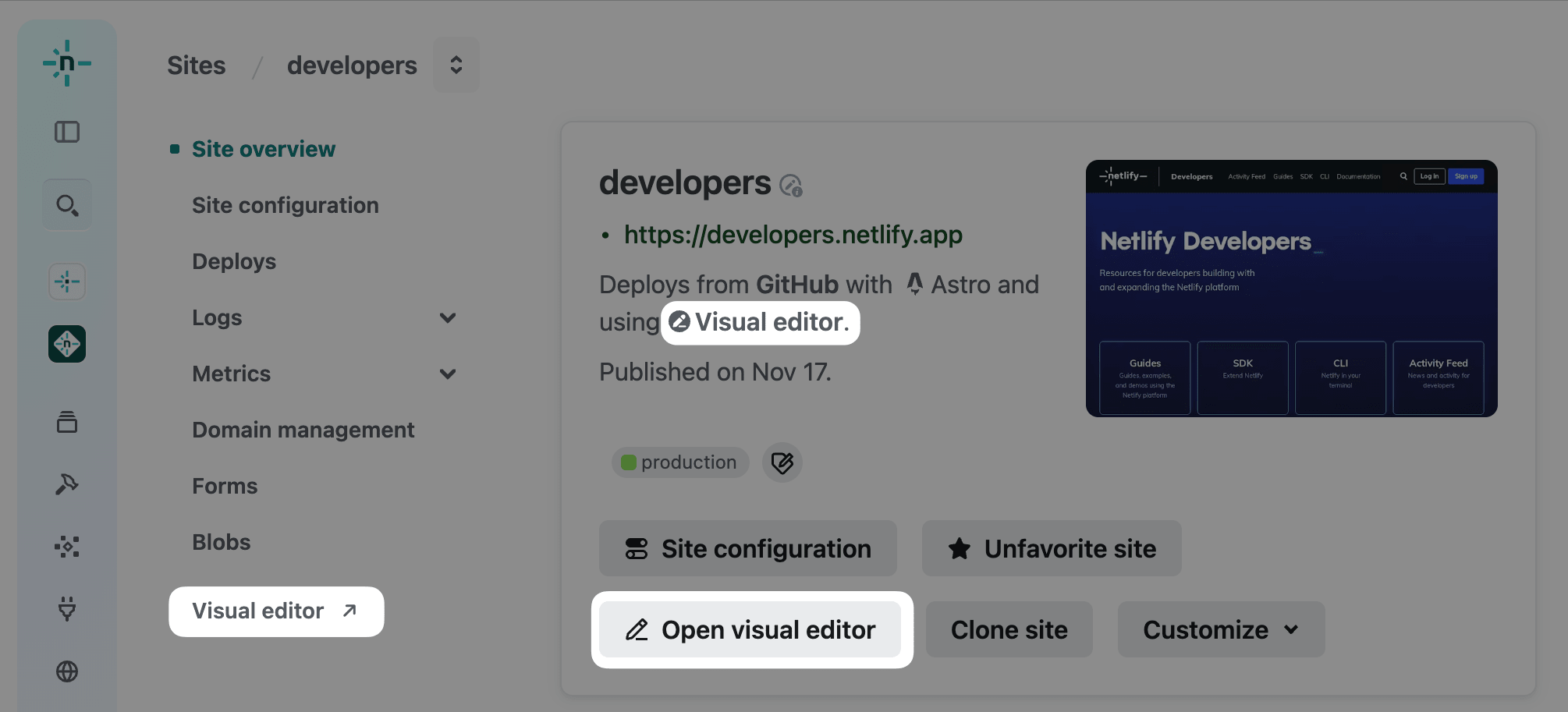
To try out visual editing, open the Visual editor in the left navigation or under your site overview details.

# Use your own site repository
When creating a site by importing a Git repository, if the repository has a stackbit.config.ts file, visual editor options will appear in the guided setup for your site in the UI.

To learn more about this flow, check out these import site from existing repository docs.
As you set up your site, you can also confirm your working branch or customize other visual editor settings for your site.
# Start locally with a site template and the CLI
To create a new site repository with a visual editing site template locally, we recommend using the Netlify CLI’s netlify sites:create-template TEMPLATE_REPO_NAME command.
For example, to create the ContentOps site locally, run
netlify sites:create-template ts-mui-nextjs-starter.
You can use any of these site templates that already have some visual editor configuration:
- TypeScript + MUI Starter: good for a tutorial-like experience and learning about visual editor capabilities, doesn’t require content source setup
- ContentOps Starter: Contains over 35 content types, good to try more complex scenarios, doesn’t require content source setup
- Auto-annotated portfolio: contains auto annotated components, good to learn about auto annotating your own site, doesn’t require content source setup
- Next.js & Contentful Starter: good for getting started with Contentful
- Astro & Sanity Starter: good for getting started with Sanity
After setting up your site locally, you can further customize your site configuration and enable visual editor collaboration in the Netlify UI. Learn more about local development.
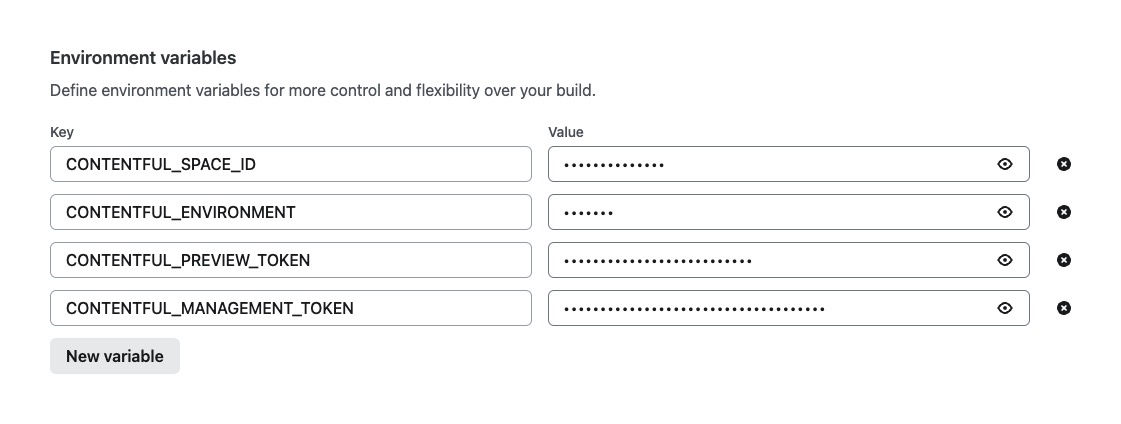
# Add content source environment variables
If your site uses an API-based content source, you'll need to add the appropriate environment variables used in the visual editing configuration file.
Here's an example of adding environment variables for a Contentful content source:

# Add visual editing to an existing site
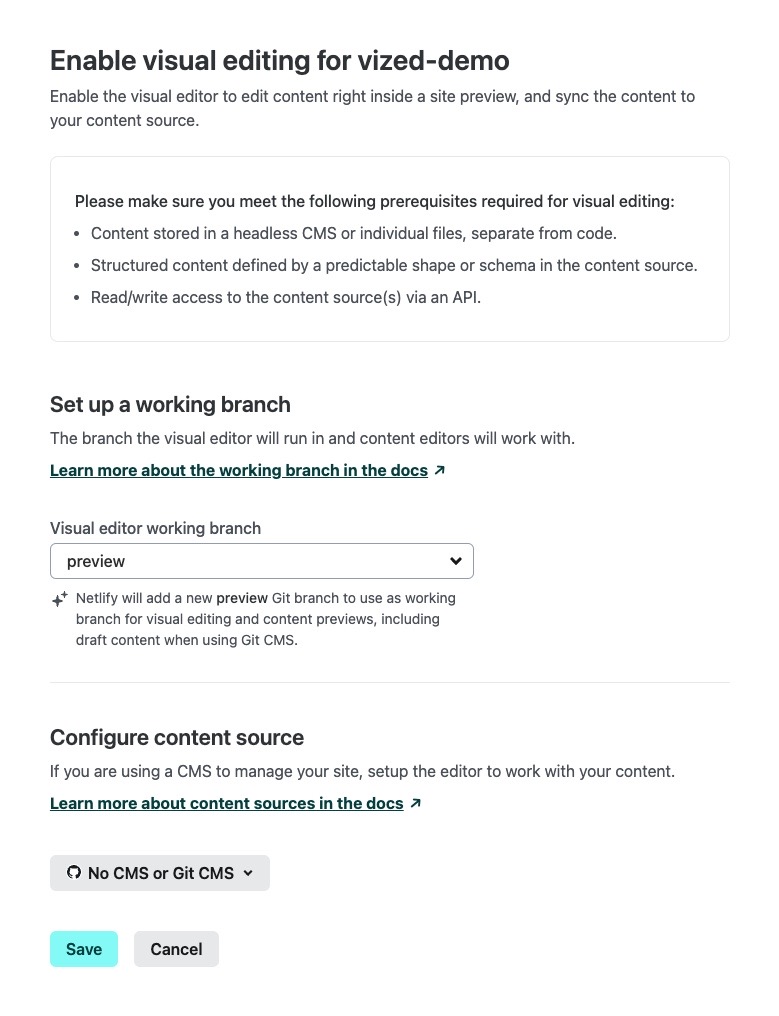
You can add visual editing to an existing site through the site settings. Choose the Visual editor tab and follow the prompts to enable visual editing.
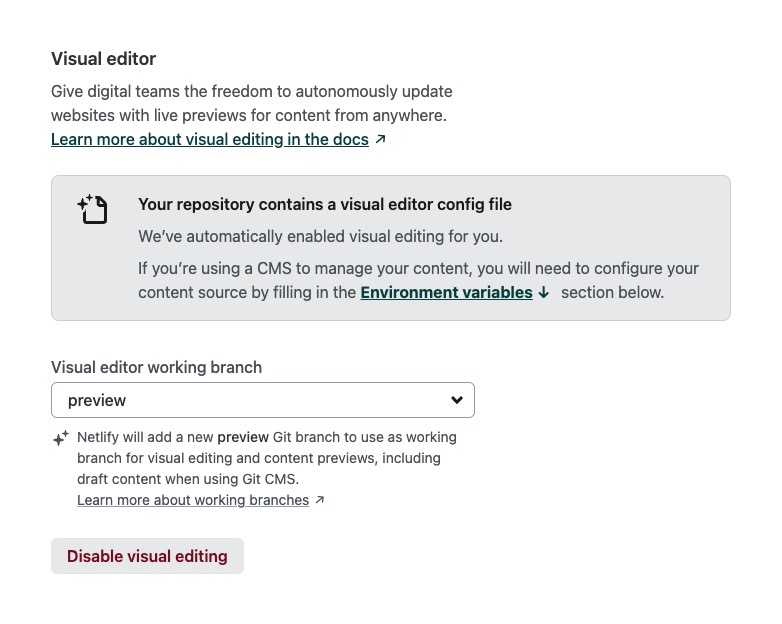
This will lead to a configuration screen where you can choose your working branch and primary content source. This list includes all non-default branches, along with a preview option. If preview is chosen, a new preview branch will be added to the repository.

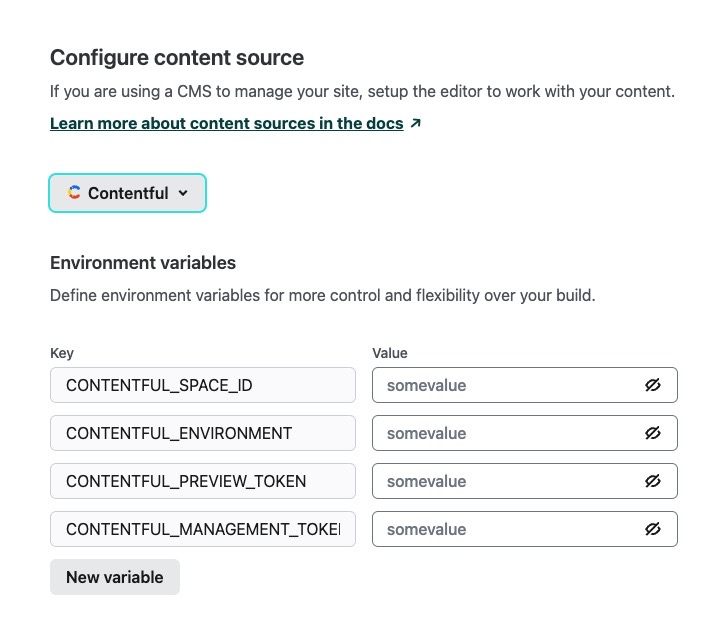
As you select a content source, you'll be prompted to configure the appropriate environment variables for that source.

The visual editor configuration file will be pre-populated with the selected content source and environment variables.
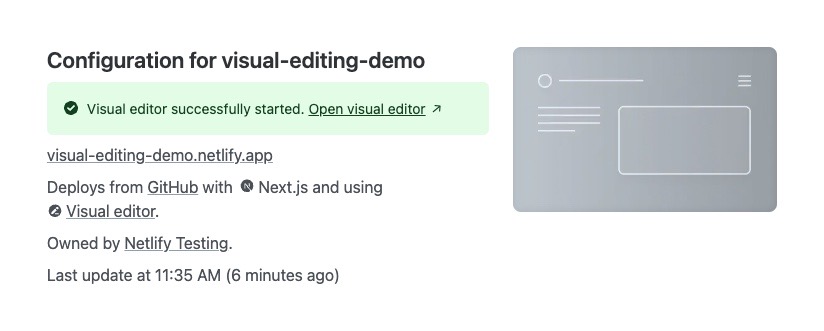
# Visual Editor access and status
When visual editing is enabled for a site, you can access the visual editor through the following:
- The side navigation within a site in the Netlify UI
- In the site details card
The status of the visual editor UI is displayed in the site details card found in site settings.

# Customize the editing experience
After enabling visual editing, these are the next steps developers typically take to customize the editing experience:
- Enable the sitemap navigator and basic page editing
- Create content presets for more productive content editing
- Extend a field type with content modeling
- Unlock inline editing to make changes directly in the preview
# Unlocking advanced features
And as you progress, there are more advanced features to consider:
- Localization
- When you’re ready to onboard your business users, ensure your site’s repository is properly set up, connected, and imported to Netlify to enable collaboration and publishing
- Control access to content, including managing editorial permissions
# Working locally
It is typically easiest to customize the visual editing experience by running the site locally. This allows you to see changes in real-time and test the editing experience. Learn more about local development for visual editing.
# Disable visual editing
To disable visual editing for a site with visual editing enabled, visit the site settings and choose the Visual editor tab. Select the Disable the visual editor button and confirm you want to stop visual editing for the site.

Did you find this doc useful?
Your feedback helps us improve our docs.