Basic HTML + JSON tutorial
This tutorial teaches the basics of Netlify Create without the need to know any particular framework or content source.
The example project has a single script that feeds JSON files into EJS templates to generate static HTML pages. You can read more about how the project works in its README.
# Project setup
Let’s begin by getting the example project setup on your local machine.
# Prerequisites
- Development machine that can run Node v14 or newer
# Clone example project
Use create-stackbit-app to clone the example project and install dependencies.
npx create-stackbit-app@latest --example tutorial-html-json
Change into the project directory when installation has completed. Unless otherwise noted, all commands will be run from the project root.
cd tutorial-html-json
# Run the website
Start the development server and view the site at localhost:3000.
npm run dev

# Netlify Create configuration
Adding Netlify Create's local visual editor application to an existing site takes just a few quick steps.
# Install CLI
Install the Stackbit CLI for Netlify Create, which we'll use to launch the visual editor.
npm install -g @stackbit/cli@latest
# Run visual editor
With the development server still running on port 3000, open a new terminal session to run the visual editor using the CLI's dev command.
stackbit dev
Now, if you visit localhost:8090, you'll see the example project that is running on port 3000. The application running on port 8090 is a local Netlify Create application that proxies to your development server, and also contains a few assets and routes to facilitate visual editing.
# Register your project
One such route is /_stackbit. This will redirect to the authentication process that makes it possible to work with Netlify Create locally.
Open localhost:8090/_stackbit in your browser and create an account. You'll be redirected to a new URL that is unique to your local editing environment. The preview you see here is the application running on localhost:8090.

# Configure content source
Next, we have to add our configuration file to tell Netlify Create how content is stored. To help with this process, we'll install the Git CMS module, along with our types library. These are both development dependencies — Netlify Create does not require adding any code to production.
npm install -D @stackbit/types @stackbit/cms-git
Then, add a stackbit.config.ts configuration file that specifies the source of content as Git CMS (or file-based content). This minimal configuration will get us started working locally.
// stackbit.config.ts
import { defineStackbitConfig } from "@stackbit/types";
import { GitContentSource } from "@stackbit/cms-git";
export default defineStackbitConfig({
stackbitVersion: "~0.6.0",
contentSources: [
new GitContentSource({
rootPath: __dirname,
contentDirs: ["src/pages"],
models: []
})
]
});
# Basic content editing
When working with file-based content, Netlify Create can’t infer the content schema like it can when using a structured content source. Therefore, we also have to tell Netlify Create about the shape of our content.
In this simple project, we’ll use three models — page, heading, and paragraph — where page represents the site's pages and has a sections field that can accept heading or paragraph content.
// stackbit.config.ts
import { defineStackbitConfig } from "@stackbit/types";
import { GitContentSource } from "@stackbit/cms-git";
export default defineStackbitConfig({
stackbitVersion: "~0.6.0",
contentSources: [
new GitContentSource({
rootPath: __dirname,
contentDirs: ["src/pages"],
models: [
{
name: "page",
type: "page",
hideContent: true,
fields: [
{ name: "title", type: "string", required: true },
{
name: "sections",
type: "list",
items: { type: "model", models: ["paragraph", "heading"] }
}
]
},
{
name: "paragraph",
type: "object",
labelField: "content",
fields: [
{ name: "content", type: "markdown", required: true, default: "" }
]
},
{
name: "heading",
type: "object",
labelField: "content",
fields: [
{ name: "content", type: "string", required: true },
{
name: "level",
type: "enum",
required: true,
options: [1, 2, 3, 4, 5, 6]
}
]
}
]
})
]
});
Now Netlify Create knows how to find pages by looking in the directory specified by the pagesDir property. As a result, the content tab is populated with the two pages in the project. Editing will write the updates to the local file.

# Page editing
Pages are a type of model that represent a single URL path in your site.
When the proper configuration, Netlify Create can build a complete sitemap and show the proper content fields as editors navigate between pages in the application. This requires specifying which models represent pages and how each page maps to a URL path in the site.
# Specify page models
We’ve already specified the page model to be of type page, but we also need to tell Netlify Create how to map page documents to URLs within the site, and where to put new pages when editors create them.
// stackbit.config.ts
import { defineStackbitConfig } from "@stackbit/types";
import { GitContentSource } from "@stackbit/cms-git";
export default defineStackbitConfig({
stackbitVersion: "~0.6.0",
contentSources: [
new GitContentSource({
rootPath: __dirname,
contentDirs: ["src/pages"],
models: [
{
name: "page",
type: "page",
urlPath: "/{slug}",
filePath: "src/pages/{slug}.json",
hideContent: true,
fields: [
{ name: "title", type: "string", required: true },
{
name: "sections",
type: "list",
items: { type: "model", models: ["paragraph", "heading"] }
}
]
},
{
name: "paragraph",
type: "object",
labelField: "content",
fields: [
{ name: "content", type: "markdown", required: true, default: "" }
]
},
{
name: "heading",
type: "object",
labelField: "content",
fields: [
{ name: "content", type: "string", required: true },
{
name: "level",
type: "enum",
required: true,
options: [1, 2, 3, 4, 5, 6]
}
]
}
]
})
]
});
# Sitemap navigator
Going back to the Netlify Create editor, you should now see the sitemap populated with the home page entry, which was added to the CMS when importing content.

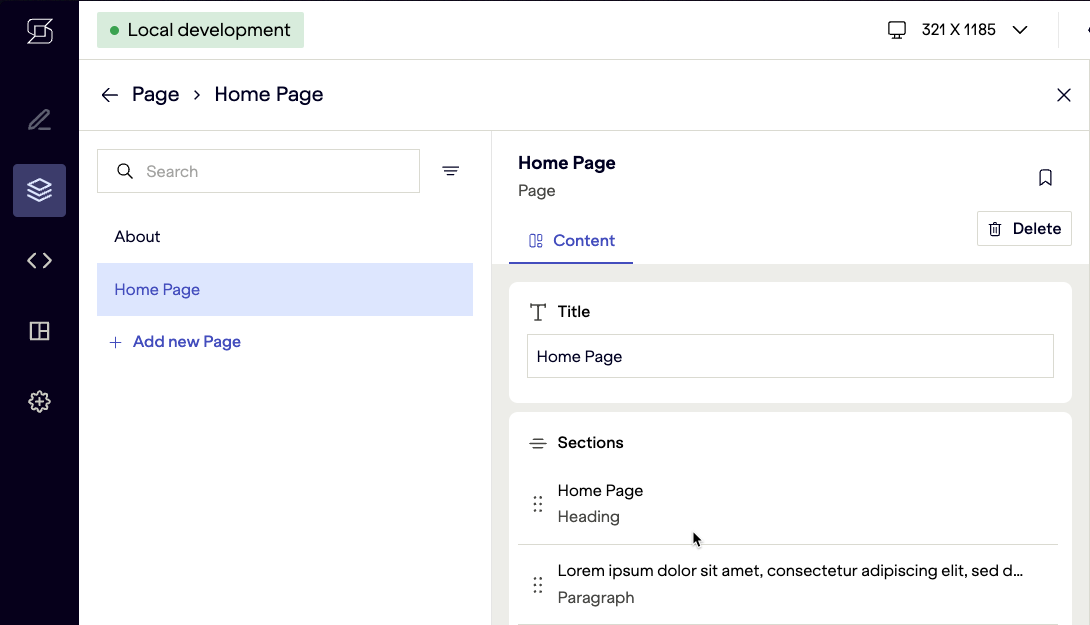
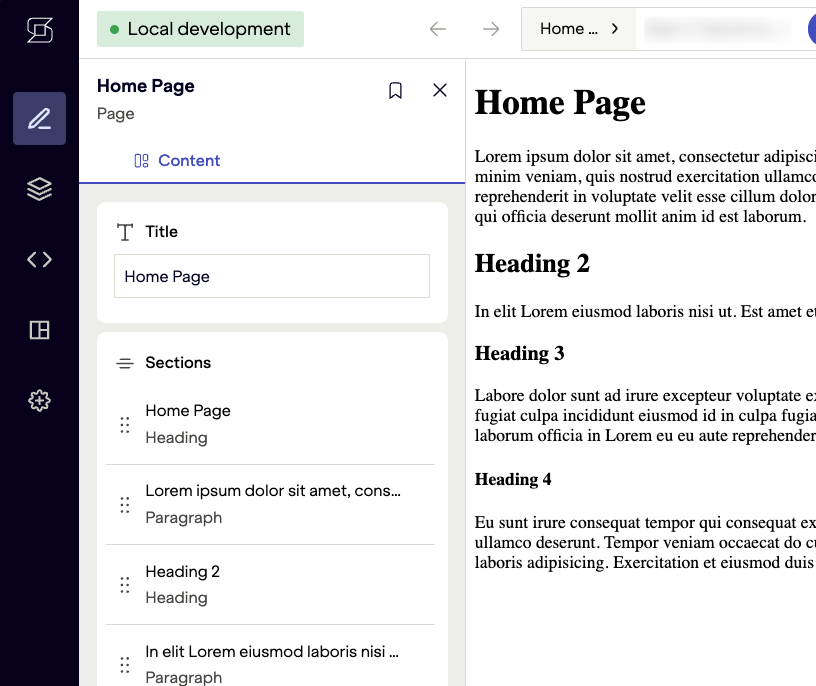
# Contextual page editor
This change also enabled the contextual page editor (pencil icon in left sidebar). Notice that you can open this panel and see the fields and values for the page visible in the preview. And if you navigate to the other page, the fields change accordingly.

# Inline editing
The most advanced (and productive) form of editing with Netlify Create is inline editing, which is made possible through the use of annotations.
These are simple HTML data attributes (data-sb-object-id and data-sb-field-path) that map content in Contentful to elements on the page. This enables editors to click directly in the preview, make a change, and see that change reflected in Contentful.
# Set the object ID
The first step is to declare the ID of the content object using a data-sb-object-id attribute. This points Netlify Create to the origin of the content on the screen.
When working with local files, the object ID should be the path to the file, relative to the root of the project. Conveniently, the templating script in the project already makes this available in a _meta.id property on each page.
Add the data-sb-object-id attribute to the top-level wrapper in the default layout.
<body>
<main data-sb-object-id="<%- page._meta.id %>">
<% (page.sections || []).forEach((section, index) => { %>
<div><%- component(section) %></div>
<% }) %>
</main>
</body>
This makes any element within <main> automatically associated with the current page.
# Add the field paths
Now we can add a series of field path attributes to annotate additional components. Field paths use dot notation to drill down into a particular field. For example, if this is how a page is structured.
{
"title": "Home Page",
"type": "page",
"layout": "default",
"sections": [
{
"type": "heading",
"content": "Home Page",
"level": 1
}
]
}
The field path to content within the first section would be sections.0.content.
Therefore, we’ll wrap the sections using an iterator to denote the current index in the sections array, and then each component will hard-code it’s own fields.
<main data-sb-object-id="<%- page._meta.id %>">
<% (page.sections || []).forEach((section, index) => { %>
<div data-sb-field-path="sections.<%- index %>">
<%- component(section) %>
</div>
<% }) %>
</main>
<%- `<h${level} data-sb-field-path=".content">${content}</h${level}>` %>
<p data-sb-field-path=".content"><%= content %></p>
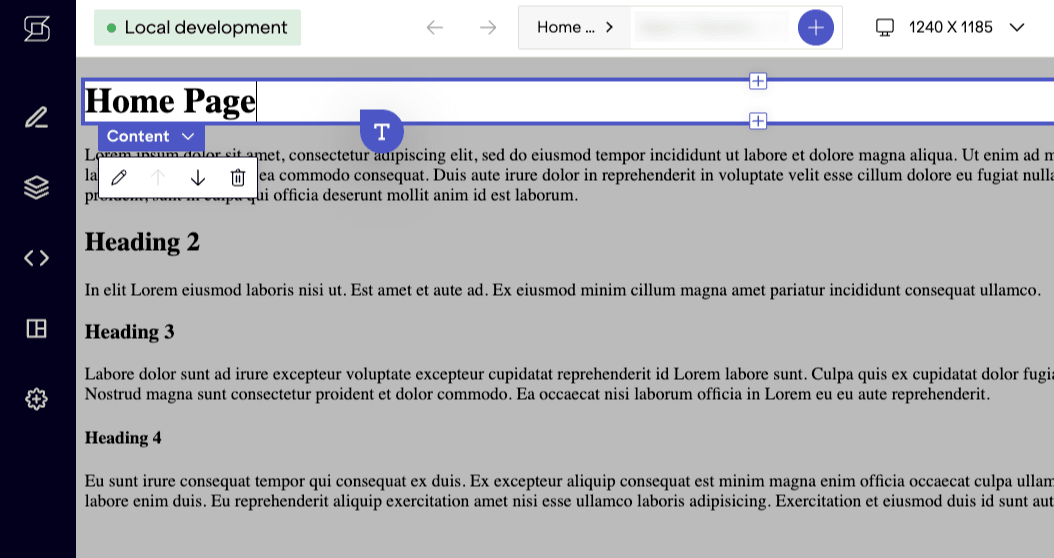
Now inline editing will work! You can hover over an element on the page to highlight and change it.

# Additional capabilities
You have now added visual editing to a simple site with Netlify Create! But this is just the beginning. You can expand on what you learned above, or explore additional ways to extend the visual editing experience for your site.
This is typically what developers explore next:
- Create content presets for more productive content editing
- Extend a field type with content modeling
And as you progress, there are more advanced features to consider:
- Localization
- When your ready to onboard your business users, create a cloud project to enable collaboration and publishing
- Control access to content, including managing editorial permissions
Did you find this doc useful?
Your feedback helps us improve our docs.