Next.js + Markdown tutorial
This tutorial gets you up and running with the basics of Netlify Create using a Next.js site, with markdown files as the content source.
# Project setup
Let’s begin by getting the example project setup on your local machine.
# Prerequisites
- Machine equipped to run Node.js 18.14.1 or newer
# Clone example project
Use create-stackbit-app to clone the example project and install dependencies.
npx create-stackbit-app@latest --example tutorial-nextjs-files
Change into the project directory when installation has completed. Unless otherwise noted, all commands will be run from the project root.
cd tutorial-nextjs-files
# Run the website
Start the development server and view the site at localhost:3000.
npm run dev

# Netlify Create configuration
Adding Netlify Create’s local visual editor application to an existing site takes just a few quick steps.
# Install CLI
Install the Stackbit CLI for Netlify Create, which we’ll use to launch the local visual editor application.
npm install -g @stackbit/cli@latest
# Run visual editor
With the Next.js development server still running, open a new terminal session to run the visual editor using the CLI's dev command.
stackbit dev
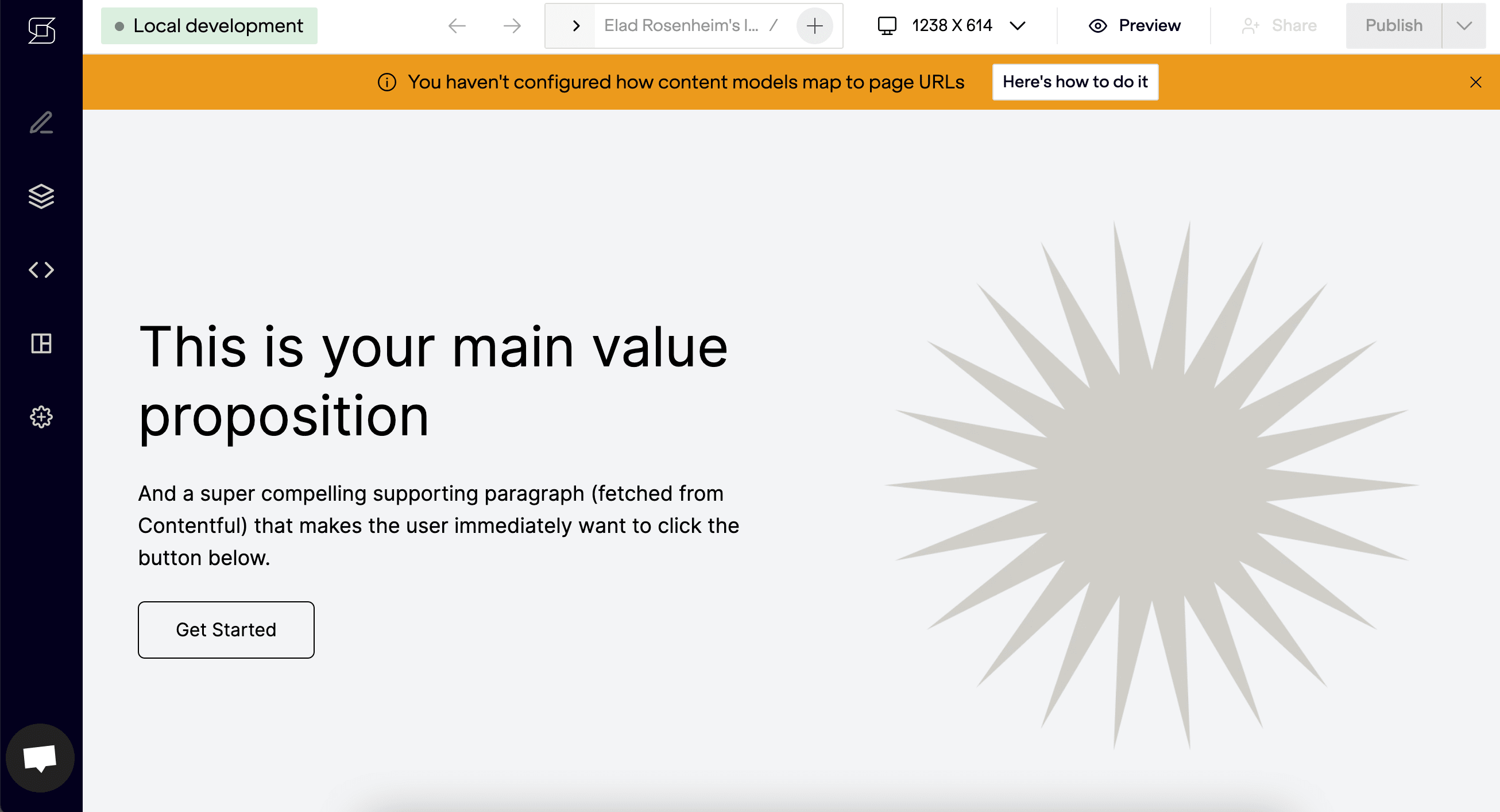
Now, if you visit localhost:8090, you'll see the Next.js site that is also running on port 3000. The application running on port 8090 is a local Netlify Create application that proxies to the development server, and also contains a few assets and routes to facilitate visual editing.
# Register your project
One such route is /_stackbit. This will redirect to the authentication process that makes it possible to work with Netlify Create locally.
Open localhost:8090/_stackbit in your browser and create an account. You'll be redirected to a new URL that is unique to your local editing environment. The preview here is the application running on localhost:8090.

# Configure content source
Next, we have to add our configuration file to tell Netlify Create how content is stored. First, install a couple development dependencies. (Netlify Create does not require any production dependencies.)
npm install -D @stackbit/types @stackbit/cms-git
Then, add a stackbit.config.ts configuration file that specifies the source of content as Git CMS (or file-based content). This minimal configuration will get us started working locally.
// stackbit.config.ts
import { defineStackbitConfig } from "@stackbit/types";
import { GitContentSource } from "@stackbit/cms-git";
export default defineStackbitConfig({
stackbitVersion: "~0.6.0",
contentSources: [
new GitContentSource({
rootPath: __dirname,
contentDirs: ["content"],
models: []
})
]
});
# Basic content editing
When working with file-based content, Netlify Create can’t infer the content schema like it can when using a structured content source. Therefore, we also have to tell Netlify Create about the shape of our content.
To make this process easier for this project, we’ve included the model definitions in the .stackbit/models directory. We can import these into the configuration file and use them in the models property when defining the Git CMS content source.
// stackbit.config.ts
import { defineStackbitConfig } from "@stackbit/types";
import { GitContentSource } from "@stackbit/cms-git";
import { button } from "./.stackbit/models/button";
import { hero } from "./.stackbit/models/hero";
import { page } from "./.stackbit/models/page";
import { stats } from "./.stackbit/models/stats";
export default defineStackbitConfig({
stackbitVersion: "~0.6.0",
contentSources: [
new GitContentSource({
rootPath: __dirname,
contentDirs: ["content"],
models: [button, hero, page, stats]
})
]
});
Now Netlify Create knows how to find the file-based pages in the project, which it did by combining contentDirs value with type: "page" in the page model definition.
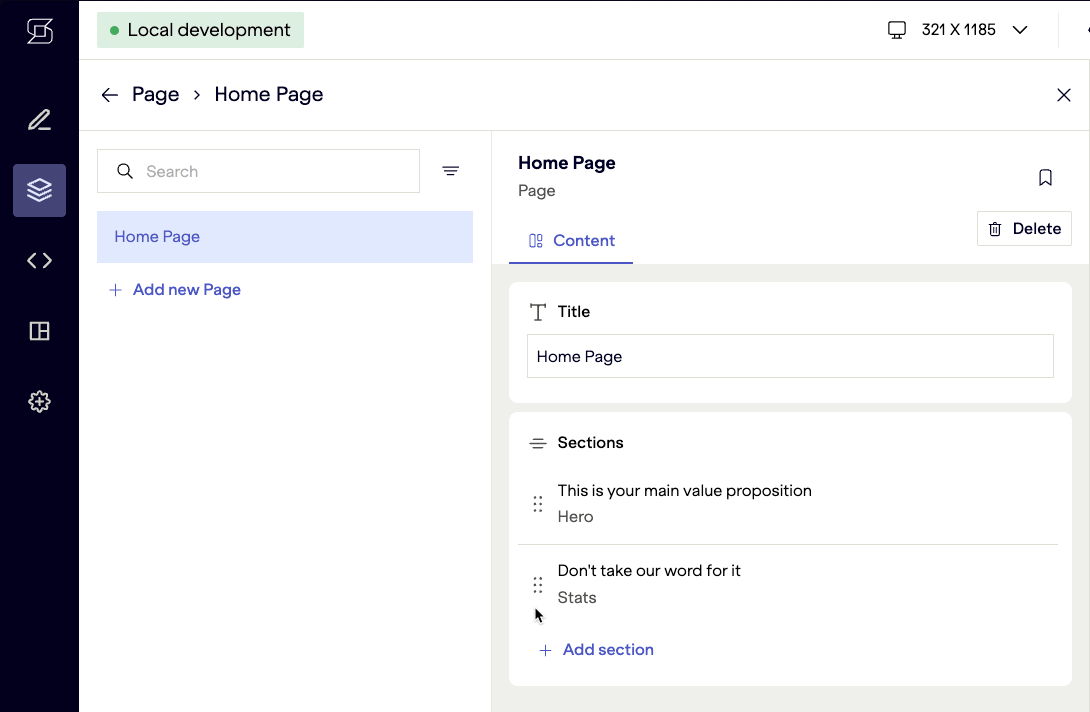
As a result, the content tab is populated with the home page. Editing this content will save the changes back to the local files.

# Page editing
Pages are a type of model that represent a single URL path in your site.
When the proper configuration, Netlify Create can build a complete sitemap and show the proper content fields as editors navigate between pages in the application. This requires specifying which models represent pages and how each page maps to a URL path in the site.
# Specify page models
In this particular project, you've actually already done this work! By specifying urlPath in the page model (.stackbit/models/page.ts), Netlify Create now knows how to map page files in the content/pages directory to URL paths in the site.
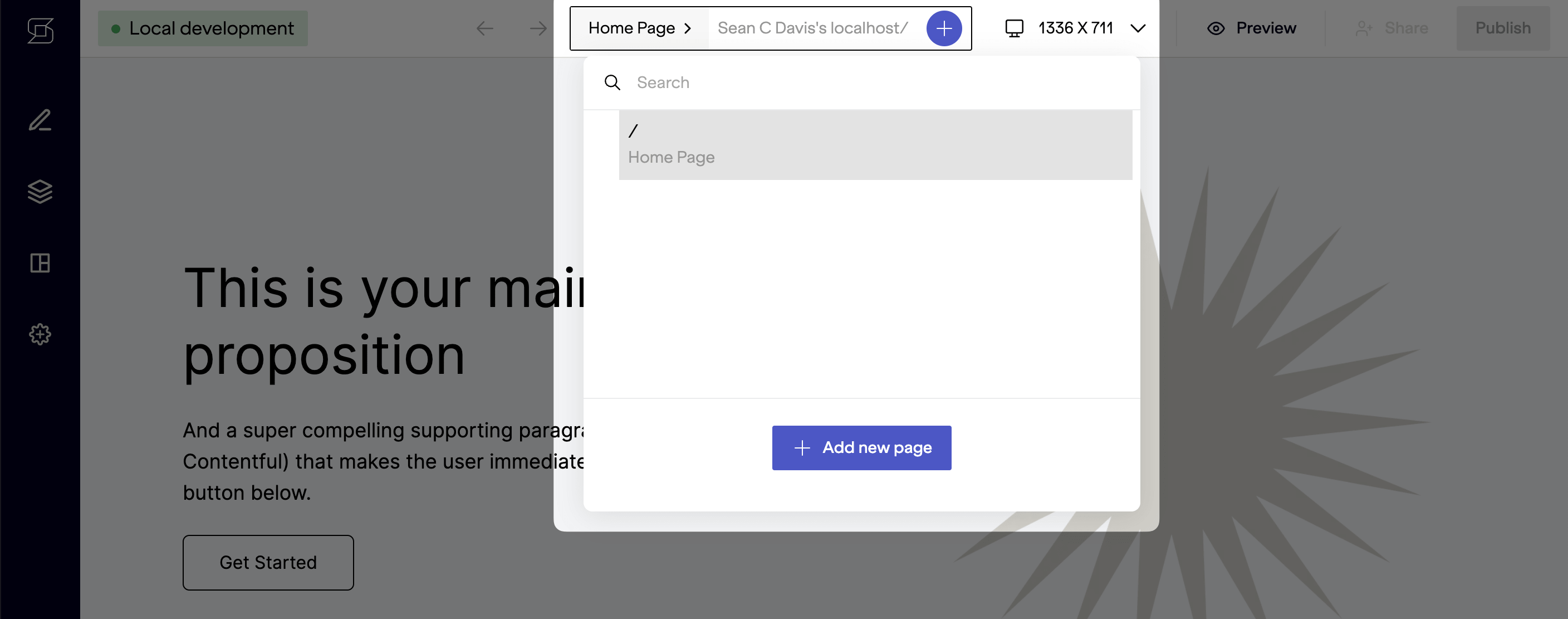
# Sitemap navigator
This enables the sitemap navigator, which lets you navigate around your site.

# Contextual page editor
This also enables the contextual page editor (pencil icon in left sidebar). Notice that you can open this panel and see the fields and values for page visible in the preview.

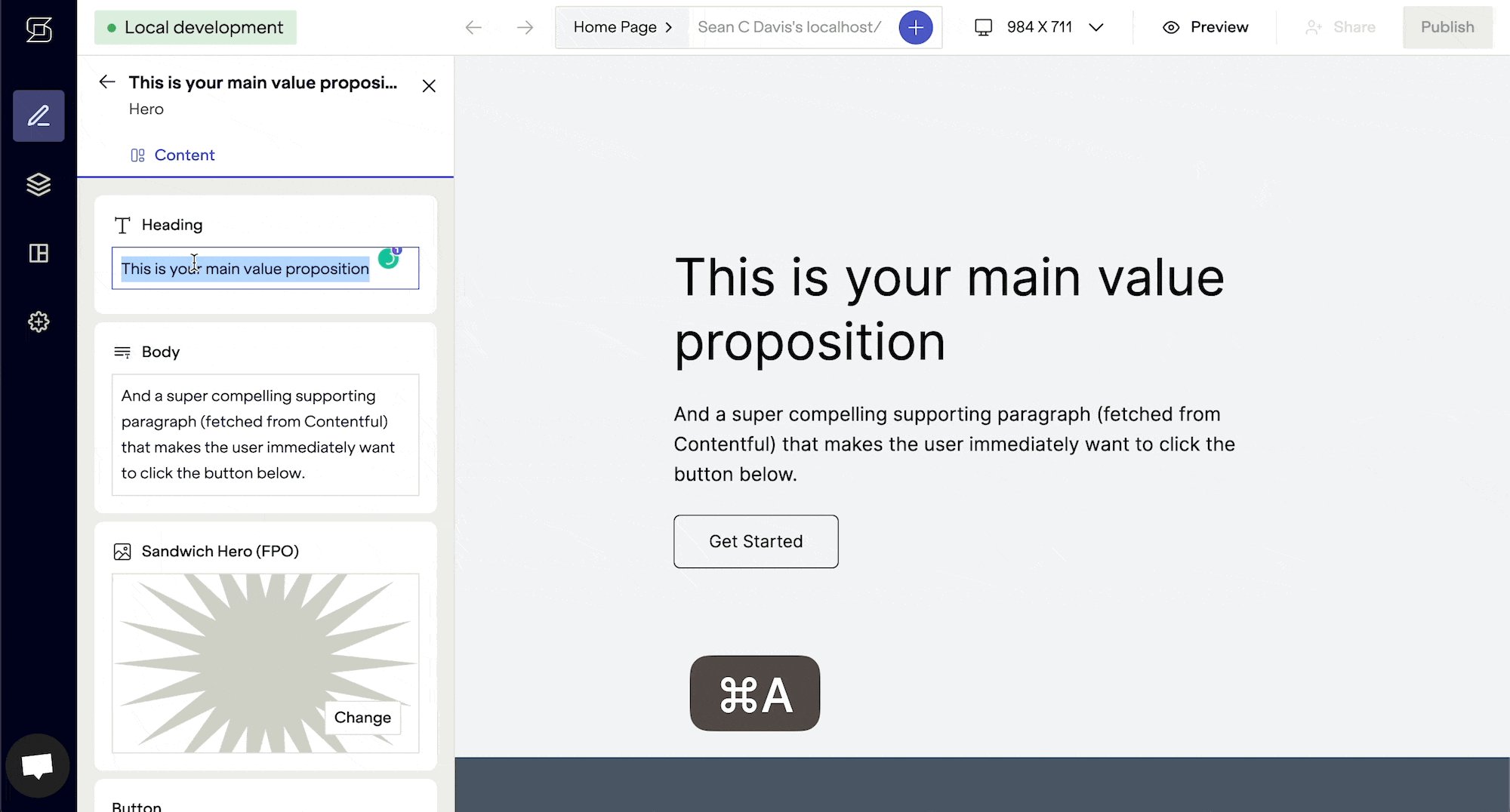
# Inline editing
The most advanced (and productive) form of editing with Netlify Create is inline editing, which is made possible through the use of annotations.
These are simple HTML data attributes (data-sb-object-id and data-sb-field-path) that map content in Contentful to elements on the page. This enables editors to click directly in the preview, make a change, and see that change reflected in Contentful.
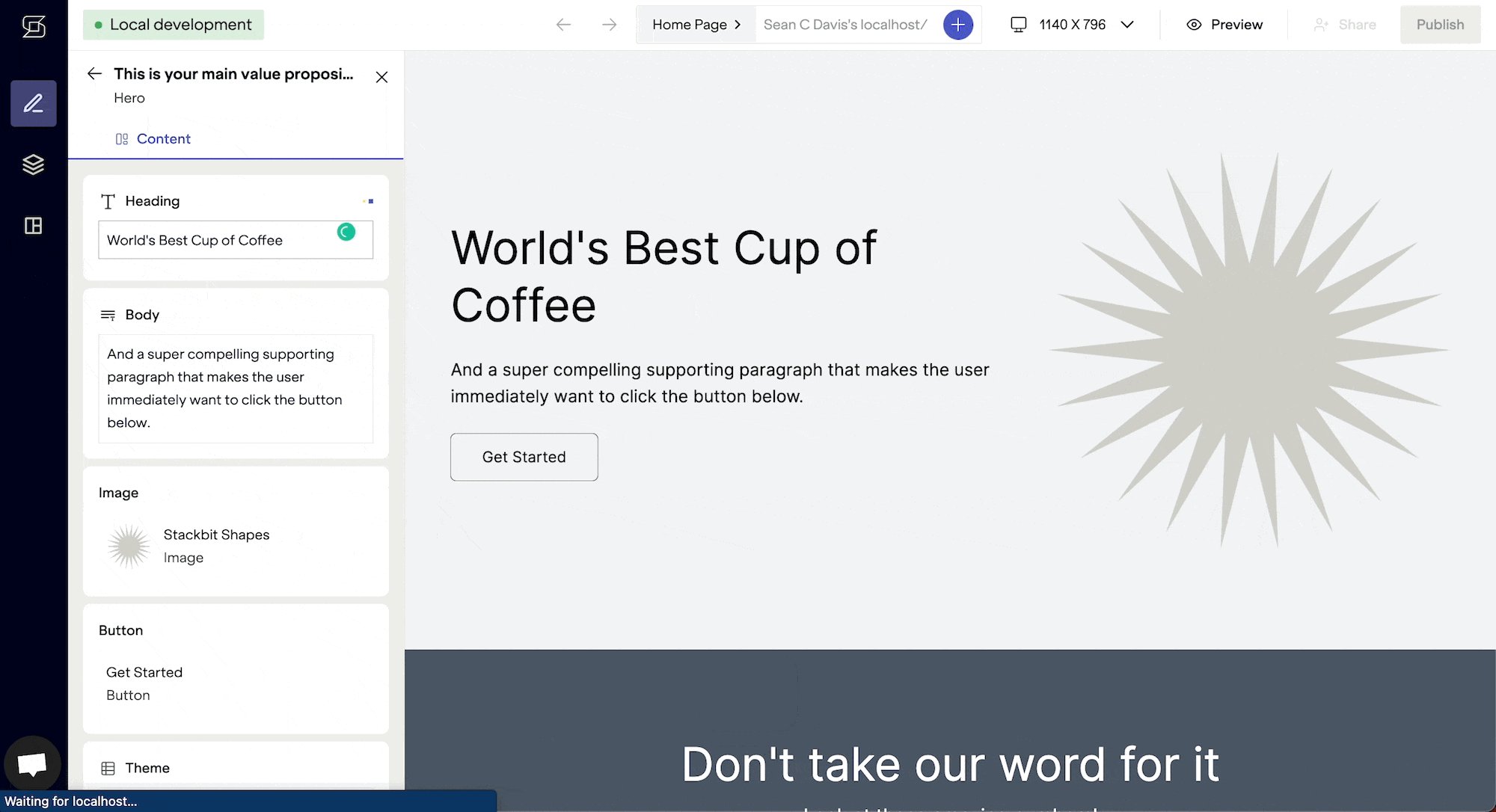
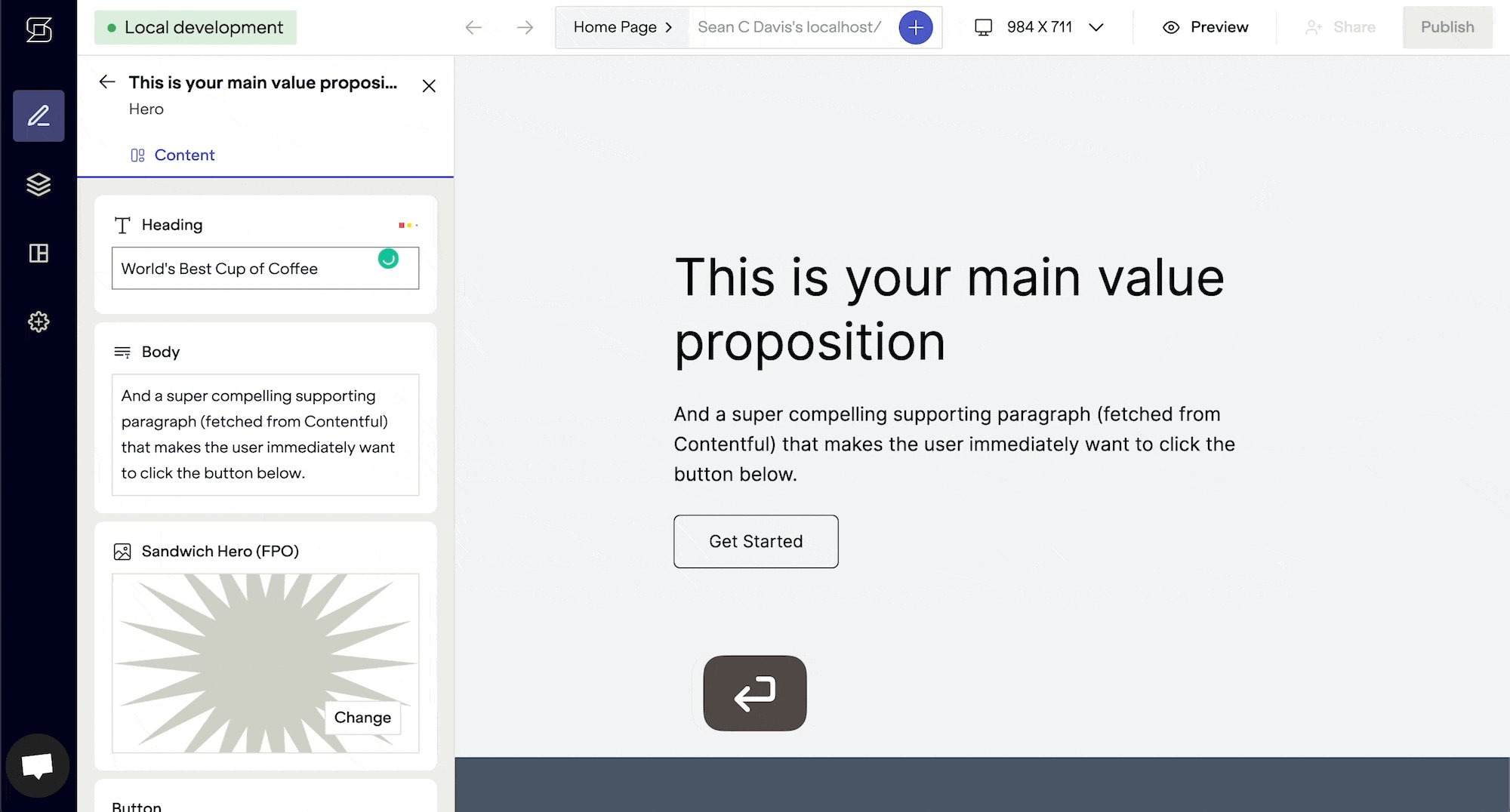
To demonstrate this ability, we're going to make the hero's heading field editable inline.
# Set the object ID
The first step is to declare the ID of the content object using a data-sb-object-id attribute. This points Netlify Create to the origin of the content on the screen.
When working with local files, the object ID should be the path to the file, relative to the root of the project. Conveniently, this is already provided for us by the content utility in utils/content.js, which sets the _id property on each page document.
Use this property to set the object ID for each page in the pages/[[...slug]].jsx page template file.
// pages/[[...slug]].jsx
// ...
export default function ComposablePage({ page }) {
return (
// Add object ID to an element that wraps all the page's content
<div data-sb-object-id={page._id}>{/* ... */}</div>
);
}
This automatically associates any element within this <div> to the current page.
# Add the field paths
Now we can add a series of field path attributes to annotate additional components. Field paths use dot notation to drill down into a particular field. For example, if this is how a page is structured.
title: Home Page
sections:
- type: hero
heading: This is your main value proposition
# ...
The field path to heading within the first section would be sections.0.heading.
First, wrap the sections using an iterator to denote the current index in the sections array.
// pages/[[...slug]].jsx
export default function ComposablePage({ page }) {
return (
<div data-sb-object-id={page._id}>
{page.sections.map((section, idx) => {
const Component = componentMap[section.type];
return (
<div data-sb-field-path={`sections.${idx}`} key={idx}>
<Component {...section} />
</div>
);
})}
</div>
);
}
In some cases, you may want to pass the field path directly to the component, rather than wrapping the component. This works, too, but requires you to redefine the field path within the component using its props.
With the component wrapped, we can set the field path for the heading in the hero component.
// components/Hero.jsx
export const Hero = props => {
return (
<div className="px-6 py-16 bg-gray-100 sm:px-12 sm:py-24">
<div
className={`max-w-6xl mx-auto flex flex-col gap-12 md:items-center ${themeClassMap[
props.theme
] ?? themeClassMap["imgRight"]}`}
>
<div className="flex-1 w-full max-w-xl mx-auto">
<h1
className="mb-6 text-5xl leading-tight"
data-sb-field-path=".heading"
>
{props.heading}
</h1>
...
</div>
</div>
</div>
);
};
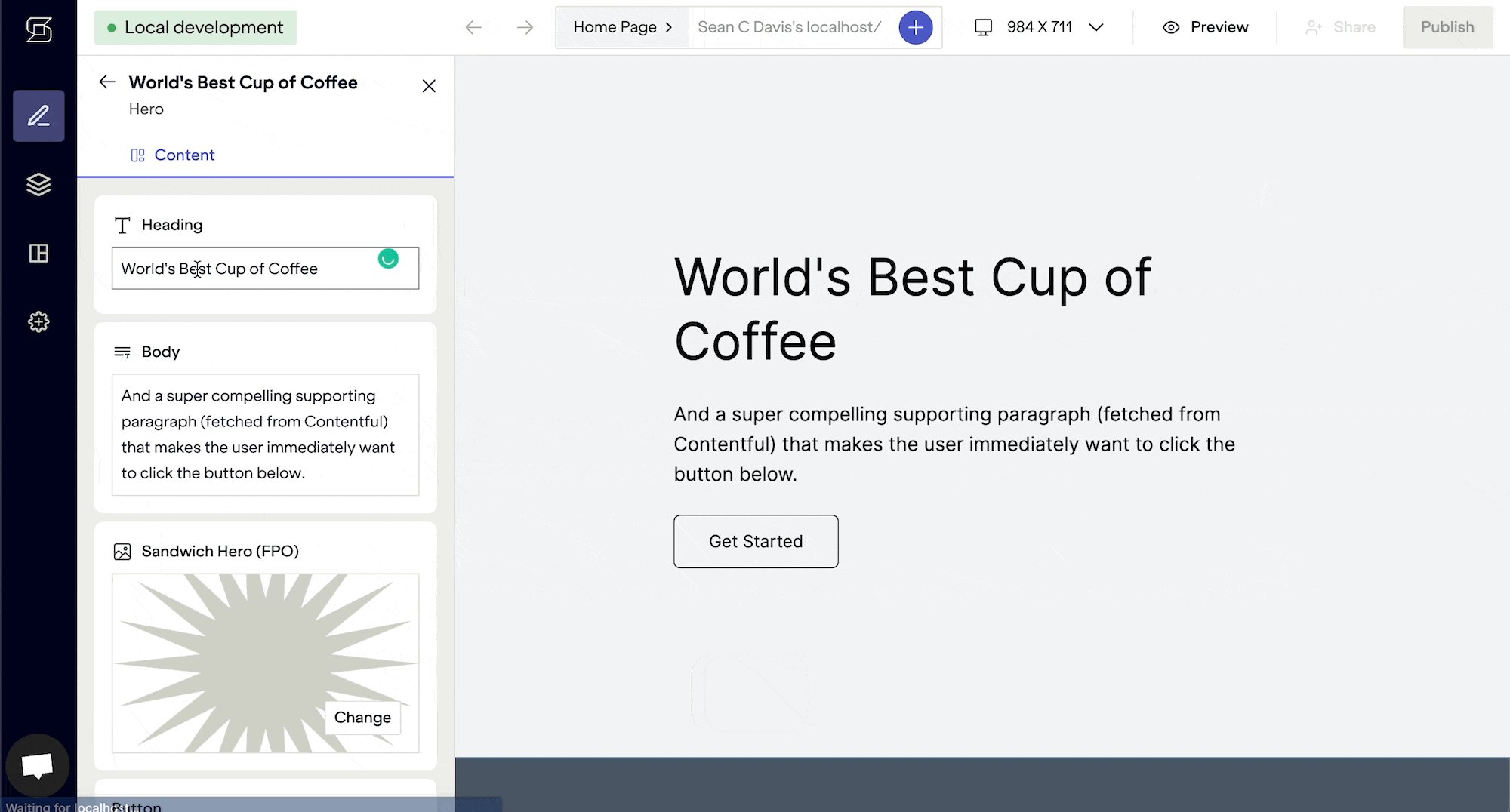
Now inline editing will work! You can hover over an element on the page to highlight and change it.

# Additional capabilities
You have now added visual editing to a simple site with Netlify Create! But this is just the beginning. You can expand on what you learned above, or explore additional ways to extend the visual editing experience for your site.
This is typically what developers explore next:
- Create content presets for more productive content editing
- Extend a field type with content modeling
And as you progress, there are more advanced features to consider:
- Localization
- When your ready to onboard your business users, create a cloud project to enable collaboration and publishing
- Control access to content, including managing editorial permissions
Did you find this doc useful?
Your feedback helps us improve our docs.