Identity-generated emails
Netlify Identity is deprecated
Netlify Identity service and the underlying GoTrue API are deprecated. While Identity and GoTrue continue to function for sites that currently have them enabled, new Identity or GoTrue configurations are not recommended. While we will keep fixing any major security issues that arise, we will no longer fix bugs in the functionality of Identity or GoTrue.
- For help migrating, existing users can reach out to Support to help you export a list of your users
- For an alternative to Netlify Identity, we suggest using Auth0. Learn more in our Auth0 extension docs.
- For an alternative to GoTrue, we suggest Supabase Auth, which is an actively maintained fork of GoTrue.
Some Netlify Identity actions, like inviting an Identity user or resetting a password, will trigger an email to the user. You can customize the email sender address, as well as the templates used.
# Custom sender address
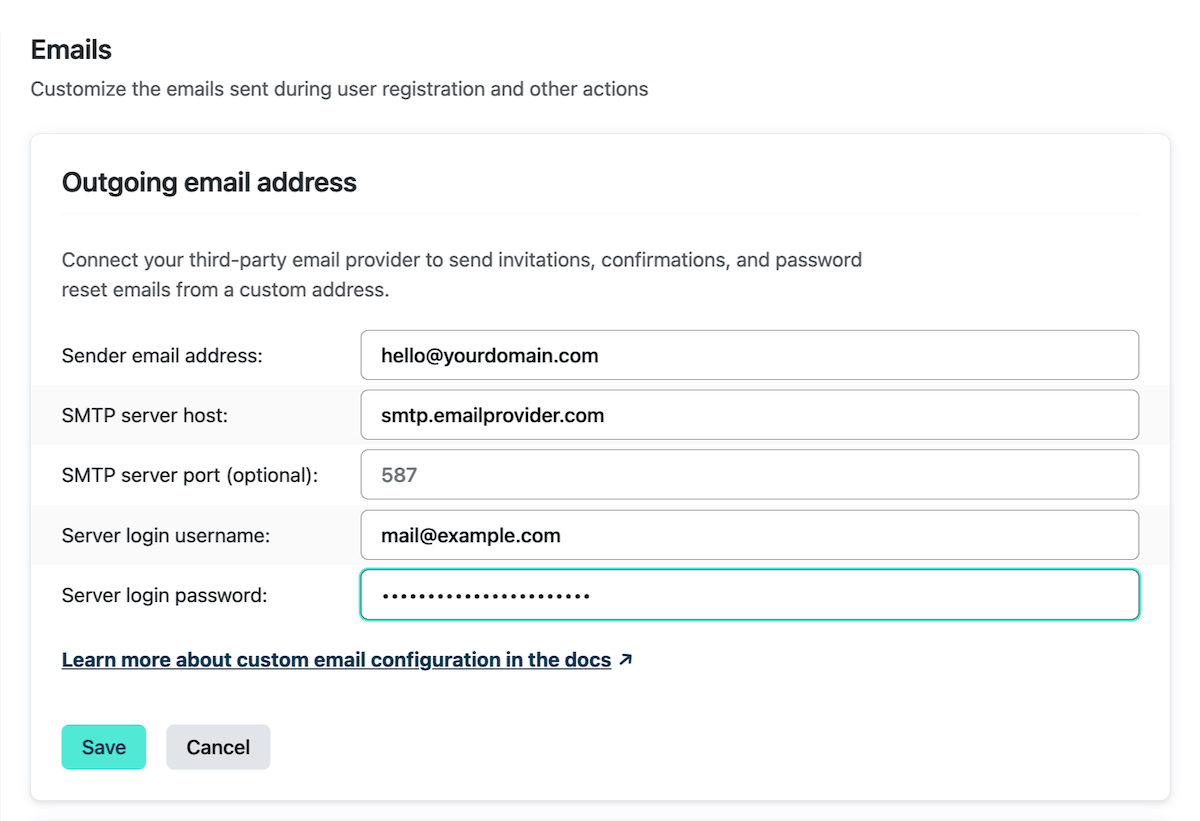
By default, all Identity-generated emails are sent from no-reply@netlify.com. If you’d like these emails sent from your own custom address, you can connect a third-party email provider that supports SMTP.
Which email providers support SMTP?
SMTP is a common protocol supported by nearly all email service providers. If your site triggers a low number of Identity-generated emails, you may be able to use a regular email account. (Check with your provider for SMTP support and sending limits.) For larger volumes, you’ll need to use a dedicated transactional email service like SendGrid, Mailjet, or SendinBlue.
Refer to your email provider’s documentation to find the proper values for your SMTP server hostname, port, username, and password. Then enter these values into the fields under
.
# Email templates
All Identity-generated emails have basic templates built in. You may customize the emails.
For successful use of the default templates, your site landing page must include the Identity widget. If the Identity widget is not on the landing page, you must create custom templates that link to a path that includes the widget.
# Default templates
Default email templates are as follows:
# Invitation
<h2>You have been invited</h2>
<p>
You have been invited to create a user on {{ .SiteURL }}. Follow
this link to accept the invite:
</p>
<p><a href="{{ .ConfirmationURL }}">Accept the invite</a></p>
# Confirmation
<h2>Confirm your signup</h2>
<p>Follow this link to confirm your user:</p>
<p><a href="{{ .ConfirmationURL }}">Confirm your mail</a></p>
# Password recovery
<h2>Reset Password</h2>
<p>Follow this link to reset the password for your user:</p>
<p><a href="{{ .ConfirmationURL }}">Reset Password</a></p>
# Email change
<h2>Confirm Change of Email</h2>
<p>
Follow this link to confirm the update of your email from
{{ .Email }} to {{ .NewEmail }}:
</p>
<p><a href="{{ .ConfirmationURL }}">Change Email</a></p>
# Custom templates
You can customize the Identity-generated emails by creating new templates and publishing them to a path on your deployed site, then specifying the path to the template file (relative to the site domain, starting with a /) in
When writing a template, you may use any email-ready HTML. CSS must be included inline, and images must use absolute links. Don’t include <html>, <head>, or <body> tags in the template.
You may include certain variables using Go template syntax, like {{ .SiteURL }}. The variable syntax must remain intact in the template output, so you should ensure that your site’s build process doesn’t update variables in template files. The following variables are available:
{{ .Email }}: user’s current registered email address{{ .NewEmail }}(email change template only): new email address the Identity user would like to use in place of the current address{{ .SiteURL }}: URL of your site{{ .ConfirmationURL }}: site URL with corresponding email action parameters appended{{ .Token }}: The token needed to confirm the action.
For successful use of the {{ .ConfirmationURL }} variable, your site landing page must include the Identity widget. If the Identity widget is not on the landing page, you must customize the path the emails link to so that visitors are sent to a page that includes the widget.
You can use the following patterns for custom links:
# Invitation:
{{ .SiteURL }}/some/path/#invite_token={{ .Token }}
# Confirmation:
{{ .SiteURL }}/some/path/#confirmation_token={{ .Token }}
# Password recovery:
{{ .SiteURL }}/some/path/#recovery_token={{ .Token }}
# Email change:
{{ .SiteURL }}/some/path/#email_change_token={{ .Token }}
You may change the email subject line directly in the settings UI.
Did you find this doc useful?
Your feedback helps us improve our docs.