Manage data layers in Netlify Connect
Once you create and configure a data layer, you can review and modify the data layer on the settings page in the Netlify UI.
Netlify records all activities related to creating, updating, and deleting data layers, data sources, and API authentication tokens in the team audit log.
Want to create another data layer?
To create a brand new data layer, navigate to the
page for your team and select Add new data layer. For more information on the flow to add and configure a new data layer, refer to our get started with Netlify Connect doc.# Access data layer settings
To review or modify a data layer and its related data sources, sites, or webhooks, navigate to the settings page for the data layer:
- Navigate to the page for your team in the Netlify UI.
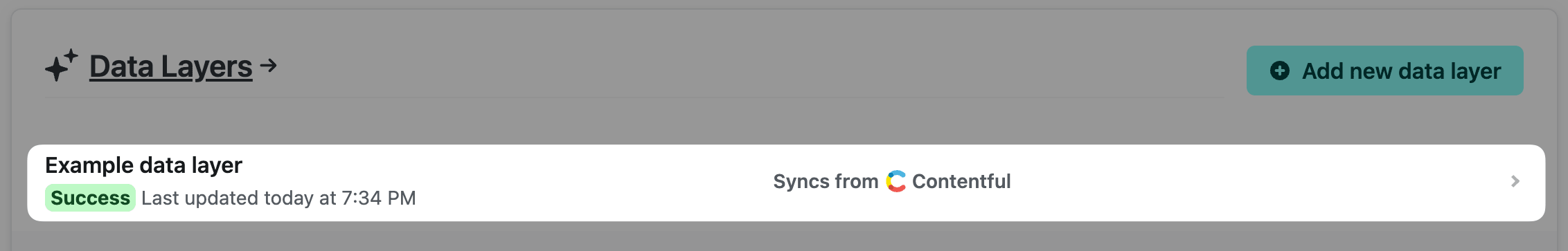
- Select the data layer from the Data layers list.

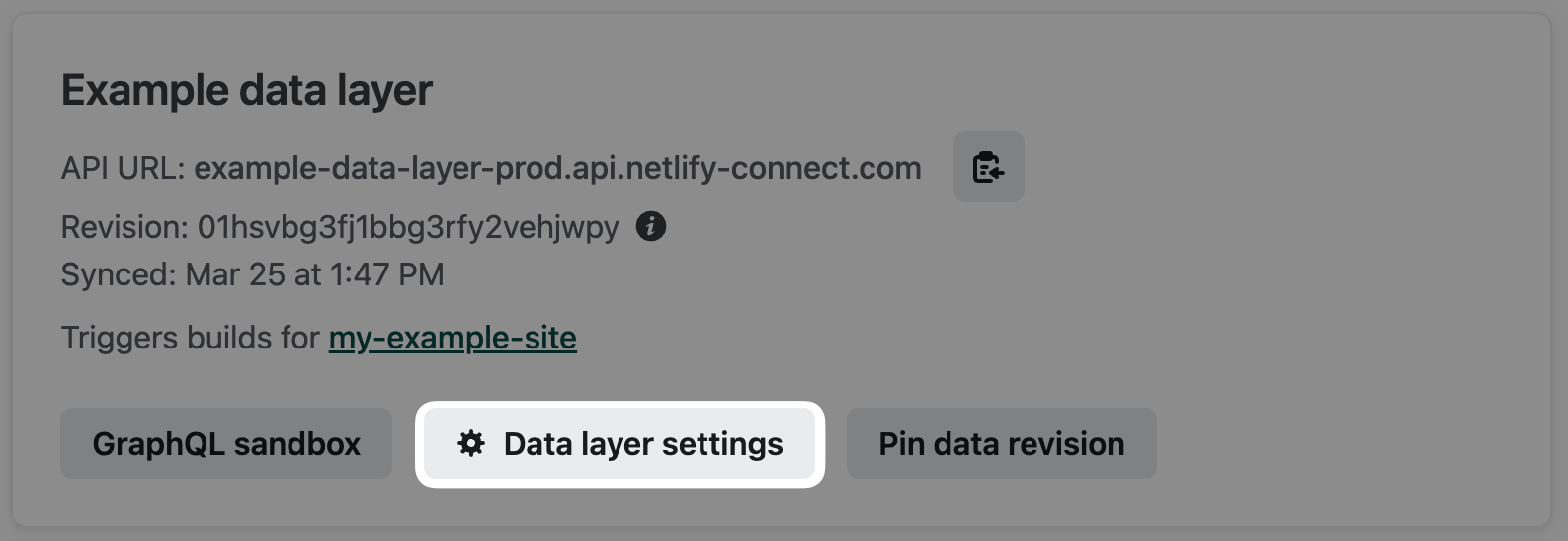
- Select Data layer settings.

# Update data layer information
Team Owners and Developers can update the name or description of a data layer:
- Navigate to the page for your team in the Netlify UI.
- Select the data layer from the Data layers list, and then select Data layer settings.
- On the data layer settings page, select .
- Select Edit settings.
- Enter the updated name or description.
- Select Save.
Team Owners also have the ability to delete a data layer.
# Update configurations on your data layer
On the data layer settings page, you can add and manage the following:
# Manage API authentication
Use API tokens and scopes to ensure only authorized requests to your data layer’s API can access your data.
Learn more about how to manage API authentication.
# Manage data revisions
Every successful sync to your data layer generates a new data revision that represents the GraphQL schema and data at that point in time. You can query against the data revision using the revision’s GraphQL sandbox or its unique API URL. You can also pin a specific data revision and your data layer’s API will always use that revision.
Learn more about data revisions.
Which data revision is the data layer’s GraphQL API using?
At the top of the data layer’s overview page, you will find information about the data revision that your data layer’s GraphQL API is currently using — including the data revision ID and whether or not the API is using a pinned revision.
# Delete a data layer
When you delete a data layer, everything related to it is deleted — the GraphQL API and all data, data sources, site connections, and webhooks. Note that if you have submitted a support request related to the data layer, it will be difficult for us to help if you delete it.
When you delete a data layer, the GraphQL API will be deleted also
When you delete a data layer, the GraphQL API and all data revisions for that data layer will no longer be available. Remember to remove or adjust any code that uses the data layer’s GraphQL API to avoid any errors.
As this action cannot be reversed, only Team Owners can delete a data layer.
To delete a data layer:
- Navigate to the page for your team in the Netlify UI.
- Select the data layer from the Data layers list, and then select Data layer settings.
- On the data layer settings page, select Danger zone.
- Select Delete this data layer.
- A confirmation prompt will appear. Review the details and then enter the name of the data layer you want to delete.
- Select Delete.
# Troubleshooting
Trying to find an ID or need help debugging an issue? Review our troubleshooting tips.
Manage data sources in Netlify Connect
Manage data sources in Netlify Connect: Add new data sources
Manage data sources in Netlify Connect: Edit data sources
Manage data sources in Netlify Connect: Delete data sources
Manage connected sites in Netlify Connect
Manage connected sites in Netlify Connect: Connect a site
Manage connected sites in Netlify Connect: Disconnect a site
Manage custom webhooks in Netlify Connect
Manage custom webhooks in Netlify Connect: Add a custom webhook
Manage custom webhooks in Netlify Connect: Delete a custom webhook
API authentication in Netlify Connect: Generate an API token
Did you find this doc useful?
Your feedback helps us improve our docs.